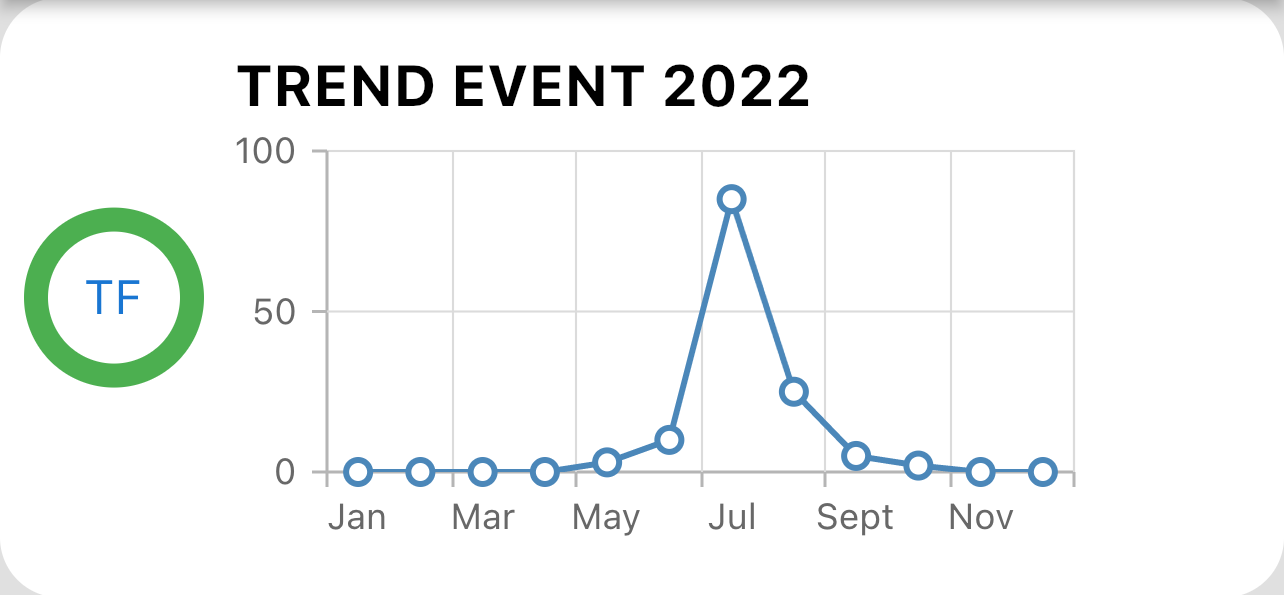
i'm trying to make a percent indicator and a line chart inside a sized box like this

but when i add the line chart not compact to the sized box, it shows error in the sized box with an error with the widht, i'm fairly new to flutter this is my first time using a chart.
Code :
import 'package:flutter/material.dart';
import 'package:percent_indicator/circular_percent_indicator.dart';
import 'package:syncfusion_flutter_charts/charts.dart';
import 'package:fl_chart/fl_chart.dart';
class Data5 extends StatelessWidget {
const Data5({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
width: 100,
height: 270,
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(
Radius.circular(10.0),
),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [Linechart()],
),
),
);
}
}
class Circular extends StatelessWidget {
const Circular({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.all(8.0),
child: CircularPercentIndicator(
radius: 100,
lineWidth: 15.0,
percent: 1.00,
center: Text(
"TF",
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 40),
),
progressColor: Color.fromRGBO(37, 150, 190, 1),
),
);
}
}
class Linechart extends StatelessWidget {
const Linechart({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final List<SalesData> chartData = [
SalesData("Jan", 0),
SalesData("Feb", 0),
SalesData("Mar", 0),
SalesData("Apr", 0),
SalesData("May", 3),
SalesData("June", 10),
SalesData("Jul", 85),
SalesData("Aug", 25),
SalesData("Sept", 5),
SalesData("Oct", 2),
SalesData("Nov", 0),
SalesData("Dec", 0)
];
return Padding(
padding: EdgeInsets.all(8.0),
child: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: DateTimeAxis(),
series: <ChartSeries>[
// Renders line chart
LineSeries<SalesData, String>(
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.Month,
yValueMapper: (SalesData sales, _) => sales.sales)
]))));
}
}
class SalesData {
SalesData(this.Month, this.sales);
final String Month;
final int sales;
}
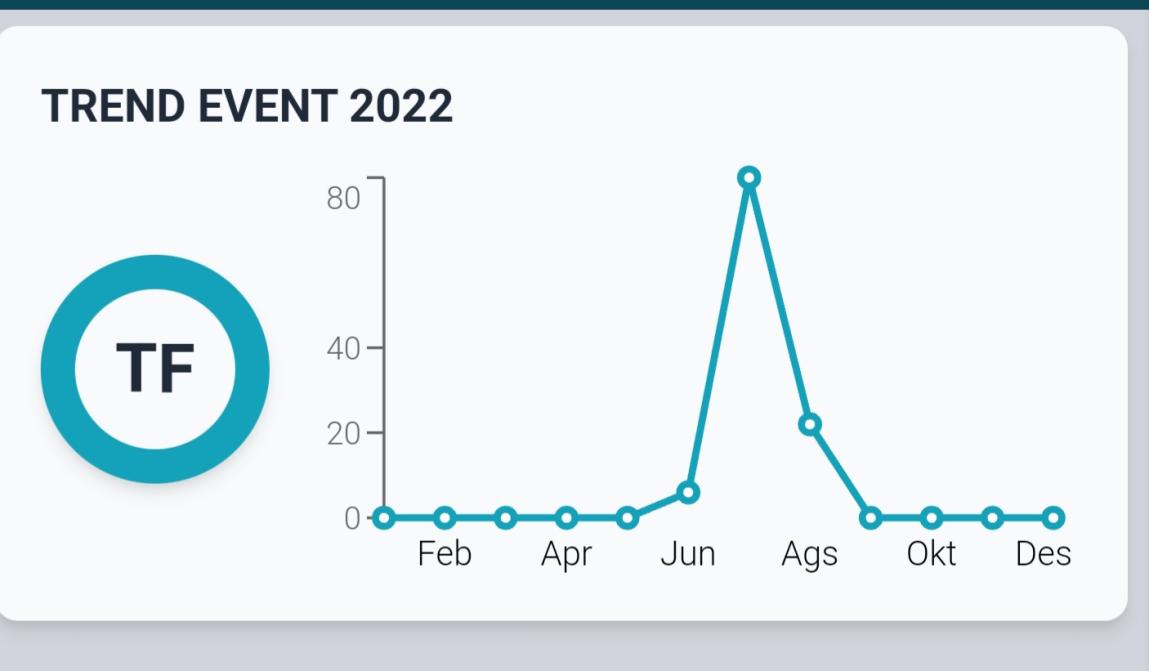
CodePudding user response:
Here is updated class, You can change lots of thing with a little research on your Syncfunction charts.
Container(
height: 200,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(20),
),
padding: const EdgeInsets.all(8.0),
child: Center(
child: Row(
children: [
const CircleAvatar(
radius: 30,
backgroundColor: Colors.green,
child: CircleAvatar(
radius: 22,
backgroundColor: Colors.white,
child: Text('TF'),
)),
Container(
child: SfCartesianChart(
title: ChartTitle(
text: 'TREND EVENT 2022',
alignment: ChartAlignment.near,
textStyle: const TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
fontSize: 16,
)),
primaryXAxis: CategoryAxis(),
primaryYAxis: NumericAxis(maximum: 100),
tooltipBehavior: TooltipBehavior(enable: true),
series: <ChartSeries>[
LineSeries<SalesData, String>(
markerSettings: const MarkerSettings(isVisible: true),
enableTooltip: true,
dataSource: chartData,
xValueMapper: (SalesData sales, _) => sales.Month,
yValueMapper: (SalesData sales, _) => sales.sales)
])),
],
)))
CodePudding user response:
child: Container(
decoration: const BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.all(
Radius.circular(10.0),
),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(child: Linechart() ) // wrap your line chart with expanded
],
),
),