I have three buttons which loads different tables into datagridview. Each table has different amount of textboxes. I know, that one of the ways to connect textboxes and dgv is
private void dataGridView1_CellClick(object sender, DataGridViewCellEventArgs e)
{
if (e.RowIndex >= 0)
{
if (dataGridView1.Columns.Count == 5)
{
textBox3.Text = dataGridView1.SelectedRows[0].Cells[0].Value.ToString();
textBox4.Text = dataGridView1.SelectedRows[0].Cells[1].Value.ToString();
//textBox5.Text = dataGridView1.SelectedRows[0].Cells[2].Value.ToString();
//richTextBox1.Text = dataGridView1.SelectedRows[0].Cells[3].Value.ToString();
//richTextBox2.Text = dataGridView1.SelectedRows[0].Cells[4].Value.ToString();
}
if (dataGridView1.Columns.Count == 6)
{
textBox3.Text = dataGridView1.SelectedRows[0].Cells[0].Value.ToString();
textBox4.Text = dataGridView1.SelectedRows[0].Cells[1].Value.ToString();
//textBox5.Text = dataGridView1.SelectedRows[0].Cells[2].Value.ToString();
//textBox6.Text = dataGridView1.SelectedRows[0].Cells[3].Value.ToString();
//richTextBox1.Text = dataGridView1.SelectedRows[0].Cells[4].Value.ToString();
//richTextBox2.Text = dataGridView1.SelectedRows[0].Cells[5].Value.ToString();
}
else
{
textBox3.Text = dataGridView1.SelectedRows[0].Cells[0].Value.ToString();
textBox4.Text = dataGridView1.SelectedRows[0].Cells[1].Value.ToString();
}
}
}
But its kinda long code and i want to try to make it clearer. I want to use array of textboxes (if its even possible?), I tried this:
int i = 1;
TextBox[] textboxes = new TextBox[i];
textboxes[0] = textBox1; textboxes[1] = textBox2;
textboxes[2] = textBox2; textboxes[3] = textBox3;
for (int j = 1; i < textboxes.Length; i )
{
//i dont know how to jump to the next cell of current row in the dtg
}
Are there any other options besides textbox arrays?
CodePudding user response:
I hope I understand the question right and you're looking for manual binding of Textboxes to DataGridView. Note, that there's also binding built into the Windows Forms.
Prerequsities in the following example:
DataGridViewnameddg- Each column has
Nameset - Texboxes have their
Nameset to string "tb" and the column name (i.e. "tbID") DataGridView.SelectionModeis set toFullRowSelect- button to load sample dataset into the
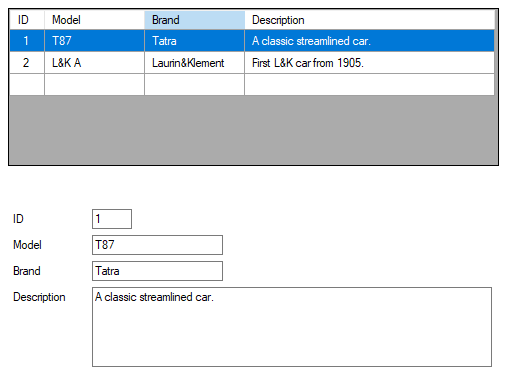
DataGridViewis not shown in the picture
C#:
// Sample data set
private void BtnLoadDg_Click(object sender, EventArgs e)
{
DataTable tb = new DataTable();
tb.Columns.Add("ID");
tb.Columns.Add("Model");
tb.Columns.Add("Brand");
tb.Columns.Add("Description");
tb.Rows.Add(
{
1,
"T87",
"Tatra",
"A classic streamlined car."
});
tb.Rows.Add(
{
2,
"L&K A",
"Laurin&Klement",
"First L&K car from 1905."
});
this.dg.DataSource = tb;
}
private void dg_SelectionChanged(object sender, EventArgs e)
{
if (this.dg.SelectedRows.Count > 0)
{
foreach (DataGridViewColumn col in dg.Columns)
{
Control[] tbs = Panel1.Controls.Find("tb" col.Name, false);
if (!Information.IsNothing(tbs) && tbs.Count > 0)
{
TextBox tb = (TextBox)tbs[0];
DataGridViewCell cell = this.dg.Rows(this.dg.SelectedRows(0).Index).Cells(col.Index);
tb.Text = cell.Value;
}
}
}
else
{
this.tbID.text = "";
this.tbModel.text = "";
this.tbBrand.text = "";
this.tbDescription.text = "";
}
}
VB.NET:
' Sample data set
Private Sub BtnLoadDg_Click(sender As Object, e As EventArgs) Handles BtnLoadDg.Click
Dim tb As New DataTable
tb.Columns.Add("ID")
tb.Columns.Add("Model")
tb.Columns.Add("Brand")
tb.Columns.Add("Description")
tb.Rows.Add({1, "T87", "Tatra", "A classic streamlined car."})
tb.Rows.Add({2, "L&K A", "Laurin&Klement", "First L&K car from 1905."})
Me.dg.DataSource = tb
End Sub
Private Sub dg_SelectionChanged(sender As Object, e As EventArgs) Handles dg.SelectionChanged
If Me.dg.SelectedRows.Count > 0 Then
For Each col As DataGridViewColumn In dg.Columns
Dim tbs() As Control = Panel1.Controls.Find("tb" & col.Name, False)
If Not IsNothing(tbs) AndAlso tbs.Count > 0 Then
Dim tb As TextBox = CType(tbs(0), TextBox)
Dim cell As DataGridViewCell = Me.dg.Rows(Me.dg.SelectedRows(0).Index).Cells(col.Index)
tb.Text = cell.Value
End If
Next
Else
Me.tbID.text = ""
Me.tbModel.text = ""
Me.tbBrand.text = ""
Me.tbDescription.text = ""
End If
End Sub