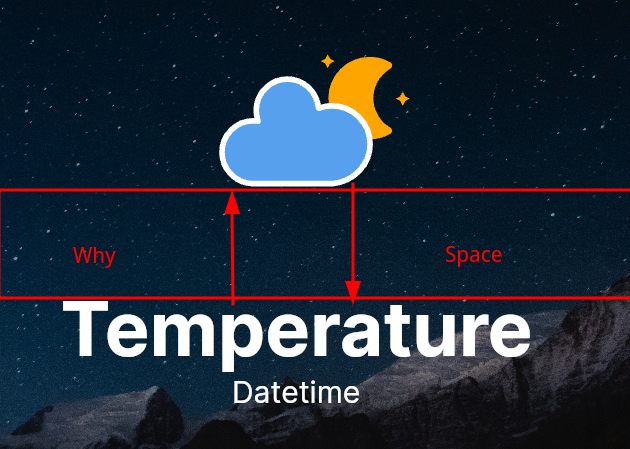
What is this space in between and how do I remove/reduce it?
Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
SvgPicture.asset(
'assets/weather/cloudy-night.svg',
width: 300,
),
Text(
'Temperature',
style: GoogleFonts.inter(
fontSize: 75,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
Text(
'Datetime',
style: GoogleFonts.inter(
fontSize: 30,
color: Colors.white,
),
),
],
),
)
CodePudding user response:
Add height to text
Text(
'Temperature',
style: GoogleFonts.inter(
fontSize: 75,
fontWeight: FontWeight.bold,
color: Colors.white,
height: 1,
),
),