I have an MVC View that views the payments value and status for a list of members, so I put in the ViewModel a List of memberPaymentData
the ViewModel for the view is as follows:
public class MembersPaymentViewModel
{
public List<MemberPaymentData> MembersPaymentData { get; set; }
}
and the MembersPaymentData Class:
public class MemberPaymentData
{
public PaymentRule PaymentRule { get; set; }
public float WorkedHoursOrDaysInCurrentMonth { get; set; }
public float Payment { get; set; }
public string PaymentStatus { get; set; };
}
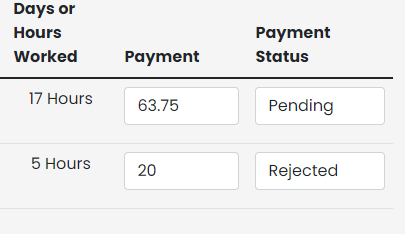
Now, the admin should view the payments for the members, and submit them to the database, but before submitting he should be able to edit the payment amount and the payment status. So I put the amount in a textBox and the status in a drop-down list.
My question is: when the admin submits the form, I want to get in the model the payment values and statuses for all the members in a list or something, how can I achieve that?
CodePudding user response:
- You need a controller action method with the POST method to receive the request body. Either you can reuse the
MembersPaymentViewModelclass or re-design the model class based on the input to be passed to the controller.
Controller
[HttpPost]
public ActionResult Payment(MembersPaymentViewModel model)
{
// TO-DO
return View(model);
}
- In Razor view, you need to create a
<form>HTML element. Yourformelement should be similar to the below:
Razor View
@using (Html.BeginForm("Payment", "Home", FormMethod.Post))
{
<table style="width: 100%;">
<thead>
<tr>
<td width="60">Day/Hours Worked</td>
<td width="10">Payment</td>
<td width="30">Status</td>
</tr>
</thead>
<tbody>
@{
for (int i = 0; i < Model.MembersPaymentData.Count; i )
{
<tr style="padding-bottom: 10px;">
<td>
@Html.TextBoxFor(model => model.MembersPaymentData[i].WorkedHoursOrDaysInCurrentMonth
, new
{
@readonly = "readonly"
})
<span>Hours</span>
</td>
<td>
@Html.TextBoxFor(model => model.MembersPaymentData[i].Payment)
</td>
<td>
@Html.TextBoxFor(model => model.MembersPaymentData[i].PaymentStatus)
</td>
</tr>
}
}
</tbody>
</table>
<br />
<button type="submit">Submit</button>
}
The most important is the name attribute for the <input> HTML element must be matched the received request body from the controller action.
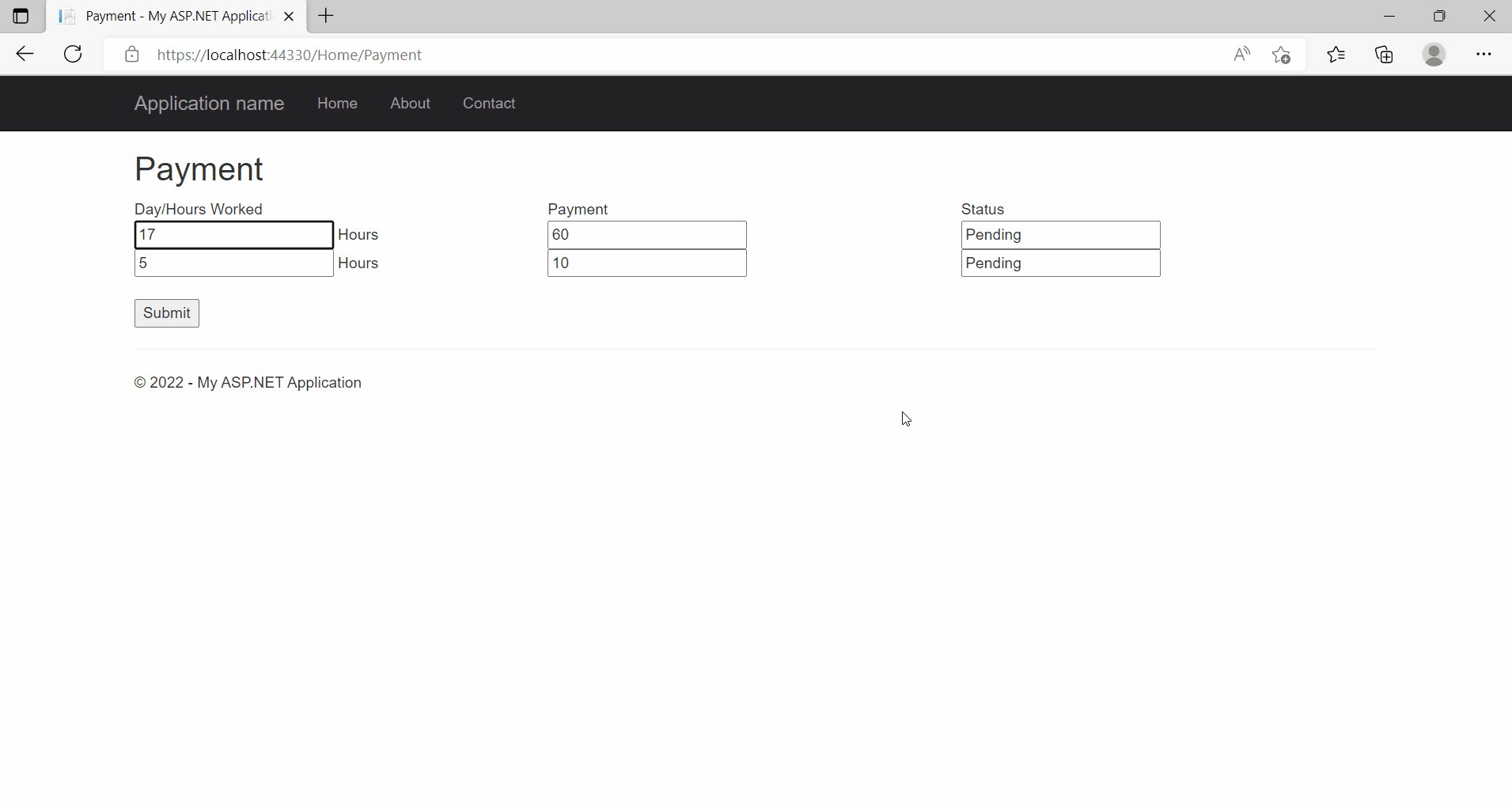
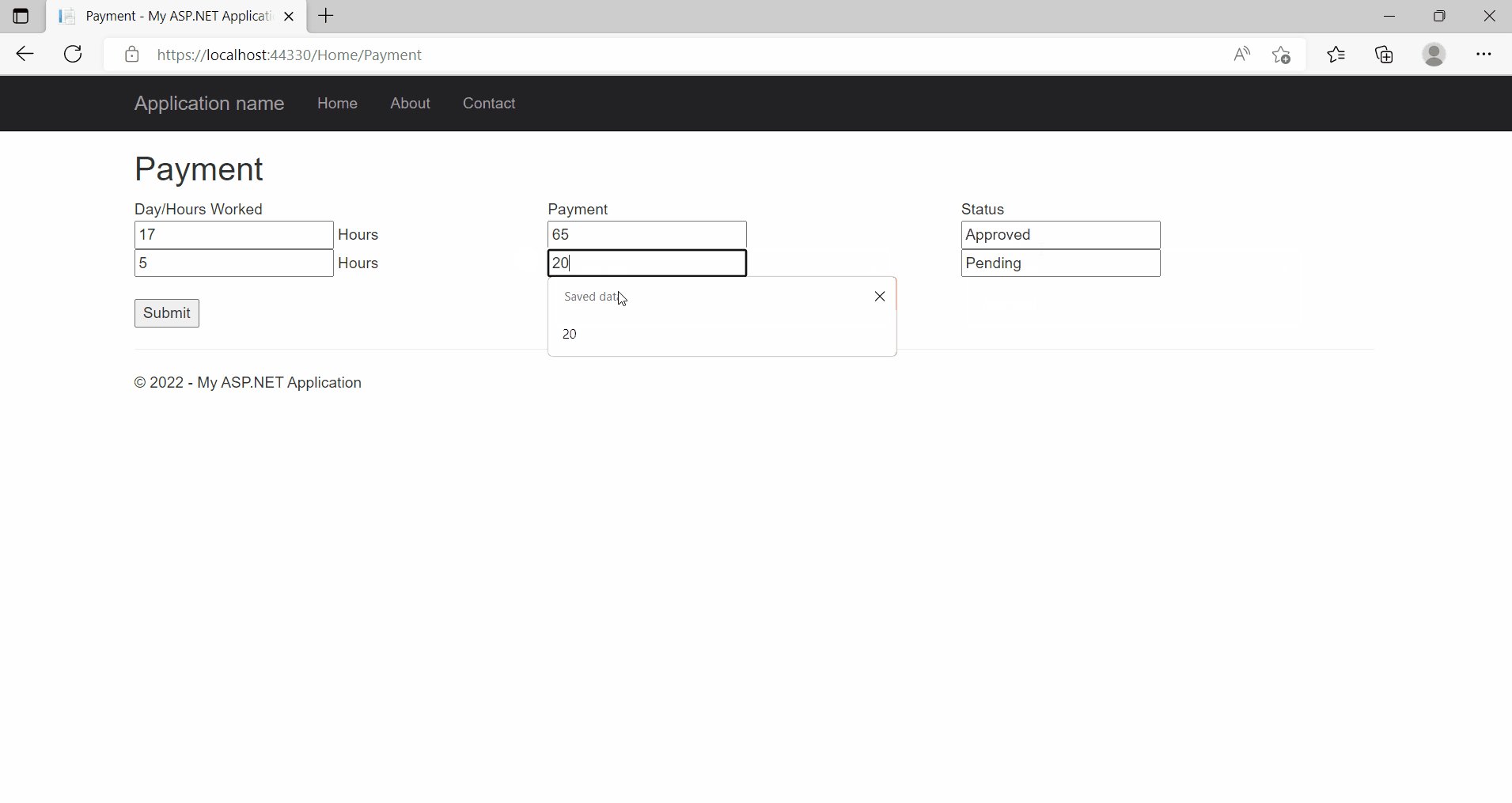
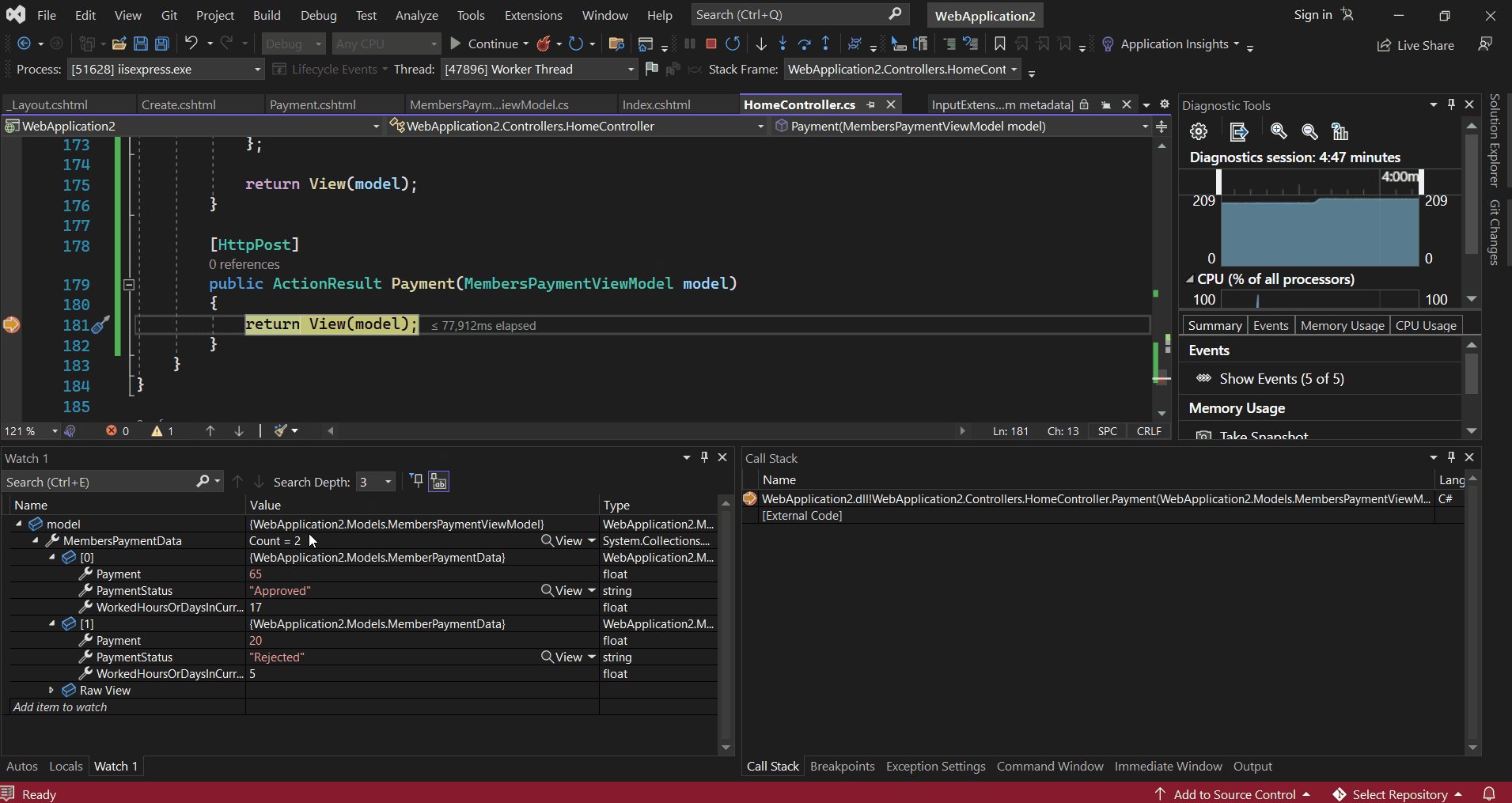
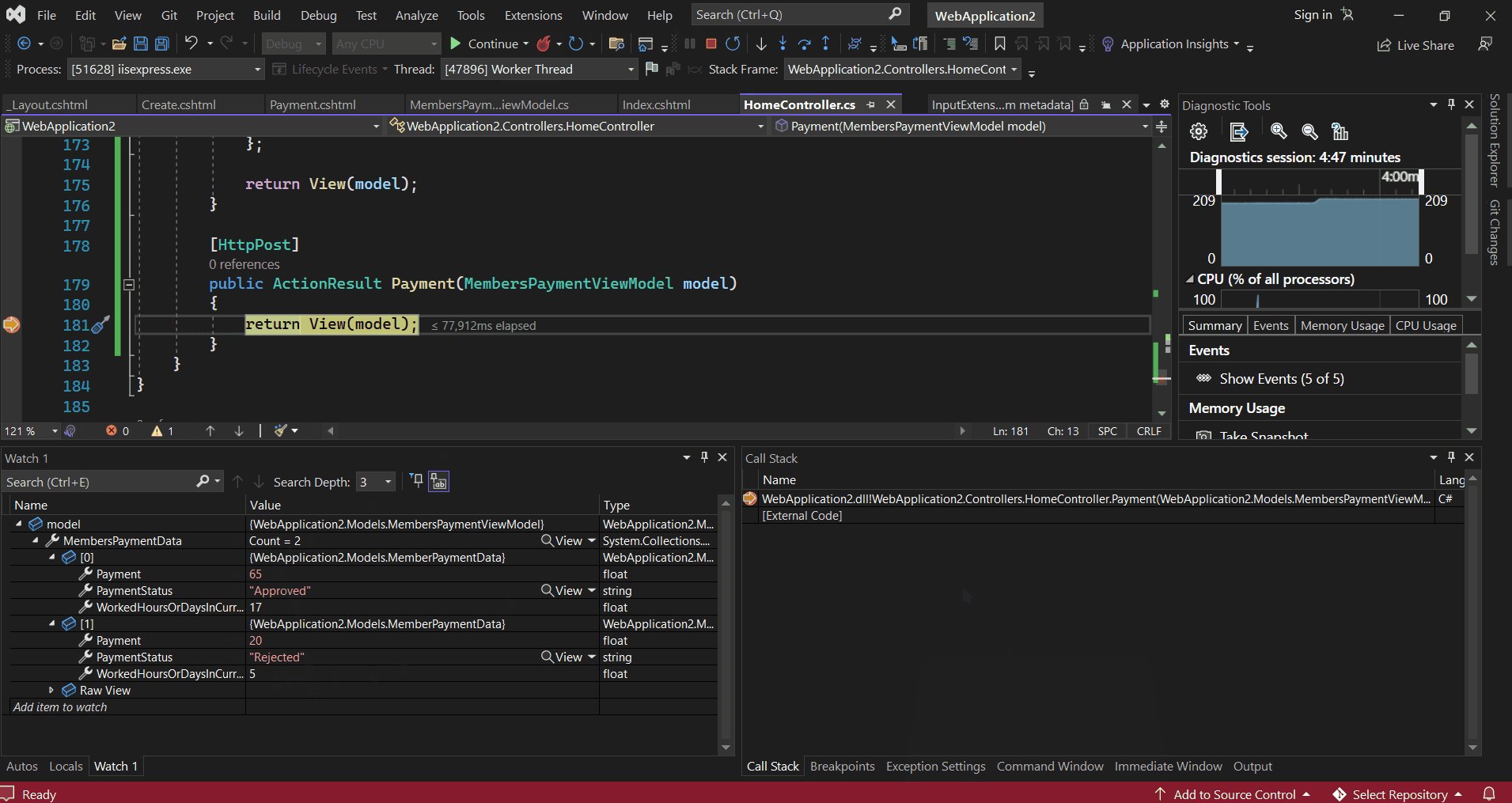
Demo