I trie to render a certain route if a token is valid , previously set when logging in , if not valid i redirect the user to the home page. But when i compile it kept showing a blank page. The registered token aims at protecting routes , so when user who was not logged in can't access the '/auth' endpoint.
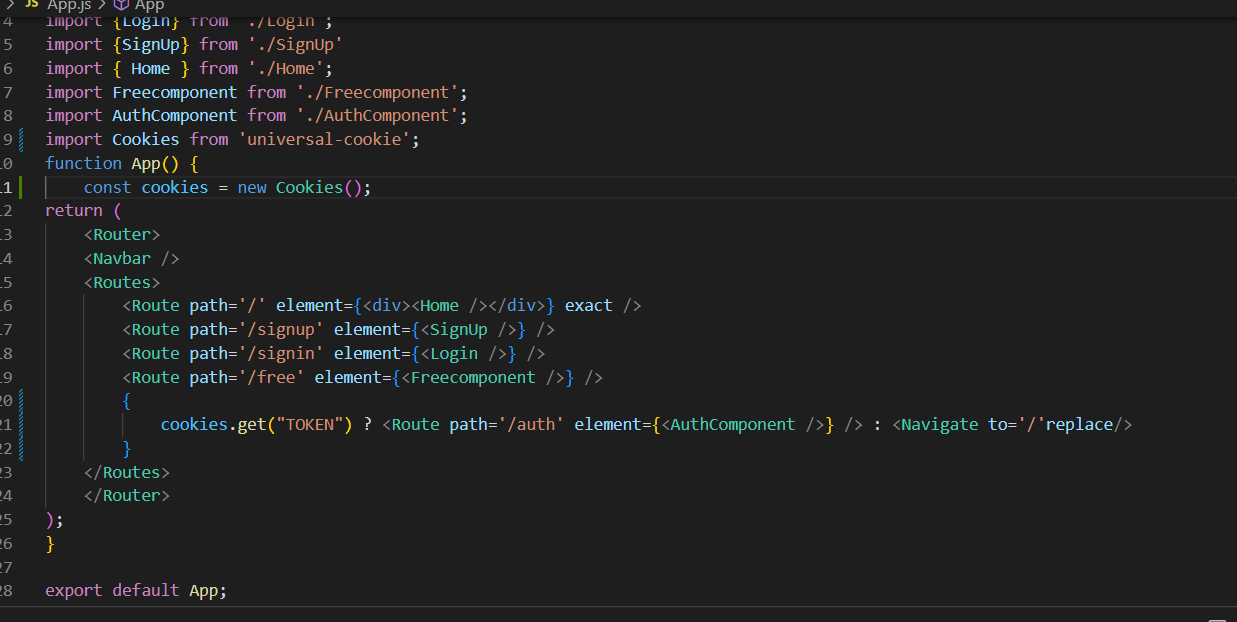
Here is the code :
CodePudding user response:
If there is a change in cookies, React would not be informed, hence your component will not be rendered to render the right Route. A React component only updates when its props or states changes, or the parent component renders it directly.
You can listen to cookies and set a state to notify React that cookies has changed.
CodePudding user response:
I found another solution for this problem and it works fine actually.
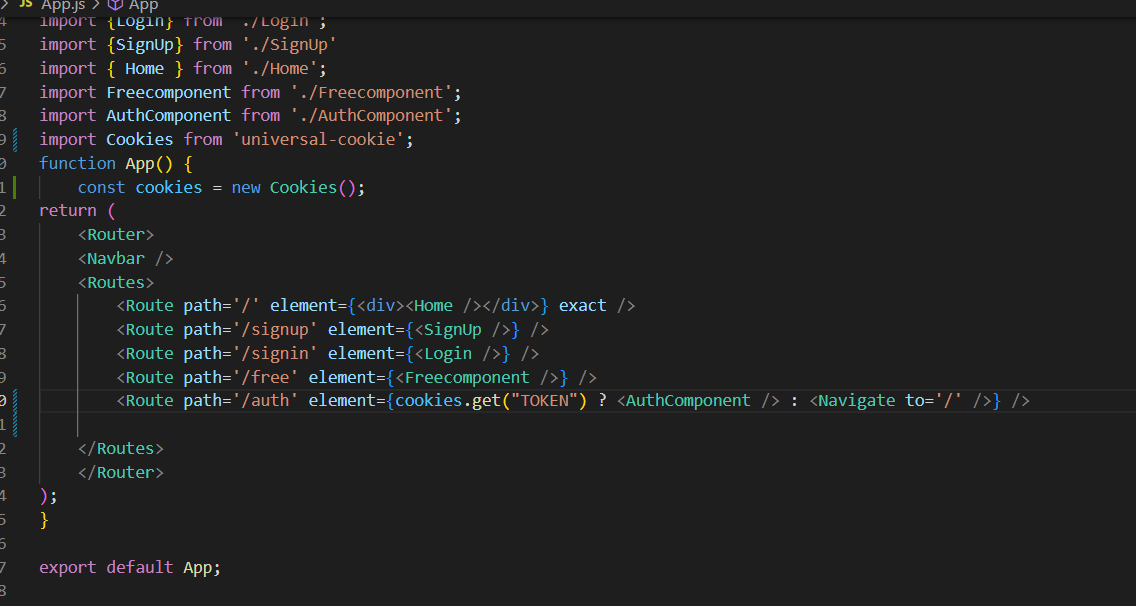
Code :