Hello heroes of the internet,
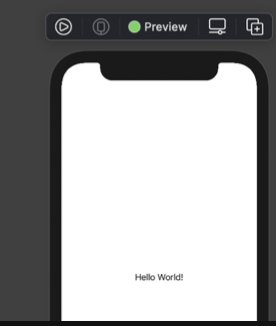
When we develop apps on Xcode we can preview apps on the Canvas, and it looks something like this:
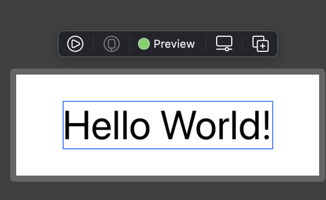
Luckily, SwiftUI allows for splitting up the code in an easy manner, with "Views". Say you have a simple view and you want to preview it on a blank canvas, not on the phone with the phone's aspect ratio and notch and all that. I want to display my view in a simple blank canvas, like in the image below.
CodePudding user response:
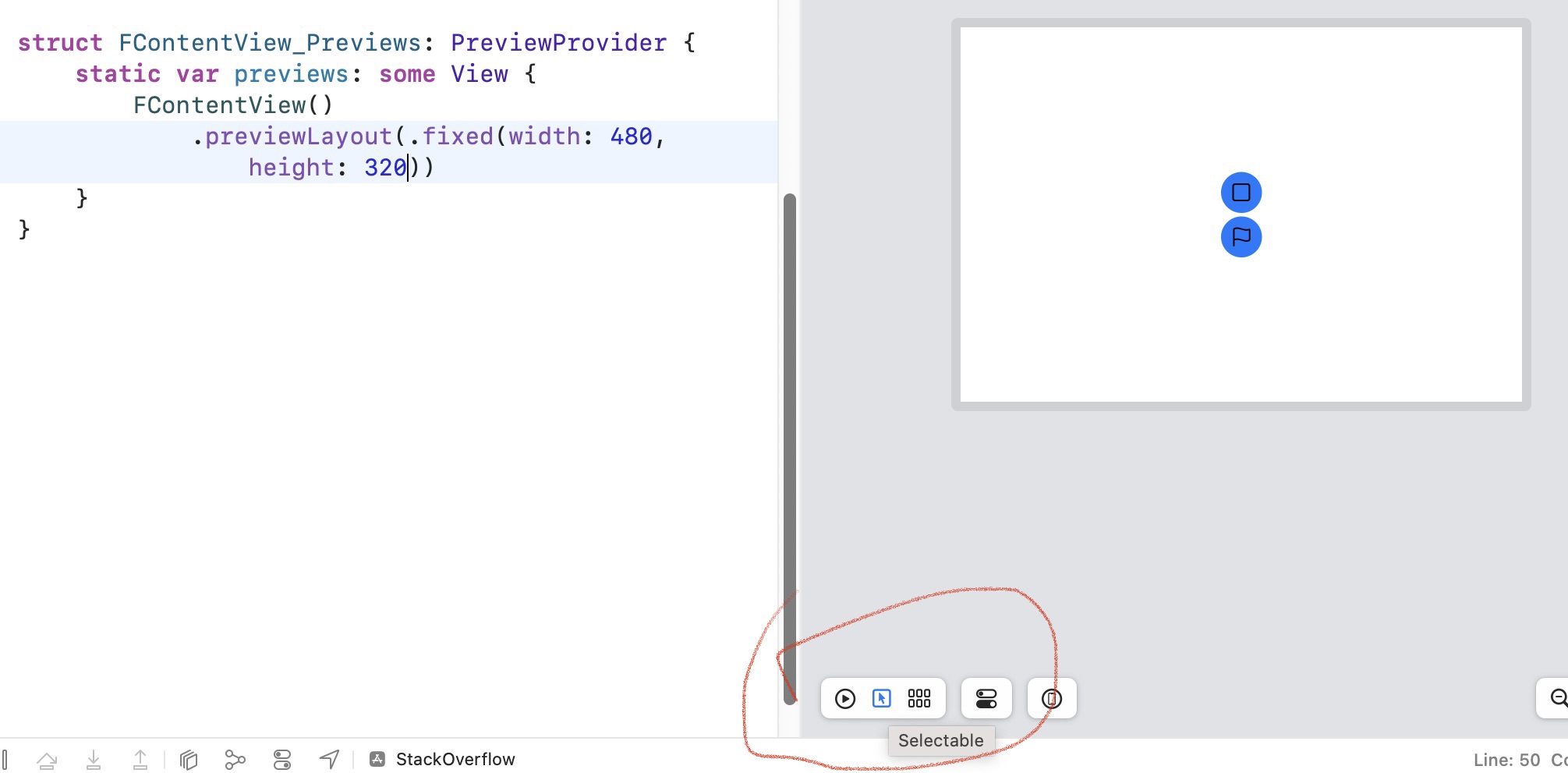
Firstly, set up your preview layout in a fixed frame like below:
struct FContentView_Previews: PreviewProvider { //don't forget to change name
static var previews: some View { //don't forget to change name
FContentView()
.previewLayout(.fixed(width: 480, height: 320)) //this line of code
}
}
Then, set the preview option to Selectable like the below image.
You can also refer to my latest updated answer: 
CodePudding user response:
Change to the selectable preview mode at the bottom of the canvas:
Then add this to the preview code:
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewLayout(.sizeThatFits) // here
}
}