I have been trying for hours to solve this and have been searching for a similar issue like mine but none of the solutions I have tried works. I have a web application and added a user control:
<dx:Header runat="server" ID="HeaderControl" />
which I have referenced in web.config:
<controls>
<add src="~/UserControls/HeaderControl.ascx" tagName="Header" tagPrefix="dx"/>
</controls>
Everything works fine and it can build and run but there is that green wavy line and I get this warning:
Element 'Header' is not a known element. This can occur if there is a compilation error in the Web site, or the web.config file is missing.
I also found that this is because of the HTML 5 validation but I am lost now to fix this. I tried many things and don't know what else I can do to try and solve this. Please advice.
CodePudding user response:
Ok, this issue been around - for 10, and probably 15 years.
When you drag the control onto the web form - it sets up the correct reference.
OR YOU can do as your example - setup in web config.
Both should work - you are doing this 100% correct.
There are several tricks you can do to make this work.
I find it "difficult" since when in the forms desinger, or even the markup, then all of your simple (public) properites ARE supposed to show up in the property sheet -- BUT Again, this DOES NOT WORK.
So try this:
Change the build from x64 or ANY CPU to x86.
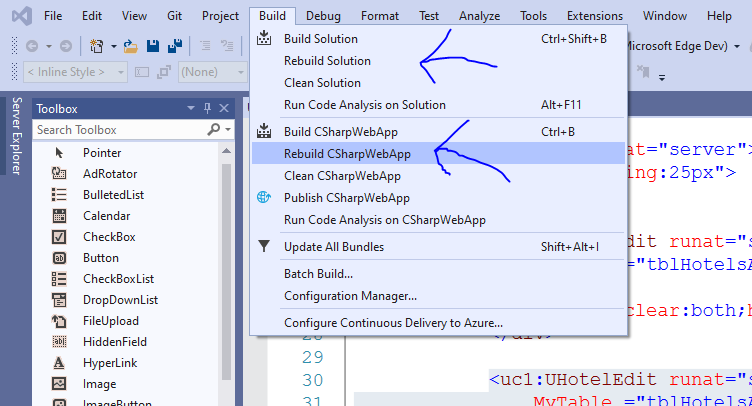
Then from build, you have 2 options:
Use the 2nd opiton:
Problem:
I OFTEN and in fact my case NEED and MUST and WILL deploy this build as x64 bits. I am using some library code and even some un-managed code - so I must and WILL deploy as x64 bits.
But, if I use x64 bits, then the property sheets and the markup "fail" as you note will occur!!!
However, I do find that in MOST cases (not all, but MOST) cases, if you do a re-build of the project to ANY CPU, then the green squggle goes away, and then the property sheet works.
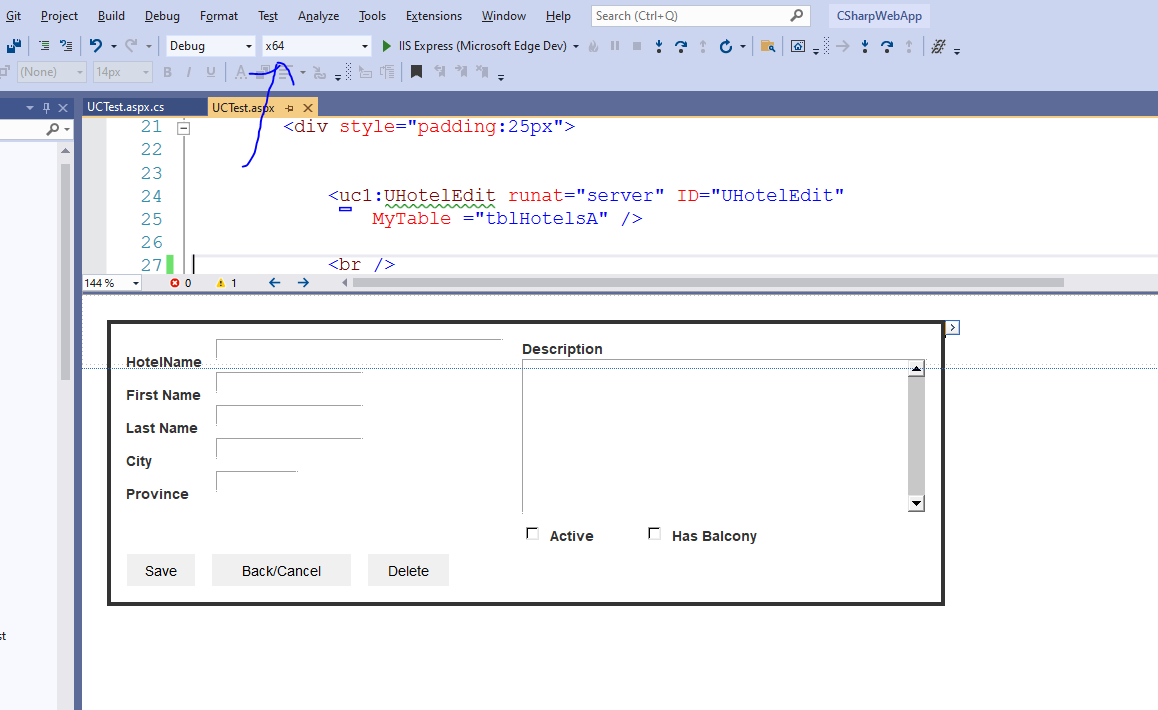
So, say I have this user control on the page:
<uc1:UHotelEdit runat="server" ID="UHotelEdit"
MyTable ="tblHotelsA" />
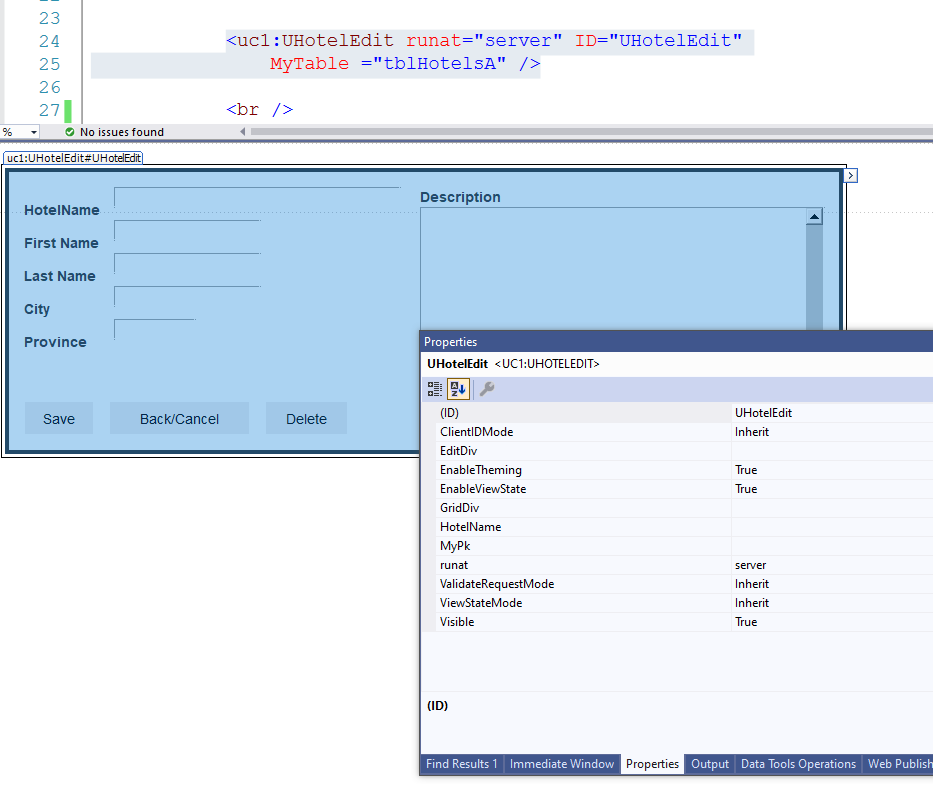
In designer, we see this:
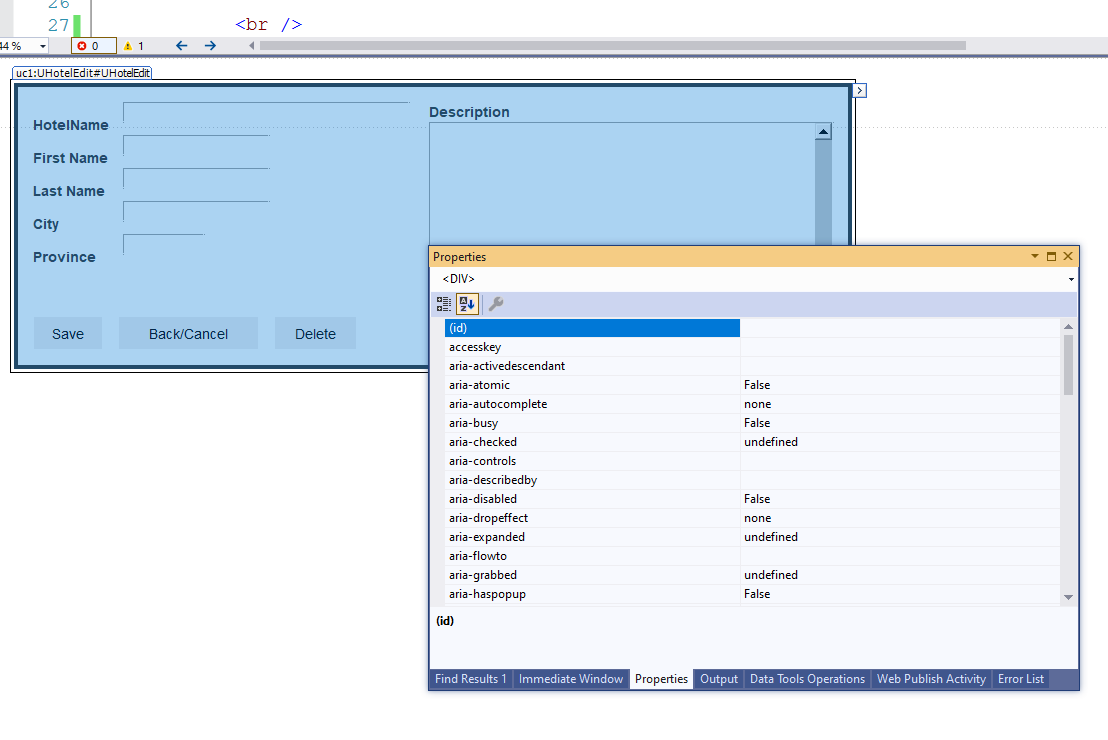
And if I try to display the property sheet, I get this:
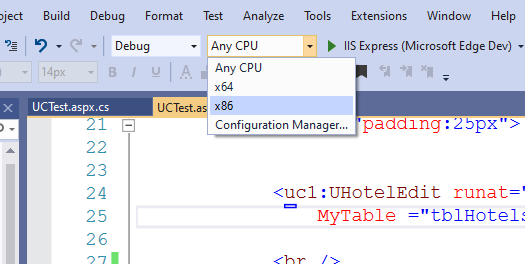
So, try changing the build (config) to ANY CPU).
If ANY CPU does not work, then try x86.
So, this :
Then do a rebuild solution
You now get this:
Note the green squiggle is gone, and note how the property sheet works.
This can be a pain, since if your applicaiton MUST run and MUST deploy as x64 bits, then you have to CHANGE back to that before you re-compile and deploy (or publish).
In fact, once you do the above flip to ANY or x86?
You can now develop, and the property sheet for the UC works, and he green squiggle is gone.
and in fact you can EVEN flip the project back to x64 bits.
As long as you don't hit f5, or re-build, then at least you get a brief time of being able to use the property sheet.
But, once you hit f5, or re-build (and have flipped back to x64 bits), then after building, you are BACK to your issue/probelm (property sheet not working green HTML markup warning squggle returns).
So, try ANY CPU. You may well find that this works, and often ANY CPU will, and often I find I can debug and develop the web applcation that way.
Then at deploy time I do always flip back to x64 bits.
So, it depends, and in some cases, you may well be just fine working with ANY CPU.
However, for vs 2022, then things are different.
So try the above tip, see if it works. (it not ideal).
And this issue?
Post here and other forums - going back for 12 and even more years!
this probem/issue is NOT new, and been around for a VERY long time.
The issue centers around some x32 bit code in VS and the desinger that NOT been upgraded to x64 bits.
I don't have vs2022 to try this out, but you MAY WELL find the REVERSE of above is required for this to work (since vs2022 is the FIRST version of vs that is x64 bits as opposed to x32 bits).
So do try ANY CPU. that often works.
but, if ANY CPU (and rebuld) does not work, then try as x86 - and rebuild and now the property sheet should work.
And you can even flip project back to x64 bits, but you lose the intel-sense, property sheet and green HTML markup warning WILL return after the NEXT build or even hitting f5 to run/debug.