Here's my code for a TOOLTIP using Angular Material
<ng-container matColumnDef="cleRecertDueDate">
<th mat-header-cell *matHeaderCellDef mat-sort-header>CLE Recert Due Date</th>
<td mat-cell *matCellDef="let element" matTooltip matTooltip="{{element.dateRecerticationDue | date:'medium'}}"> {{ element.dateRecerticationDue | date: 'MM/dd/yy' }} </td>
</ng-container>
Here's the custom CSS I made myMatCustomToolTip
.myMatCustomToolTip {
max-width: unset !important;
white-space: pre-line !important;
}
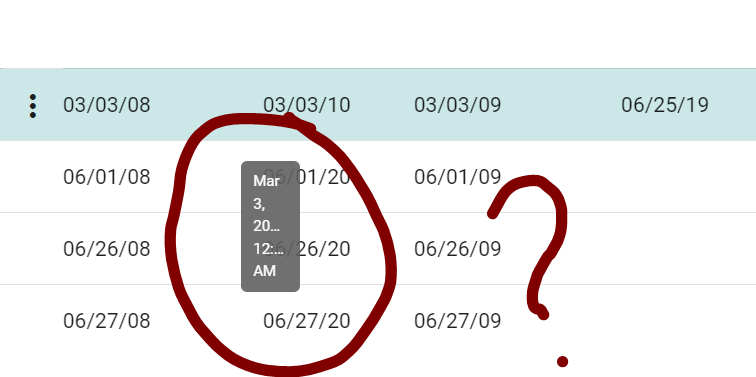
Here's what it currently looks like and nothing I do puts it on top of the date nor widens it.
What can I do to fix this???
UPDATE 1:
Tried the solution for ViewEncapsulation. Does not work.
It was MISSING but added like so.
@Component({
selector: 'app-mainsomething',
templateUrl: './mainsomething.component.html',
styleUrls: ['./mainsomething.component.scss'],
// Need to remove view encapsulation so that the custom tooltip style defined in
// `attorney.component.css` will not be scoped to this component's view.
encapsulation: ViewEncapsulation.None
})
CodePudding user response:
In the docs says you need to add encapsulation: ViewEncapsulation.None to your component's metadata in order to use the custom style
import {Component, ViewEncapsulation} from '@angular/core';
/**
* @title Tooltip that can have a custom class applied.
*/
@Component({
selector: 'tooltip-custom-class-example',
templateUrl: 'tooltip-custom-class-example.html',
styleUrls: ['tooltip-custom-class-example.css'],
// Need to remove view encapsulation so that the custom tooltip style defined in
// `tooltip-custom-class-example.css` will not be scoped to this component's view.
encapsulation: ViewEncapsulation.None,
})
export class TooltipCustomClassExample {}
CodePudding user response:
To penetrate the default styles you need to use either ::ng-deep (deprecated but still handy) in your stylesheet before the css class names or use encapsulation: ViewEncapsulation.None in the typescript file.
Read about ::ng-deep from official docs
Read about ViewEncapsulation from official docs