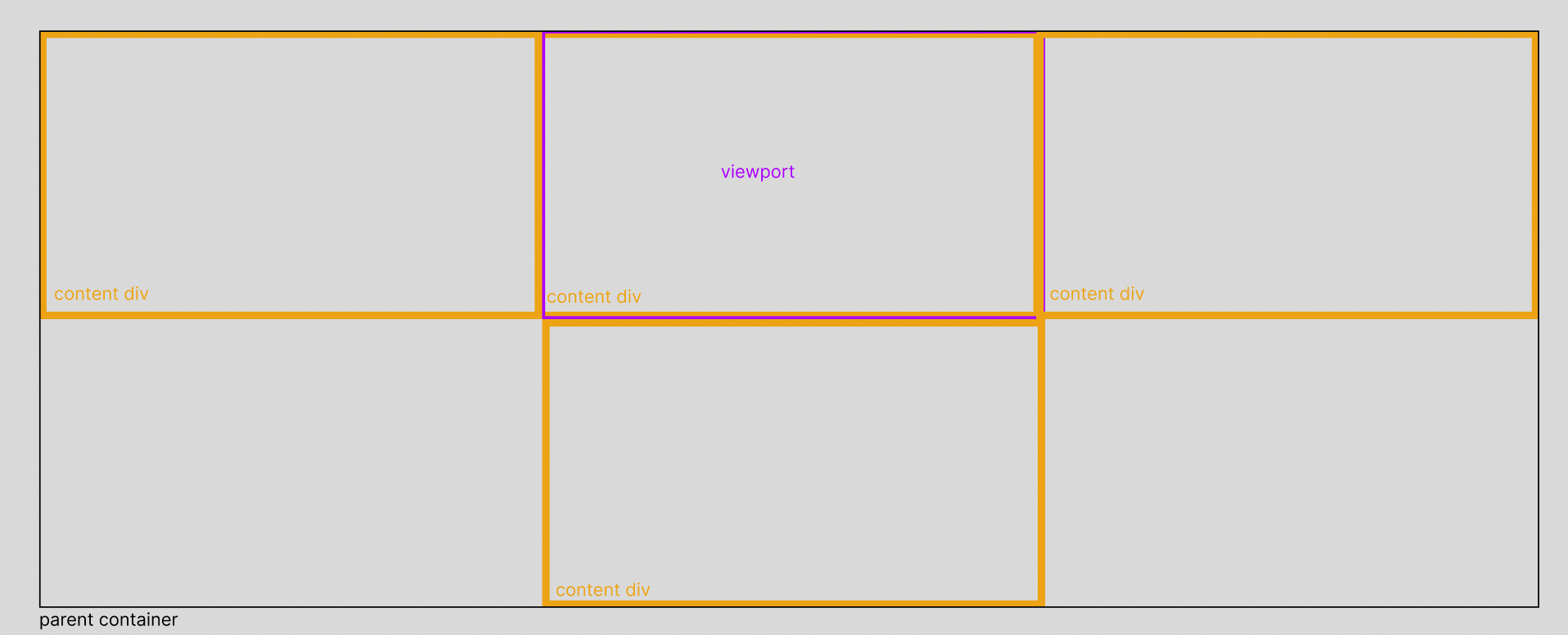
So I'm trying to position some elements in a particular structure, of which I've drawn up a quick structure as below.
Effectively it's a parent container with several divs as below.
I've tried a bunch of ways via css, but there's some behavior that I'm clearly unaware of that's stopping me from managing it.
#parent-container {
width: 300vw;
height: 200vh;
left: -100vw;
top: 0;
position: absolute;
}
.sub-container {
border: 3px solid black;
width: 100vw;
height: 100vh;
position: relative;
}
#content1 {
left: 100vw;
top: 0;
}
#content2 {
left: 200vw;
top: 0;
}
#content3 {
left: 0;
top: 100vh;
}
#content4 {
left: -100vw;
top: 0;
}<div id="parent-container">
<div id="content1" ></div>
<div id="content2" ></div>
<div id="content3" ></div>
<div id="content4" ></div>
</div>This is what I've last tried and it's got some very weird behaviours including wrapping. I've not got much of an idea what to do here, would appreciate any help at all.
CodePudding user response:
An element having an absolute position is removed from the flow, and its location is determined relative to the closest parent with a relative position.
So the parent container should have a relative position, and the child container should have an absolute position, as seen in the example below, where I altered the dimension to make it easier to notice the outcome.
#parent-container {
width: 300px;
height: 200px;
position: relative;
}
.sub-container {
border: 1px solid black;
width: 100px;
height: 100px;
position: absolute;
}
#content1 {
left: 0px;
top: 0;
}
#content2 {
left: 100px;
top: 0;
}
#content3 {
left: 200px;
top: 0;
}
#content4 {
left: 100px;
top: 100px;
}<div id="parent-container">
<div id="content1" ></div>
<div id="content2" ></div>
<div id="content3" ></div>
<div id="content4" ></div>
</div>