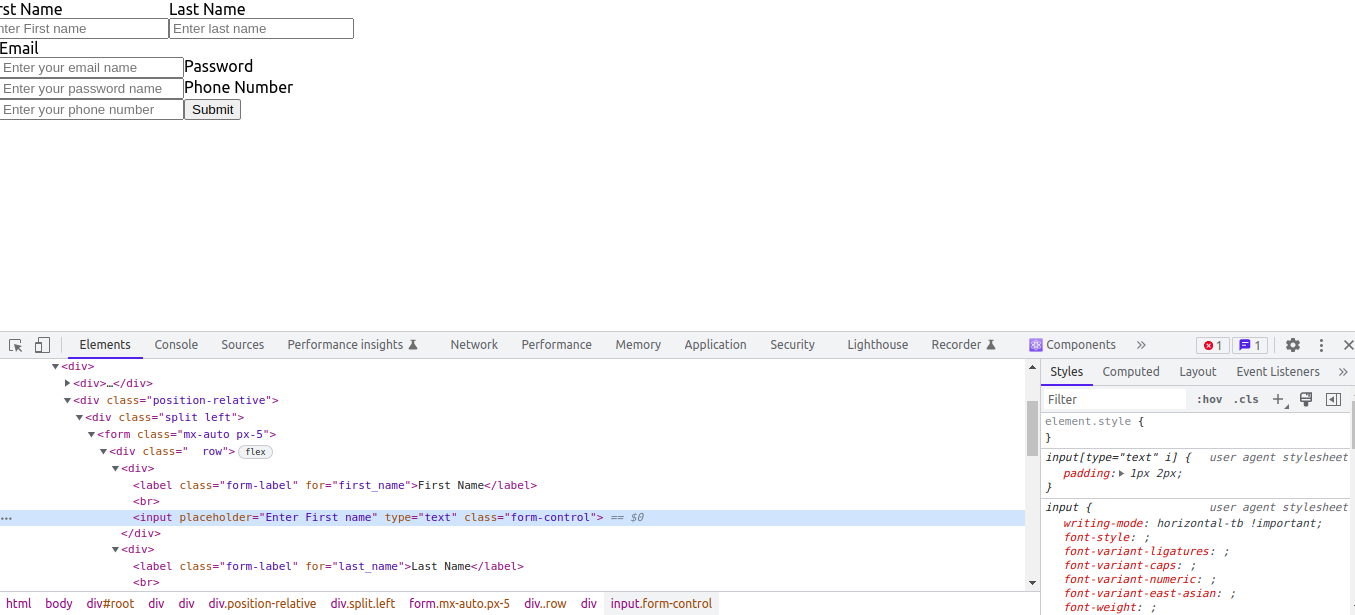
I am new to React.js. I am trying to create a form in React using React Bootstrap but I don't know why the form=control CSS is not implemented. I inspect the code in the browser and the form-control class is implemented on the div but the right side CSS properties are now shown and the input field style is also not changed.
import { Component } from "react";
import './sign-up.css'
import Form from 'react-bootstrap/Form';
export class SignUp extends Component {
render() {
return (
<div className="position-relative">
<div className="split left">
<Form className="mx-auto px-5">
<div className=" row">
<div>
<Form.Label for='first_name'>First Name</Form.Label><br/>
<Form.Control type="text" placeholder="Enter First name" />
</div>
<div>
<Form.Label for='last_name'>Last Name</Form.Label><br/>
<Form.Control type="text" placeholder="Enter last name" />
</div>
</div>
<label for='email'>Email</label><br/>
<input type='email' placeholder='Enter your email name' id='email'/>
<label for='password'>Password</label><br/>
<input type='password' placeholder='Enter your password name' id='password'/>
<label for='phone'>Phone Number</label><br/>
<input type='tel' placeholder='Enter your phone number' id='phone'/>
<button type='Submit'> Submit</button>
</Form>
</div>
<div className="split right">
</div>
</div>
);
}}
CodePudding user response:
First install bootstrap package
npm install --save bootstrap
then add this line in your component
import 'bootstrap/dist/css/bootstrap.css';