I'm fairly new to moodle and php in general. I created a new block which acts like a display for custom events and reminder. Inside that block is a button that should open the page of another plugin I created when clicked. But I can't manage to set the button with a link that opens the new page. When I press the button, nothing happens. If I enter the address of the page of the other plugin in the address bar, it opens as expected.
global $CFG;
global $DB;
$mform = $this->_form;
$reminderinfo='';
$reminder = $DB->get_records('reminder_events');
foreach ($reminder as $remind){
$reminderinfo .= $remind->eventname . ' ' . $remind->time . '<br>';
}
$manageurl = $CFG->wwwroot . '/local/reminder/manage.php';
// Add reminderinfo to mform
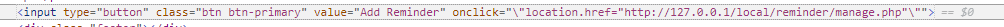
$mform->addElement('html', '<input type="button" value="Add Reminder" onclick=\"location.href="'.$manageurl.'"\">');
CodePudding user response:
Could you use F12 then checkout what does your button really be like? Take a pic on it then it will be more easier to help you.