I need your help. I am trying to replicate a design I saw from Instagram for personal growth. I have an Image inside Stack, the Stack is a child to a Container with Border radius. However, the image inside the box doesn't take after the border radius. I have tried different methods but none of them worked.
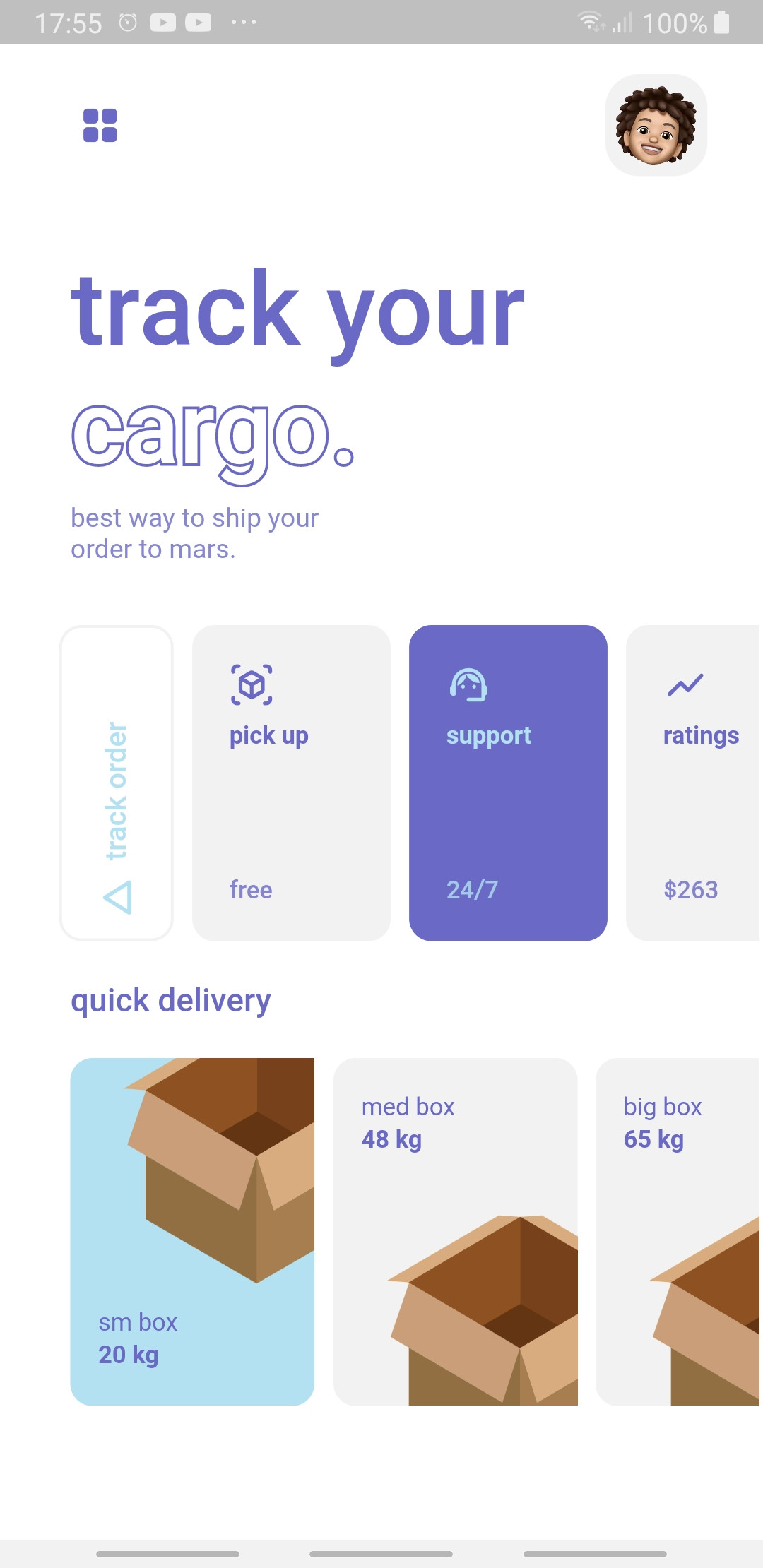
What I am getting is

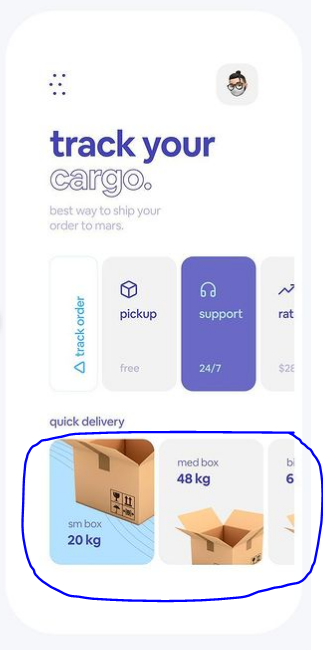
VS what I am trying to get

How can I make the image have a border radius even though is Positioned outside the box ??
Here is a snippet of my code
Container(
width: 300,
height: 500,
decoration: BoxDecoration(
color: boxColor,
borderRadius: BorderRadius.circular(12.0),
),
child: Stack(
children: [
Positioned(
right: -150,
top: -200,
child: ClipRRect(
clipBehavior: Clip.antiAlias,
// borderRadius: BorderRadius.circular(12.0),
child:Image.asset(
height: width*.35,
width: width*.35,
"assets/box.png",
),
),
),
],
),
)
CodePudding user response:
Include clipBehavior: Clip.hardEdge, on container
Container(
width: 300,
height: 500,
clipBehavior: Clip.hardEdge,
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(12.0),
),
If you still like to use ClipRRect use it on top of container.
