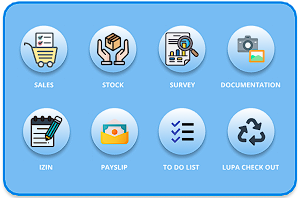
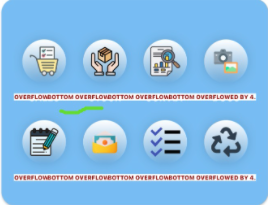
so i want to build this kind of menu but the problem is when i try on another emulator it's foverflowed pixel, i don't understand the different between mainAxisSpacing & mainAxisExtent and how to use it properly. How do i fix this ?
Here is the code
GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4,
mainAxisSpacing: 26,
),
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemCount: MenuList.mainMenuList.length,
itemBuilder: (BuildContext context, index) {
var list = MenuList.mainMenuList[index];
return GestureDetector(
onTap: () {
Navigator.pushNamed(context, list['route']);
},
child: Column(
children: [
Container(
width: 56,
height: 56,
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [
Colors.white,
Colors.white.withOpacity(0),
],
),
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Colors.black12,
spreadRadius: 1,
blurRadius: 10,
offset:
Offset(0, 0), // x, y changes position of shadow
)
],
),
child: Center(
child: Image.asset(
list['image_url'].toString(),
height: 38,
width: 38,
),
),
),
const SizedBox(height: 12),
Text(
list["label"].toString(),
textAlign: TextAlign.center,
style: const TextStyle(
color: Colors.white,
fontSize: 12,
fontWeight: Constants.bold,
),
),
],
),
);
},
),
CodePudding user response:
You can use an expanded widget which will resize the image if available space is small for example
SizedBox(
height: 60,
width : 40,
child: Column(
children: [
//expanded will utilise the space left after the text and fill it with the image
Expanded(
child: Image.asset(),
),
Text("title here"),
]
)
)