I have a bordered container. I want to add a half circle and make it looks like clipped as a coupon. But i cant clip my circle as i wanted. I want my circle will be on border so it will look like coupon. But i cant figure out how can i do it.
Its what i wanted :
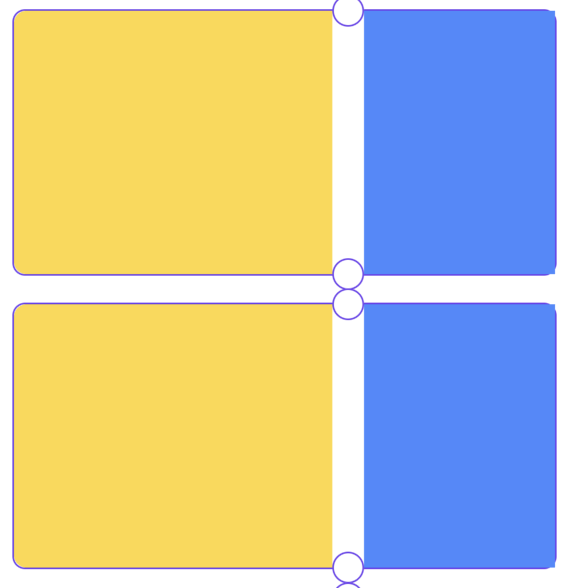
Its what i did for now :
If I can clip that circles it will be like how i want but i dont know how can i do it. Its my code for that widget :
Container(
height: 168,
width: double.infinity,
decoration: BoxDecoration(
border: Border.all(
color: ColorService.purple,
),
borderRadius: BorderRadius.circular(8),
),
child: Row(
children: [
Expanded(
flex: 5,
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(8),
bottomLeft: Radius.circular(8),
),
color: Colors.amberAccent,
),
),
),
Container(
width: 20,
child: Column(
children: [
Container(
transform: Matrix4.translationValues(0, -10, 0),
width: 20,
height: 20,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: ColorService.purple,
),
shape: BoxShape.circle,
),
),
Spacer(),
Container(
transform: Matrix4.translationValues(0, 10, 0),
width: 20,
height: 20,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: ColorService.purple,
),
shape: BoxShape.circle,
),
),
],
),
),
Expanded(
flex: 3,
child: Container(
color: Colors.blueAccent,
),
)
],
),
);
Thanks for all helps!
CodePudding user response:
You can include clipBehavior on top Container, default is Clip.none
Container(
height: 168,
width: double.infinity,
clipBehavior: Clip.hardEdge, //this
decoration: BoxDecoration(
border: Border.all(
color: Colors.purple,