Floaty.global.rtlMode = true
floaty.addItem("Start Navigation", icon: UIImage(named: "navigation-2 icon")!, handler: { item in
let dialogMessage = UIAlertController(title: "Confirm Map Type", message: "Please select map Type for navigation", preferredStyle: .alert)
// Create OK button with action handler
let apple = UIAlertAction(title: "Apple Map", style: .default, handler: { (action) -> Void in
print("Apple Map")
self.openMapWithApple()
})
// Create Cancel button with action handlder
let google = UIAlertAction(title: "Google Map", style: .cancel) { (action) -> Void in
print("Google Map")
self.openMapWithgoogle()
}
//Add OK and Cancel button to an Alert object
dialogMessage.addAction(apple)
dialogMessage.addAction(google)
// Present alert message to user
self.present(dialogMessage, animated: true, completion: nil)
//self.present(dialogMessage, animated: true, completion: nil)
floaty.close()
})
self.view.addSubview(floaty)
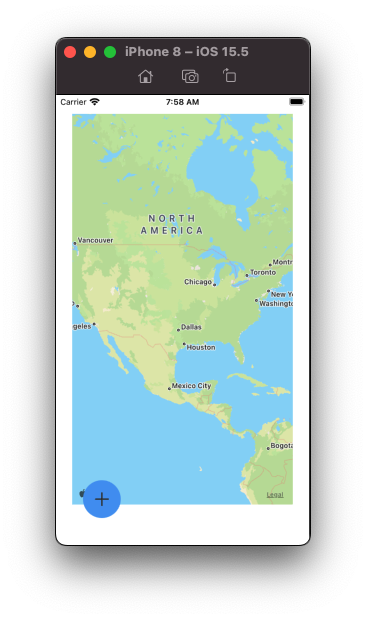
Floaty button in iOS
I'm new to iOS I have created a floaty button now I want to give padding to that button but nothing is working for me please help
GitHub link of floaty button