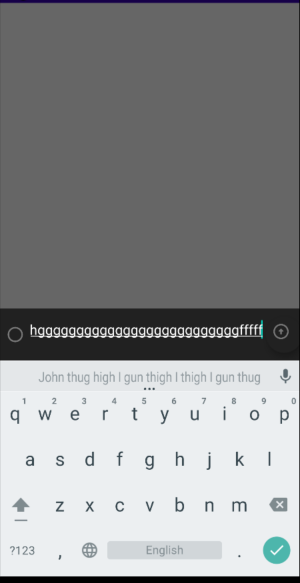
So I'm trying to set the edit text inside dialog to multi-lined but it doesn't do so it only appears in single-line for some reason
and it just keeps going to the right instead of going down(\n). I set the edit text to multiline and the single line to be false but nothing works
here is the XML code for the dialog:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/item_background_gray"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@ id/imageView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="0"
android:padding="8dp"
app:srcCompat="@drawable/ic_baseline_radio_button_unchecked_24"
app:tint="#66FFFFFF" />
<EditText
android:id="@ id/et_missionText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top|left"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:layout_weight="2"
android:background="@null"
android:ems="10"
android:gravity="top|left"
android:hint="Add mission"
android:importantForAutofill="no"
android:inputType="textImeMultiLine"
android:lines="8"
android:minHeight="48dp"
android:overScrollMode="always"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:scrollbars="vertical"
android:scrollHorizontally="false"
android:singleLine="false"
android:textColor="@color/white"
android:textColorHint="#B0FFFFFF" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/fab_addMission"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:layout_weight="0"
android:backgroundTint="@color/item_background_gray"
android:clickable="true"
android:contentDescription="@string/app_name"
android:focusable="true"
app:borderWidth="0dp"
app:fabCustomSize="40dp"
app:srcCompat="@drawable/ic_round_arrow_circle_up_24"
app:tint="@color/add_button_background_gray" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Thank you for your help.
CodePudding user response:
I have checked your code and fixed the issue you only need to remove below line from your code
android:inputType="textImeMultiLine"
I am also posting edited code below:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/item_background_gray"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@ id/imageView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="0"
android:padding="8dp"
app:srcCompat="@drawable/ic_baseline_radio_button_unchecked_24"
app:tint="#66FFFFFF" />
<EditText
android:id="@ id/et_missionText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top|left"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:layout_weight="2"
android:background="@null"
android:ems="10"
android:gravity="top|left"
android:hint="Add mission"
android:importantForAutofill="no"
android:lines="8"
android:minHeight="48dp"
android:overScrollMode="always"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:scrollbars="vertical"
android:scrollHorizontally="false"
android:singleLine="false"
android:textColor="@color/white"
android:textColorHint="#B0FFFFFF" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/fab_addMission"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:layout_weight="0"
android:backgroundTint="@color/item_background_gray"
android:clickable="true"
android:contentDescription="@string/app_name"
android:focusable="true"
app:borderWidth="0dp"
app:fabCustomSize="40dp"
app:srcCompat="@drawable/ic_round_arrow_circle_up_24"
app:tint="@color/add_button_background_gray" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Happy Coding :)