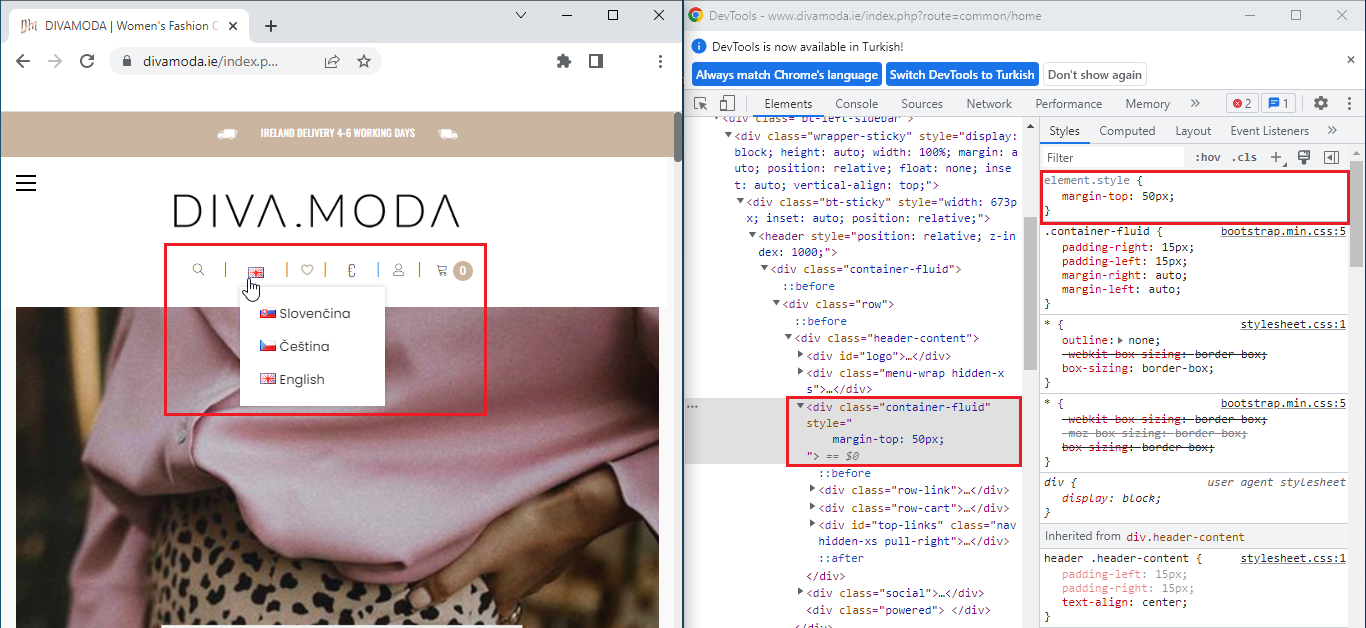
I've just finished fixed header on my website only with CSS. Everything works well on homepage, category pages but when I go to product page navigation bar isn't working properly. It works on top of page (opens normally, you can see categories) but when I scroll down to see product it just doesn't work there. You can see pics. or you can check
my website product page for example:

CodePudding user response:
When the navigation is opened it has a negative top position, I believe some javascript changes it and that's why the navigation bar is shifted to the top.
element.style {
top: -832px;
}
First double check why you change the top position in the code, and if it's safe to drop that functionality, then I think it should fix the issue.
Otherwise as workaround you can set position of the menu to 0 !important:
.bt-mobile-menu {
top: 0 !important;
}
