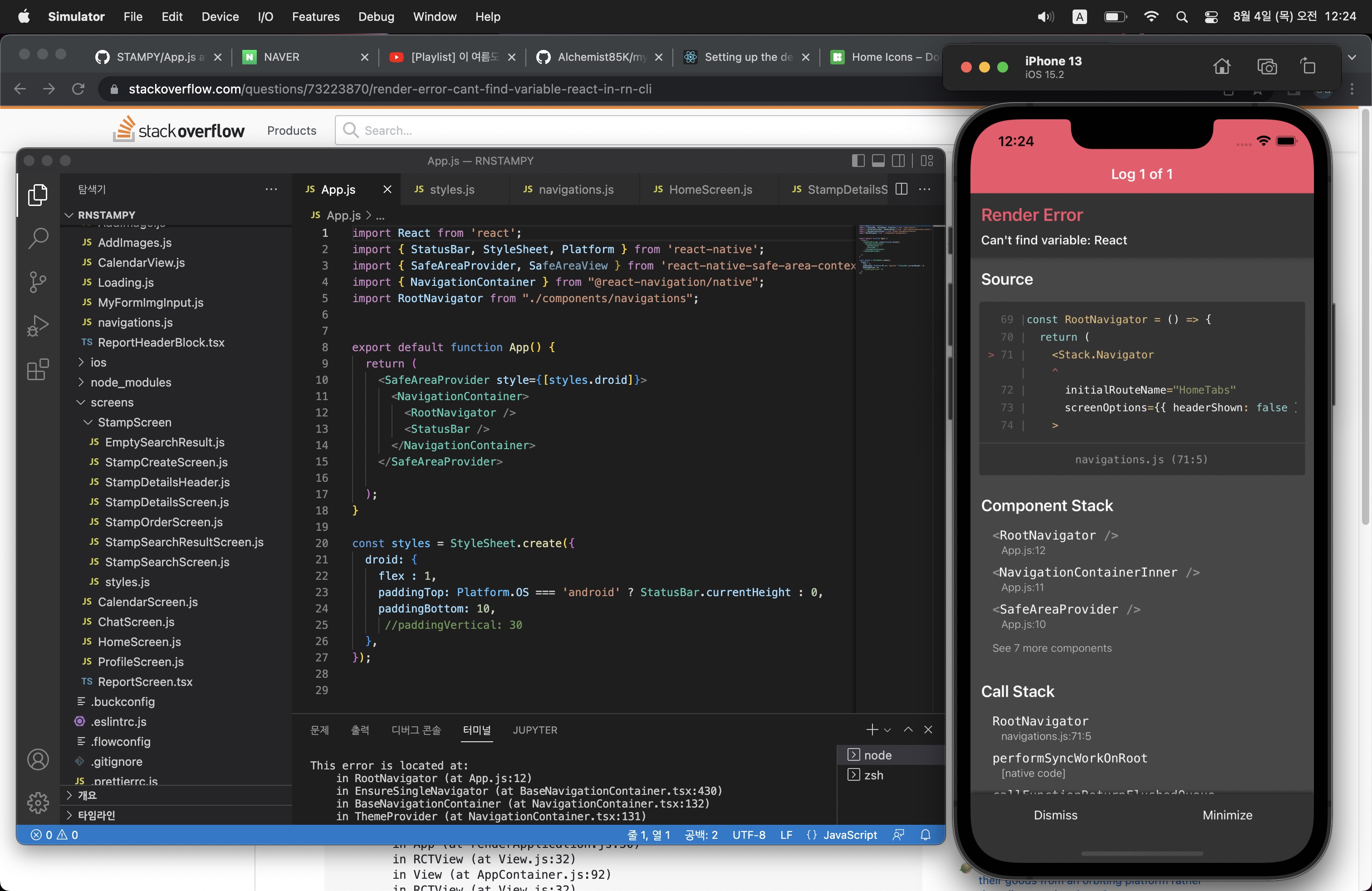
I already imported react but can't find it. I use RN cli. (It worked well in EXPO cli, but I copy&paste the code to convert not to eject) PLASE HELP ME~ Thank you!!
This error is located at:
in RootNavigator (at App.js:12)
in EnsureSingleNavigator (at BaseNavigationContainer.tsx:430)
in BaseNavigationContainer (at NavigationContainer.tsx:132)
in ThemeProvider (at NavigationContainer.tsx:131)
in NavigationContainerInner (at App.js:11)
in RNCSafeAreaProvider (at SafeAreaContext.tsx:87)
in SafeAreaProvider (at App.js:10)
in App (at renderApplication.js:50)
in RCTView (at View.js:32)
in View (at AppContainer.js:92)
in RCTView (at View.js:32)
in View (at AppContainer.js:119)
in AppContainer (at renderApplication.js:43)
in RNSTAMPY(RootComponent) (at renderApplication.js:60)
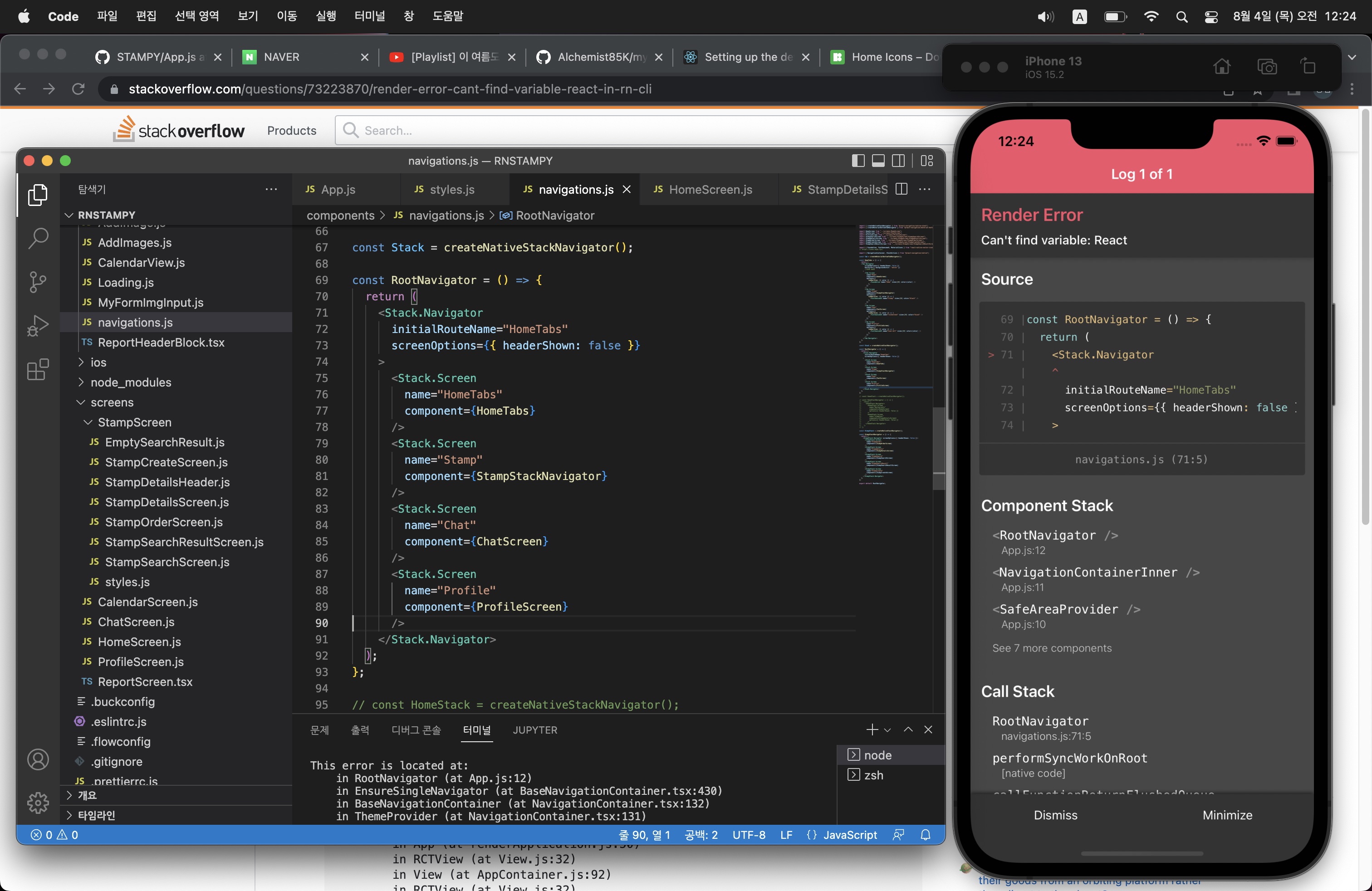
ERROR ReferenceError: Can't find variable: React
CodePudding user response:
You have to import React at the top of each file it is used. You imported it in your App.js, but probably not in navigations.js.