I have a problem where the links are not shown in a row but instead some of them are stacked underneath eachother. Are there any step by step tips out here on how I can solve it and also an explanation to why my links in the navbar shows up messed up?? I only wanna use CSS and HTML, no JS.
Please take note: I have a picture of how i want the header to look and also a print screeen of how it looks in GChrome right now. However i am not familiar with posting questions here on StackOverflow so i dont know how to post 2 images in the same question. So please dont be too hardjudging since I am a beginner.
header {
border-bottom: 4px solid #000;
}
.logo img{
position: absolute;
margin-top: 15px;
margin-left: 10px;
}
.header ul {
padding: 0;
margin: 0 0 0 150px;
list-style: none;
float: right;
}
.header li {
float:left;
font-family: 'Brother 1816';
font-weight: bold;
font-size: 2rem;
color: #000;
}
nav {
width: 100%;
background: #FFFFFF;
overflow: auto;
}
nav a{
width: 400px;
display: block;
text-decoration: none;
color: #a71b1a;
} <header >
<div > <a href="index.html"><img src="logo/logo_250x150.png" alt="Freyas logotype."></a>
</div>
<nav >
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="about_me.html">ABOUT ME</a></li>
<li><a href="portfolio.html">PORTFOLIO</a></li>
<li><a href="services.html">SERVICES</a></li>
<li><a href="contact.html">CONTACT ME</a></li>
</ul>
</nav>
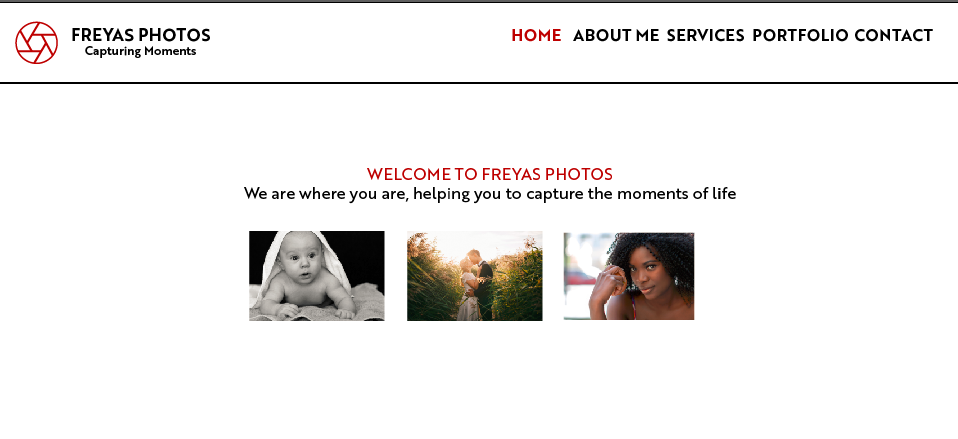
</header>How it should look

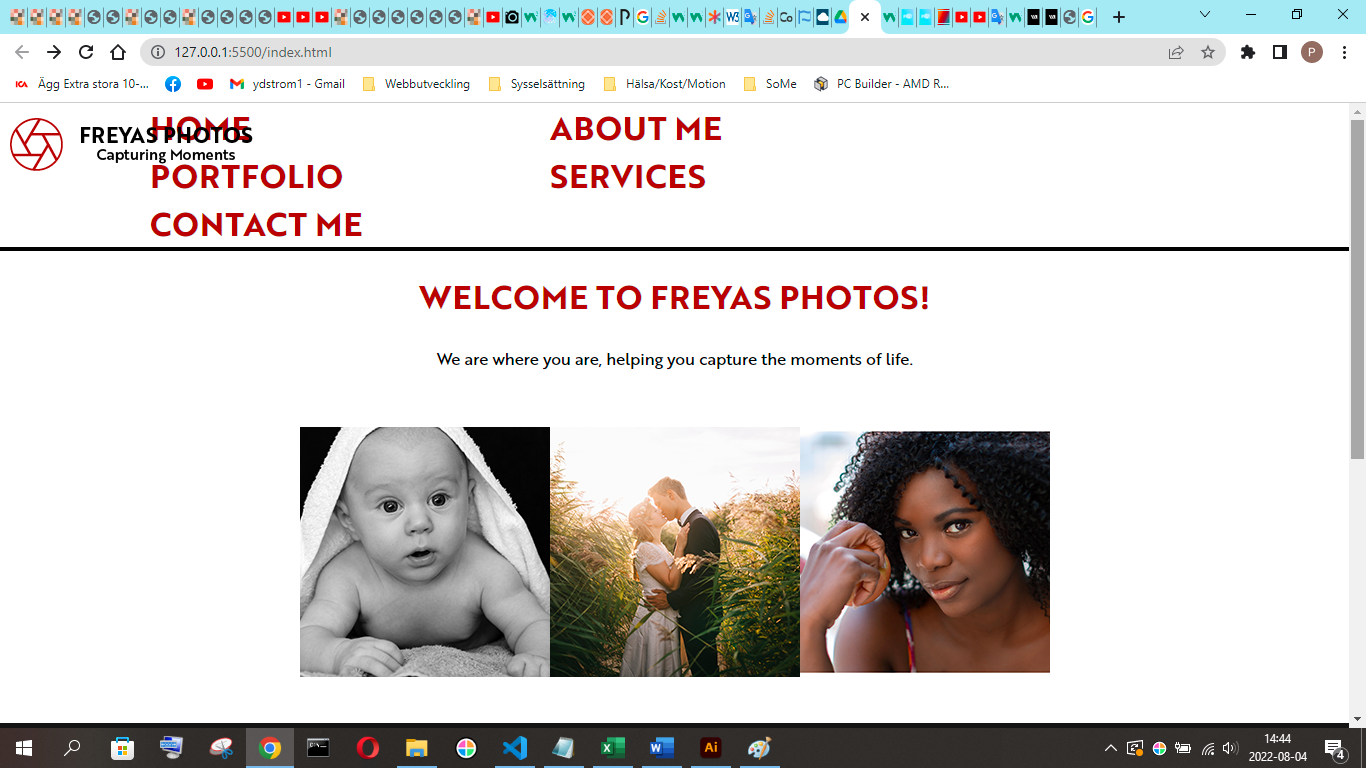
How it looks

CodePudding user response:
The width property associated with your links is causing them to take up 400px each which then wraps down the page
nav a{
width: 400px;
}
remove the width property and the links should sit on the same line.
Alternatively use flexbox https://www.w3schools.com/css/css3_flexbox.asp to space the links across the page as you desire.
CodePudding user response:
Width and display: block in your a tag are causing the issue. Also add display: inline to your <li> properties to make elements render in the same row.
