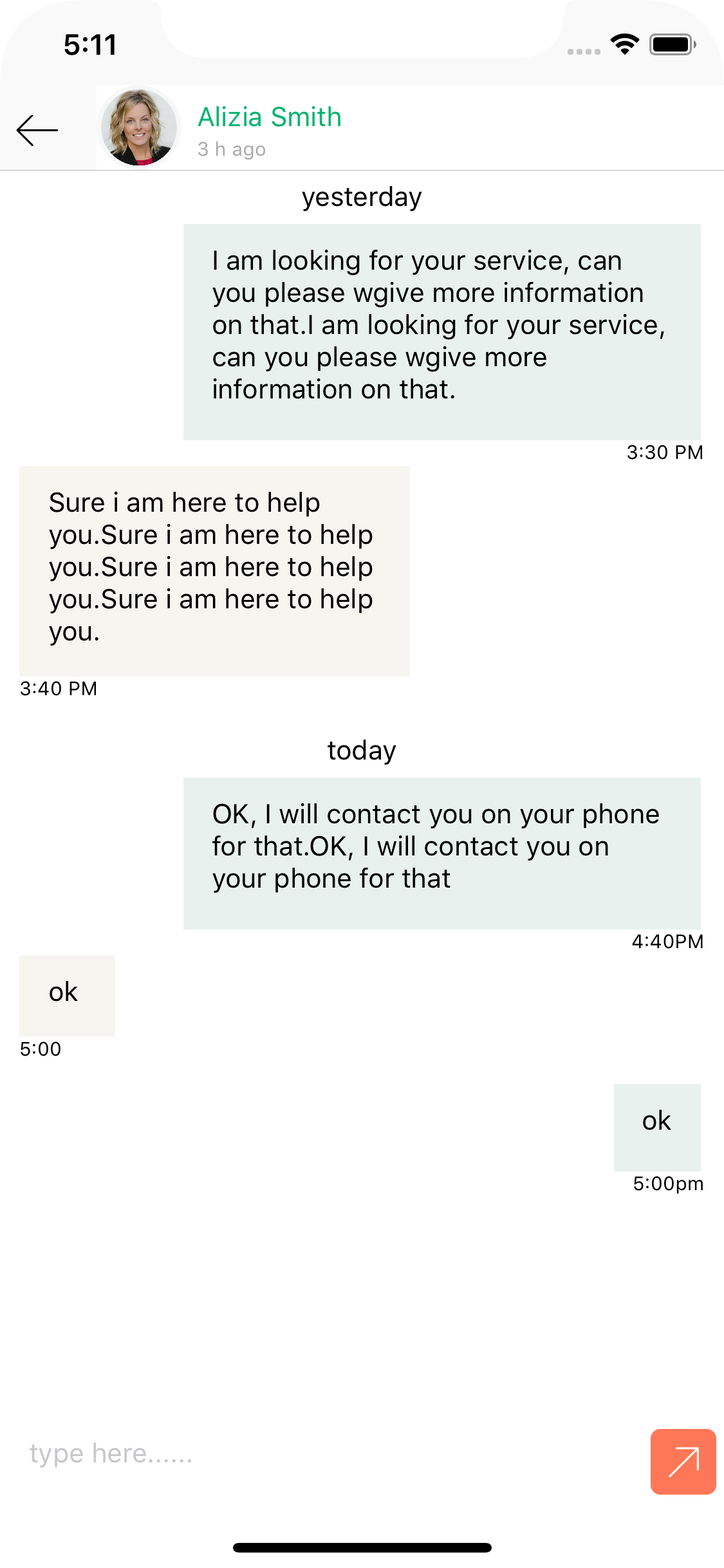
 snap shot before applying corner radius to some corner
snap shot before applying corner radius to some corner
i code these to get corner radius
extension UIView{
func roundCorners(corners: UIRectCorner, radius: CGFloat) {
let path = UIBezierPath(roundedRect: bounds, byRoundingCorners: corners, cornerRadii: CGSize(width: radius, height: radius))
let mask = CAShapeLayer()
mask.path = path.cgPath
layer.mask = mask
}
this is how i am applying radius because i have constrain tooo
import UIKit
class SenderCell: UITableViewCell {
@IBOutlet weak var time: UILabel!
@IBOutlet weak var senderMsg: UILabel!
@IBOutlet weak var backView: UIView!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
senderMsg.sizeToFit()
}
func setData(reciverTime: String, reciverMsg: String ){
senderMsg.sizeToFit()
self.senderMsg.text = reciverMsg
self.time.text = reciverTime
}
override func layoutSubviews() {
backView.roundCorners(corners: [.topRight, .topLeft, .bottomLeft], radius: 5)
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
this is. an custom cell for table view
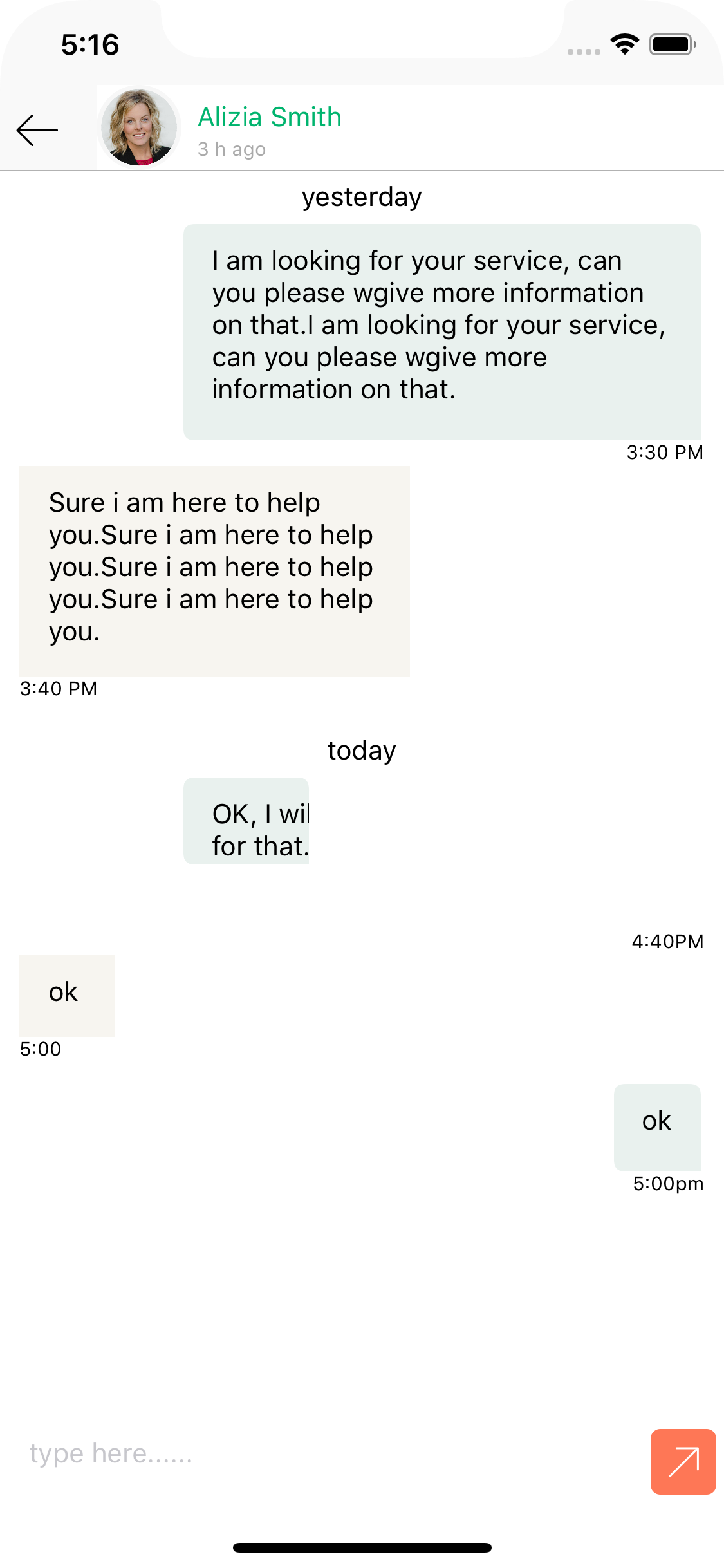
but after doing this is how i am getting radius
what should i do can anyone explain ...
CodePudding user response:
You will have much better results if you use a custom UIView subclass and let it handle its layout.
For example:
class BackView: UIView {
var corners: UIRectCorner = []
var radius: CGFloat = 5
override func layoutSubviews() {
super.layoutSubviews()
let path = UIBezierPath(roundedRect: bounds, byRoundingCorners: corners, cornerRadii: CGSize(width: radius, height: radius))
let mask = CAShapeLayer()
mask.path = path.cgPath
layer.mask = mask
}
}
Then, in Storyboard / Interface Builder, set the Custom Class of the view in your cell to BackView, and connect the @IBOutlet like this:
@IBOutlet var backView: BackView!
Now, in awakeFromNib(), set the corners:
backView.corners = [.topRight, .topLeft, .bottomLeft]
