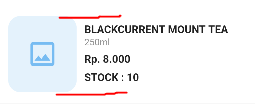
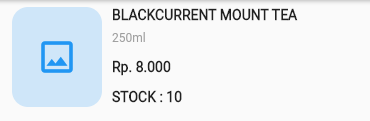
i always build ListTile like this, the problem is the upper text 'Bluckcurrent' and the bottom text 'STOCK: 10' is not in the same line with the end of image. I want it to match the image height automatically. Sorry for my bad explanation, if you need more information please tell me i will update the question.
Container(
padding: EdgeInsets.fromLTRB(16, 8, 16, 8),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
width: 90,
height: 100,
decoration: BoxDecoration(
color: Constants.blueLightColor.withOpacity(0.2),
borderRadius: BorderRadius.circular(16),
),
child: Icon(
Icons.image_outlined,
size: 42,
color: Constants.blueLightColor,
),
),
SizedBox(width: 10),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'BLACKCURRENT MOUNT TEA',
style: TextStyle(
fontWeight: Constants.bold,
),
maxLines: 2,
),
Text(
'250ml',
style: TextStyle(
height: 1.4,
fontSize: 12,
color: Constants.greyColor,
),
),
Text(
'Rp. 8.000',
style: TextStyle(
height: 1.7,
fontWeight: Constants.bold,
),
),
Text(
'STOCK : 10',
style: TextStyle(
height: 1.7,
fontWeight: Constants.bold,
),
),
],
),
),
SizedBox(width: 16),
],
),
),
CodePudding user response:
Try: set Container height 100
child: Container(
height: 100,
padding: EdgeInsets.fromLTRB(16, 8, 16, 8),...
CodePudding user response:
How about using MainAxisSize.min ?
It will fix column height to children height.
Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
mainAxisSize: MainAxisSize.min,
children: [
...
],
),
CodePudding user response:
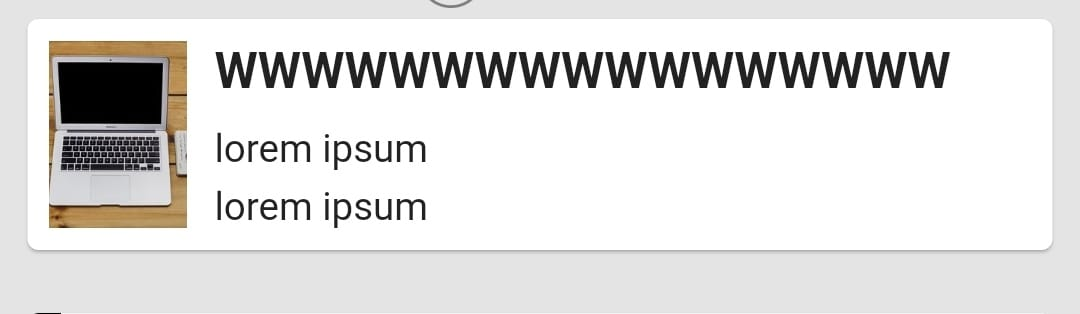
try this.
since image height is dynamic, then it will align vertically with all the column children on the right side
Card(
child: Container(
padding: EdgeInsets.all(8),
width: double.infinity,
child: Stack(
children: [
Positioned(
child: SizedBox(
// no need to set height
// SizedBox will strech following widget on the right
width: 50,
child: Image.network(
'https://picsum.photos/250?image=9',
fit: BoxFit.cover, // you can modified as you need
),
),
top: 0, //
left: 0,
bottom: 0), //
Container(
margin: EdgeInsets.only(left: 60),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'WWWWWWWWWWWWWWWWW',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 18,
),
),
SizedBox(
height: 10,
),
Text("lorem ipsum"),
SizedBox(
height:5,
),
Text("lorem ipsum"),
],
),
),
],
),
),
),
CodePudding user response:
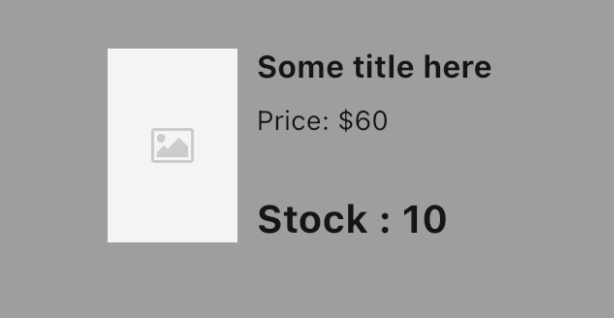
Add a sizedBox with specific height wrapping the row widget and the let the image fetch its width. And in the Column of the Text widgets add a spacer where you wish to add extra space
SizedBox(
height: 100,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.network(
"https://www.bastiaanmulder.nl/wp-content/uploads/2013/11/dummy-image-portrait.jpg",
fit: BoxFit.cover,
),
SizedBox(
width: 10,
),
SizedBox(
height: 200,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
Text(
"Some title here",
style:
TextStyle(fontSize: 16, fontWeight: FontWeight.bold),
),
SizedBox(
height: 10,
),
Text("Price: \$60"),
Spacer(),
Text(
"Stock : 10",
style:
TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
)
],
),
),
],
),
),
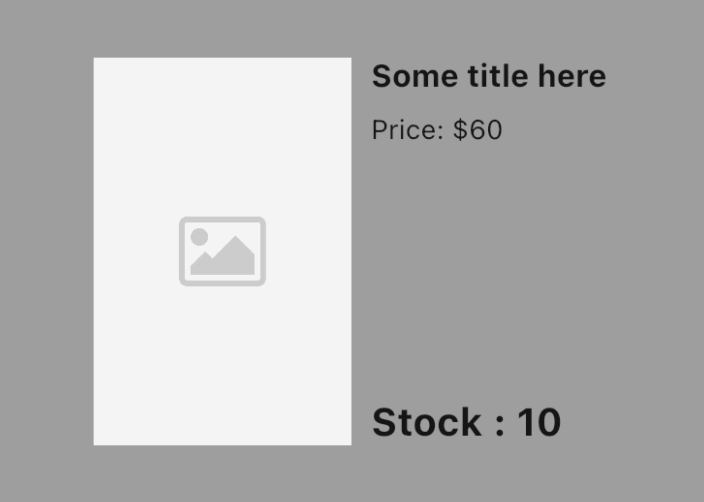
Just to show it will align properly, increasing the height to 200
CodePudding user response:
You can use IntrinsicHeight widget to wrap your Row.
IntrinsicHeight(child: Row())