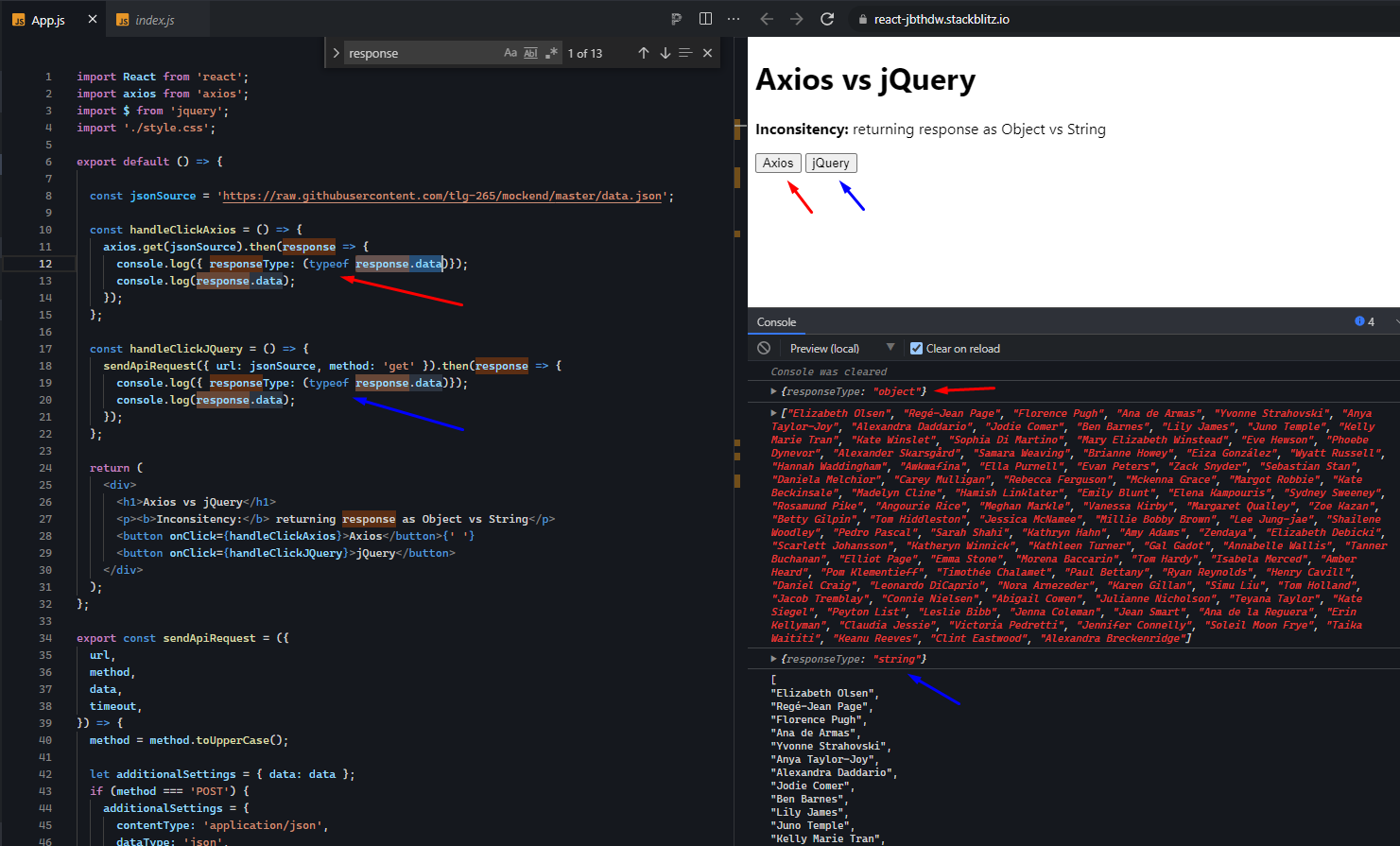
On the following StackBlitz:
Any idea on what do I need to update on the code in order to get: response.data as object with jQuery? I need to get that without any post processing of the response. Is there maybe any params I could use with jQuery so it behaves similarly to Axios?
Thanks!
CodePudding user response:
The URL you are requesting includes this response header:
content-type: text/plain; charset=utf-8
Which is why jQuery isn't processing it as JSON automatically.
A quick search of the documentation for the word "json" quickly brings up the dataType option which lets you override the content-type.
const jsonSource = 'https://raw.githubusercontent.com/tlg-265/mockend/master/data.json';
jQuery.ajax({
url: jsonSource,
dataType: 'json'
}).then(data => {
console.log({
responseType: (typeof data)
});
console.log(data);
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>CodePudding user response:
Try use Object.assign({}, response.data)