I tried to create a scrollable and zoomable kanvas with Konva. I only move the layer, not the stage, because lateron I want a fixed layer on the stage which inhabits some contols. Also I implemented some scroll and zoombounds with animations back to a allowed value. Everything is working quite fine, except as soon as I load my 900 paths (all cached) it gets really laggy. While testing with 4-5 everything was fine.
I created a codesandbox to see the Issue.
What is wrong with that? In my understanding the caching should create an Image from the Path, as soon as I clone the path, I should only copy the Image? So why is it performing so badly?
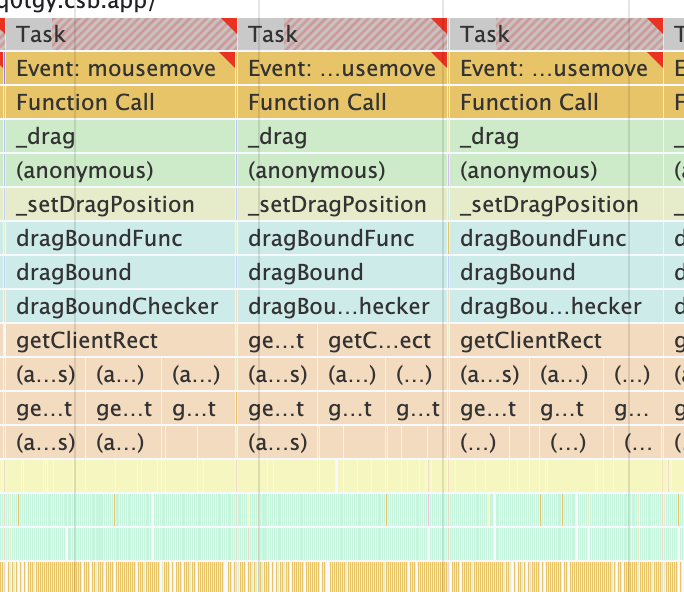
It is not rendering. It is calculations for drag limits. Optimize these calculations. Calling path.getClientRect() is an expensive operation. Especially for a path with many points. Cache your calculations. I updated your demo to call this function just one per object: https://codesandbox.io/s/romantic-cerf-yq0tgy?file=/src/index.js. But you can go further. Calculate just once upfront. Then use calculated size.