I resized my sample MUI drawer with a specific width. The problem I have now is that I have an extra space left after resizing my drawer, thus leaving out my text contents of lorem ipsum with a "margin-like" space. I want to make the text to be close to the drawer as much as possible even after resizing the drawer. To sum it up, I want to remove this remaining space but I'm not sure where to edit it in terms of box or containers.
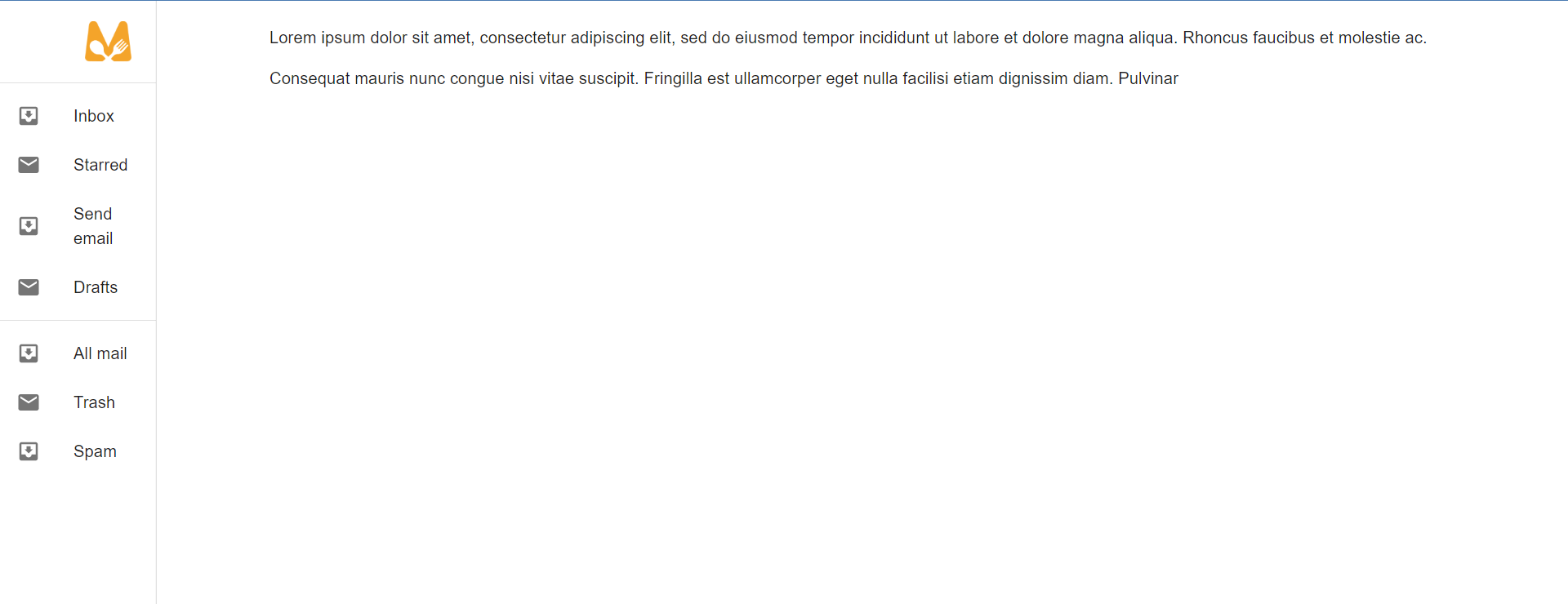
MUI drawer resized:
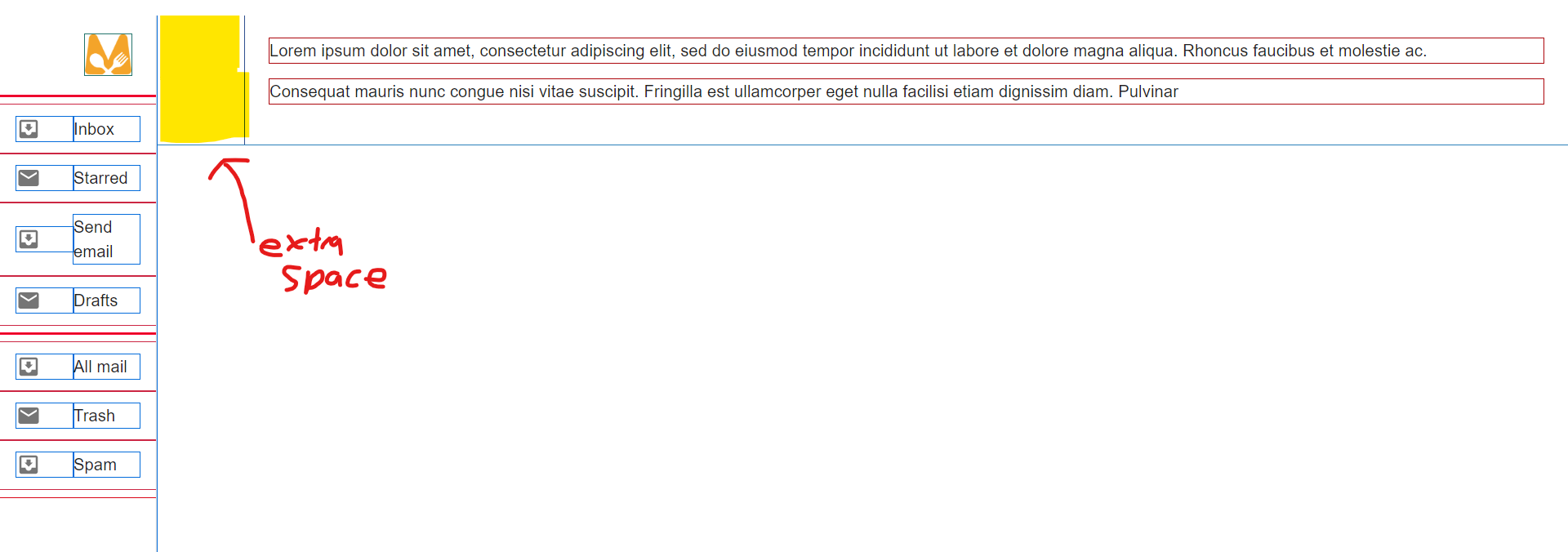
Extra space that needs to be deleted (highlighted lines by Pesticide chrome extension):

Drawer sample source code:
import * as React from "react";
import Box from "@mui/material/Box";
import Drawer from "@mui/material/Drawer";
import CssBaseline from "@mui/material/CssBaseline";
import AppBar from "@mui/material/AppBar";
import Toolbar from "@mui/material/Toolbar";
import List from "@mui/material/List";
import Typography from "@mui/material/Typography";
import Divider from "@mui/material/Divider";
import ListItem from "@mui/material/ListItem";
import ListItemButton from "@mui/material/ListItemButton";
import ListItemIcon from "@mui/material/ListItemIcon";
import ListItemText from "@mui/material/ListItemText";
import InboxIcon from "@mui/icons-material/MoveToInbox";
import MailIcon from "@mui/icons-material/Mail";
const drawerWidth = 240;
export default function Test() {
return (
<Box sx={{ display: "flex" }}>
<CssBaseline />
{/* STACK-OVERFLOW (done tweak on toolbars) <AppBar
position="fixed"
sx={{ width: `calc(100% - ${drawerWidth}px)`, ml: `${drawerWidth}px` }}
>
<Toolbar>
<Typography variant="h6" noWrap component="div">
Permanent drawer
</Typography>
</Toolbar>
</AppBar> --- removed HEADER*/}
<Drawer
sx={{
width: drawerWidth,
flexShrink: 0,
"& .MuiDrawer-paper": {
width: drawerWidth,
boxSizing: "border-box",
},
}}
variant="permanent"
anchor="left"
>
{/* <Toolbar /> */}
<img
id="marseeysicon"
src="images/marseeys-icon.png"
alt="Marseeys Icon"
/>
<Divider />
<List>
{["Inbox", "Starred", "Send email", "Drafts"].map((text, index) => (
<ListItem key={text} disablePadding>
<ListItemButton>
<ListItemIcon>
{index % 2 === 0 ? <InboxIcon /> : <MailIcon />}
</ListItemIcon>
<ListItemText primary={text} />
</ListItemButton>
</ListItem>
))}
</List>
<Divider />
<List>
{["All mail", "Trash", "Spam"].map((text, index) => (
<ListItem key={text} disablePadding>
<ListItemButton>
<ListItemIcon>
{index % 2 === 0 ? <InboxIcon /> : <MailIcon />}
</ListItemIcon>
<ListItemText primary={text} />
</ListItemButton>
</ListItem>
))}
</List>
</Drawer>
<Box
component="main"
sx={{ flexGrow: 1, bgcolor: "background.default", p: 3 }}
>
{/* <Toolbar /> */}
<Typography paragraph>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Rhoncus
faucibus et molestie ac.
</Typography>
<Typography paragraph>
Consequat mauris nunc congue nisi vitae suscipit. Fringilla est
ullamcorper eget nulla facilisi etiam dignissim diam. Pulvinar
</Typography>
</Box>
</Box>
);
}
CSS drawer resize source code:
.MuiDrawer-paper {
width: 10% !important;
}
Your responses would indeed help me a lot as I am exploring MUI currently. Thank you very much!
CodePudding user response:
Please, remove CSS:
.MuiDrawer-paper {
width: 10% !important;
}
And update this line:
const drawerWidth = 240;
It can be "200px" or "10%", whatever you need.
CodePudding user response:
If you inspect elements, you will see
<div >
<div >
.MuiDrawer-paper does not change the width of the parent element, which is 240px
.css-1f2xuhi-MuiDrawer-docked {
-webkit-flex: 0 0 auto;
-ms-flex: 0 0 auto;
flex: 0 0 auto;
width: 240px;
-webkit-flex-shrink: 0;
-ms-flex-negative: 0;
flex-shrink: 0;
}