I'm building a react native app with firebase storage and i'm trying to 1) store the image in storage, 2) retrieve downloadURL, 3) set the downloadURL string in firebase for access via the database
storage().ref('users').child(userKey '/profileImage').put(image.path).then(() => {
storage().ref('users').child(userKey '/profileImage').getDownloadURL().then(image => {
setProfileImage(image)
firestore().collection('users').doc(userKey).set({
profileImage: image
}).catch((e) => console.log('uploading image error1 => ', e));
}).catch((e) => console.log('uploading image error2 => ', e));
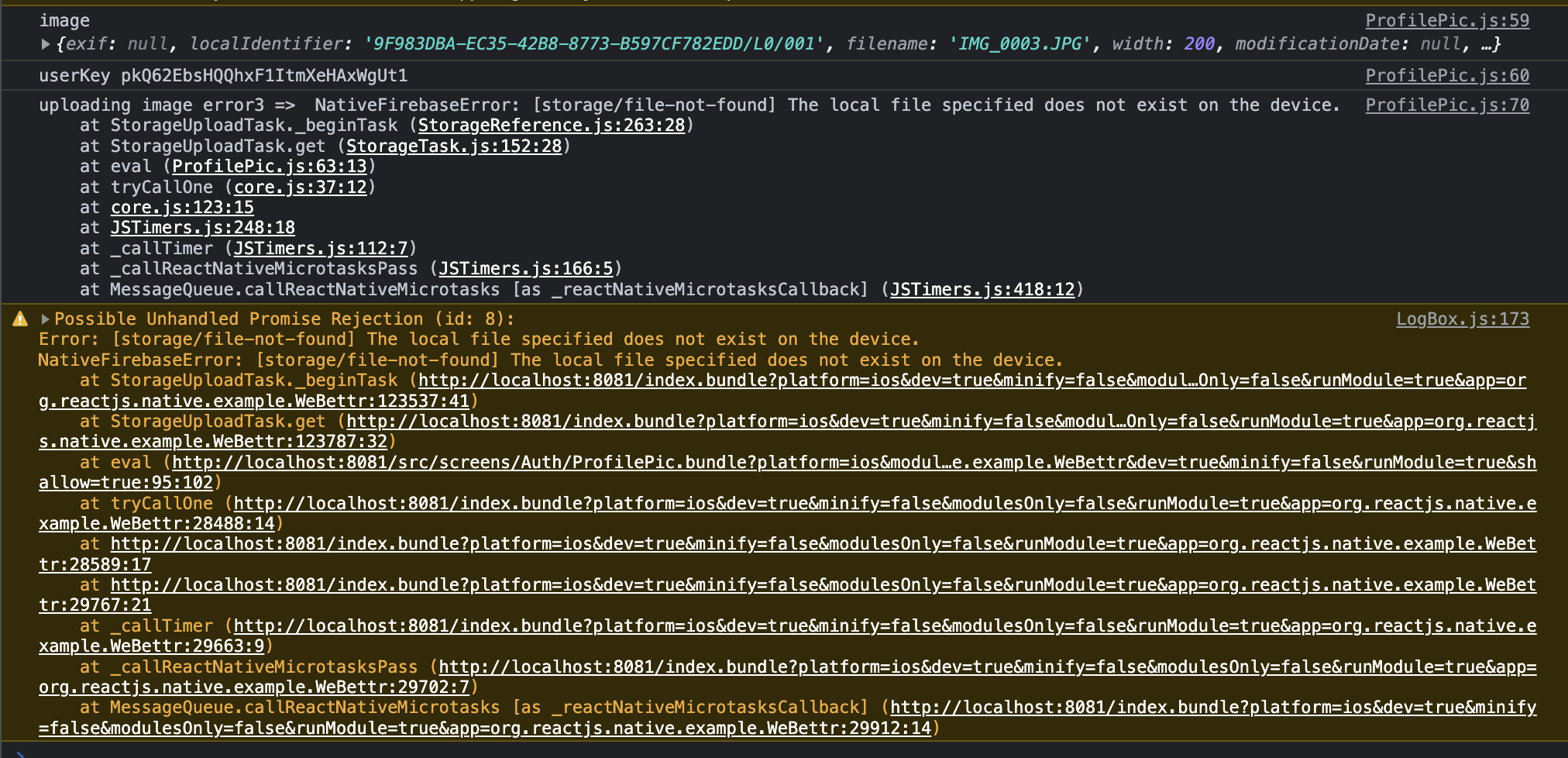
}).catch((e) => console.log('uploading image error3 => ', e));
I'm getting the following error at the first storage
call
CodePudding user response:
What value and type is your image.path variable. If you look at the documentation for Reference.put you can see that it accepts Blob | Uint8Array | ArrayBuffer and I somewhat doubt that image.path is one of those types.
CodePudding user response:
image.path is reference to device storage and not contains actually image data.
Assume that image.path is reference of image to device storage
like file://path/to/file.
It required to fetch image raw data either as Blob | Uint8Array | ArrayBuffer.
For Sake of simplicity, let fetch image raw data as BLOB.
const imgRef = firebase.storage().ref("");
// Indicate content type extension to encode final image -JPEG,PNG
const metadata = { contentType: "image/jpg" };
const blob = await new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.onload = function () {
resolve(xhr.response);
};
xhr.onerror = function (e) {
reject(new TypeError("Network request failed"));
};
xhr.responseType = "blob";
xhr.open("GET", image.path, true);
xhr.send(null);
});
// BLOB data are ready, upload to remote firebase server
imgRef.put(blob, metadata);
// We're done with the blob, close and release it
blob.close();
