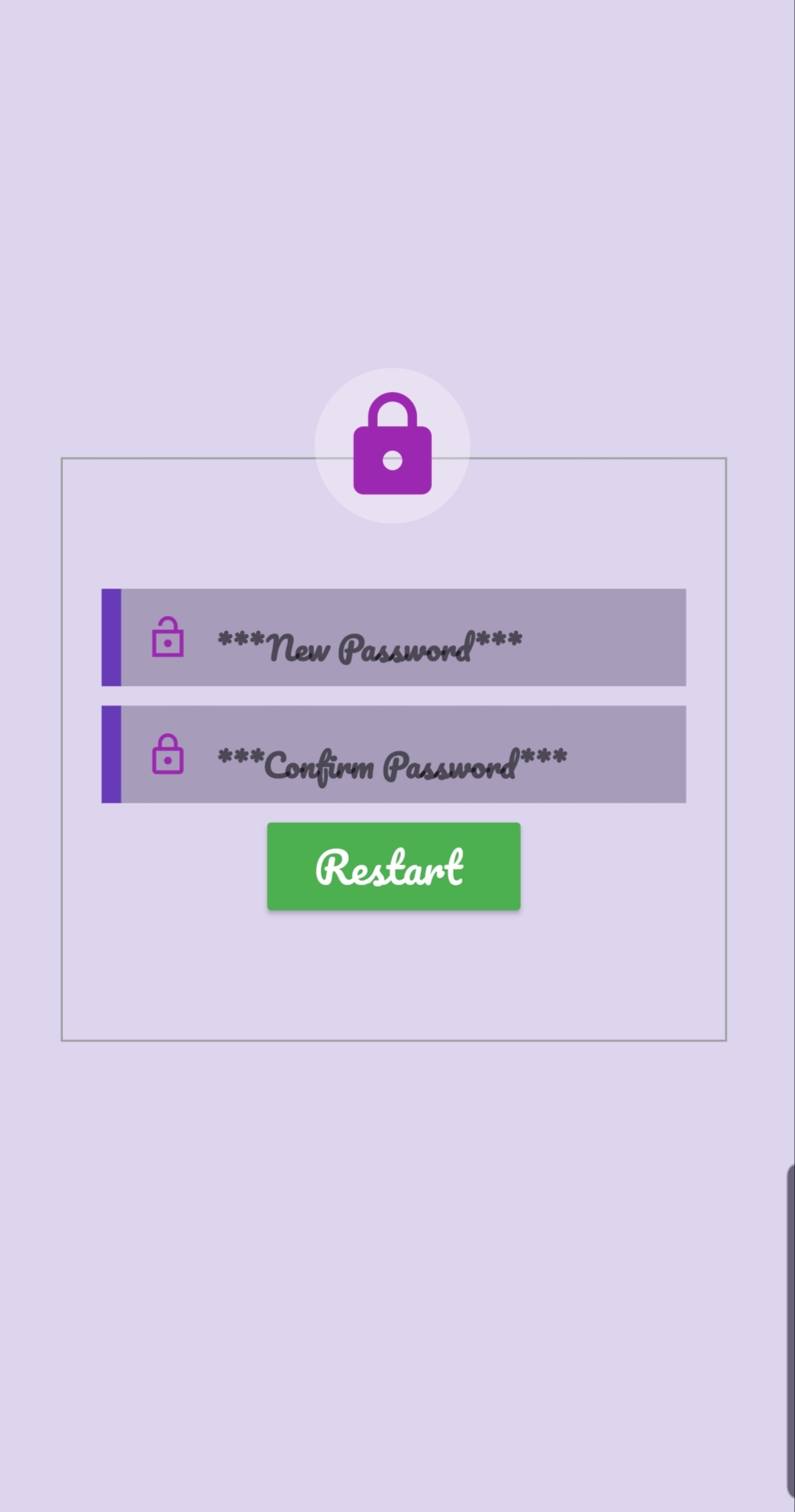
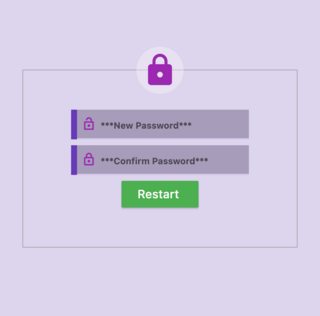
This code of Forget password and I use Stack with 2 Containers and circle Avatar above of them.
At the beginning of the program, everything is fine, but when I fill out the form. Circle avatar goes down. How do I fix that?
Is the use of margin the reason for this, but how do I put the circuit avatar in the middle?
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/painting.dart';
import 'package:google_fonts/google_fonts.dart';
import 'Login.dart';
class Restartpassword extends StatelessWidget {
const Restartpassword({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Container(
color: Colors.deepPurple.withOpacity(0.2),
width: double.infinity,
child: Center(
child: Stack(
children: [
Container(
margin: EdgeInsets.symmetric(horizontal: 20),
height: 400,
),
Center(
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20),
height: 300,
decoration: BoxDecoration(
border: Border.all(
width: 1,
color: Colors.grey
)
),
child: Column(
mainAxisAlignment:MainAxisAlignment.center ,
children: [
Container(
//----------------------------------------------------
decoration: BoxDecoration(
color: Colors.deepPurple.withOpacity(0.1),
border: Border(
left: BorderSide(color: Colors.deepPurple,width: 10),
),
),
//----------------------------------------------------
width: 300,
height: 50,
//----------
child:TextFormField(
style: GoogleFonts.pacifico(
color: Colors.purple,
fontSize: 20.0,
),
//----------------------------------
keyboardType:TextInputType.text ,
//----------------------------------
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter some text';
}
return null;
},
//-----------------------------------
decoration: InputDecoration(
prefixIcon: Icon(Icons.lock_open_sharp,color:Colors.purple),
border: InputBorder.none,
hintText: '***New Password***',
hintStyle: GoogleFonts.pacifico(
color: Colors.black54,
fontSize: 15,
fontWeight: FontWeight.bold
),
fillColor: Colors.black12.withOpacity(0.2),
filled: true,
//-----------------------------------
),
)),
SizedBox(
height: 10,
),
Container(
//----------------------------------------------------
decoration: BoxDecoration(
color: Colors.deepPurple.withOpacity(0.1),
border: Border(
left: BorderSide(color: Colors.deepPurple,width: 10),
),
),
//----------------------------------------------------
width: 300,
height: 50,
//----------
child:TextFormField(
style: GoogleFonts.pacifico(
color: Colors.purple,
fontSize: 20.0,
),
//----------------------------------
keyboardType:TextInputType.text ,
//----------------------------------
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter some text';
}
return null;
},
//-----------------------------------
decoration: InputDecoration(
prefixIcon: Icon(Icons.lock_outline,color:Colors.purple),
border: InputBorder.none,
hintText: '***Confirm Password***',
hintStyle: GoogleFonts.pacifico(
color: Colors.black54,
fontSize: 15,
fontWeight: FontWeight.bold
),
fillColor: Colors.black12.withOpacity(0.2),
filled: true,
//-----------------------------------
),
)),
SizedBox(
height: 10,
),
Container(
width:130 ,
height: 45,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15)
),
child: MaterialButton(
minWidth: 130,
hoverColor: Colors.purple,
color: Colors.green,
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => loginScreen())) ;
},
child: Text('Restart '
,style: GoogleFonts.pacifico(
color: Colors.white,
fontSize: 20.0,
),
)),
)
],
),
),
),
Container(
height: 80,
width: 80,
margin: EdgeInsetsDirectional.only(
start: 165,
top: 210
),
child: CircleAvatar(
backgroundColor:Colors.white.withOpacity(0.3),
radius: 30,
child: Icon(Icons.lock,size: 60,
color: Colors.purple,),
),
),
],
),
),
)
),
);
}
}

CodePudding user response:
Move the Stack to the Container with the fields and then use 
Here's the code:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Demo',
home: Restartpassword(),
debugShowCheckedModeBanner: false,
);
}
}
class Restartpassword extends StatelessWidget {
const Restartpassword({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Container(
color: Colors.deepPurple.withOpacity(0.2),
width: double.infinity,
child: Center(
child: Container(
margin: const EdgeInsets.symmetric(horizontal: 40),
padding: const EdgeInsets.symmetric(horizontal: 20),
height: 300,
decoration:
BoxDecoration(border: Border.all(width: 1, color: Colors.grey)),
child: Stack(
children: [
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
//----------------------------------------------------
decoration: BoxDecoration(
color: Colors.deepPurple.withOpacity(0.1),
border: const Border(
left: BorderSide(
color: Colors.deepPurple, width: 10),
),
),
//----------------------------------------------------
width: 300,
height: 50,
//----------
child: TextFormField(
style: const TextStyle(
color: Colors.purple,
fontSize: 20.0,
),
//----------------------------------
keyboardType: TextInputType.text,
//----------------------------------
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter some text';
}
return null;
},
//-----------------------------------
decoration: InputDecoration(
prefixIcon: const Icon(Icons.lock_open_sharp,
color: Colors.purple),
border: InputBorder.none,
hintText: '***New Password***',
hintStyle: const TextStyle(
color: Colors.black54,
fontSize: 15,
fontWeight: FontWeight.bold),
fillColor: Colors.black12.withOpacity(0.2),
filled: true,
//-----------------------------------
),
)),
const SizedBox(
height: 10,
),
Container(
//----------------------------------------------------
decoration: BoxDecoration(
color: Colors.deepPurple.withOpacity(0.1),
border: const Border(
left: BorderSide(
color: Colors.deepPurple, width: 10),
),
),
//----------------------------------------------------
width: 300,
height: 50,
//----------
child: TextFormField(
style: const TextStyle(
color: Colors.purple,
fontSize: 20.0,
),
//----------------------------------
keyboardType: TextInputType.text,
//----------------------------------
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter some text';
}
return null;
},
//-----------------------------------
decoration: InputDecoration(
prefixIcon: const Icon(Icons.lock_outline,
color: Colors.purple),
border: InputBorder.none,
hintText: '***Confirm Password***',
hintStyle: const TextStyle(
color: Colors.black54,
fontSize: 15,
fontWeight: FontWeight.bold),
fillColor: Colors.black12.withOpacity(0.2),
filled: true,
//-----------------------------------
),
)),
const SizedBox(
height: 10,
),
Container(
width: 130,
height: 45,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15)),
child: MaterialButton(
minWidth: 130,
hoverColor: Colors.purple,
color: Colors.green,
onPressed: () {
// Navigator.push(context, MaterialPageRoute(builder: (context) => loginScreen())) ;
},
child: const Text(
'Restart ',
style: TextStyle(
color: Colors.white,
fontSize: 20.0,
),
)),
)
],
),
),
Transform.translate(
offset: const Offset(0, -40),
child: Align(
alignment: Alignment.topCenter,
child: SizedBox(
height: 80,
width: 80,
// margin: EdgeInsetsDirectional.only(start: 165, top: 210),
child: CircleAvatar(
backgroundColor: Colors.white.withOpacity(0.3),
radius: 30,
child: const Icon(
Icons.lock,
size: 60,
color: Colors.purple,
),
),
),
),
),
],
),
),
),
)),
);
}
}
