To disable vertical scrolling, overflow-x: auto; overflow-y: hidden; is commonly used.
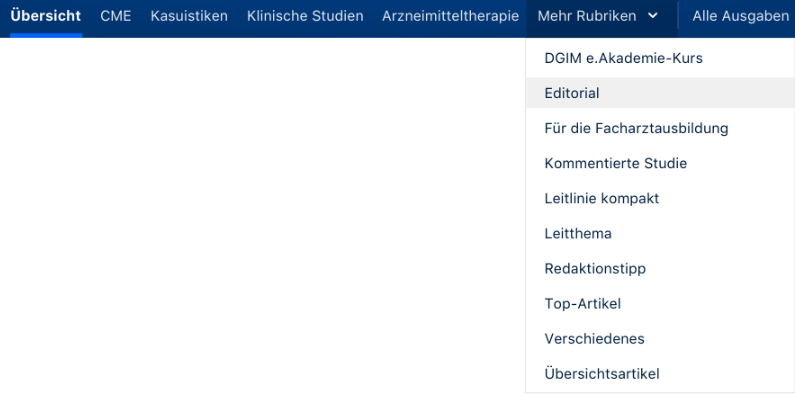
My problem is, that inside the container with overflow:hidden, there is some content that should be visible, but still not be in the regular document flow (because it is going to be a dropdown menu).
Positioning this item results in the text which exceeds the height to be hidden (because of it's parent container overflow).
How to solve this?
Current, clipped dropdown content:

CodePudding user response:
So here is something that I hope helps you out. Absolute positioning gets wonky especially when the content overflows the body. So even though you used position absolute on the submenu the body was not tall enough to compensate hence the issue with the scrollbar appearing.
I built a rough example for you. I wrapped a ul in a header and set the body to 100% height. Then made each li a set width and height with an absolute positioned div inside that sits below the parent li. You can see that there is no scroll.
I hope this helps a bit! I know it isn't a sure fire answer.
var scrollNav = document.getElementById('scrollNav');
var menu = document.getElementById('menu');
var offset = 0;
scrollNav.addEventListener('click', function() {
offset = offset - 100;
menu.style.marginLeft = offset "px";
console.log(offset);
});body, html {
height:100%;
}
body {
margin:0;
}
header {
width: 100%;
height: 100%;
overflow-x: hidden;
position: relative;
}
#scrollNav {
position: absolute;
right:0;
top: 50%;
margin: 0;
transform: translateY(-50%);
height: 100px;
}
#menu {
display: flex;
align-items: center;
margin-top: 0px;
margin-bottom: 0px;
width: 1000px;
transition: all 0.3s;
list-style: none;
}
#menu li {
width: 100px;
position: relative;
height: 100px;
background-color: red;
}
.submenu {
//display:none;
position: absolute;
z-index: 999;
top: 100%;
left: 0;
width: 150px;
height: 200px;
background-color: lightblue;
}<header>
<ul id="menu">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
<li>Item 6</li>
<li>Item 7<div ><span>Submenu</span></div></li>
<li>Item 8</li>
<li>Item 9</li>
<li>Item 10</li>
</ul>
<button id="scrollNav">Scroll Nav</button>
</header>CodePudding user response:
What was missing for me was to give the dropdown-menu (which functions as wrapper and relative parent to the dropdown-content which is absolute) a fixed height (like 9999px, since it will not affect the document flow).
Not really sure why, but generally it is a good idea to give wrappers a fixed height when working with absolute items.
And here some pseudocode on how to structure the dropdown menu inside scrollbar:
<div *Menu Wrapper with fixed height (like 50px)*>
<ul *overflow:hidden*>Menu With Overflow
<li *Dropdown Menu, position: relative and height:9999px*>
<div *position: absolute*>Dropdown Content</div>
</li>
</ul>
</div>