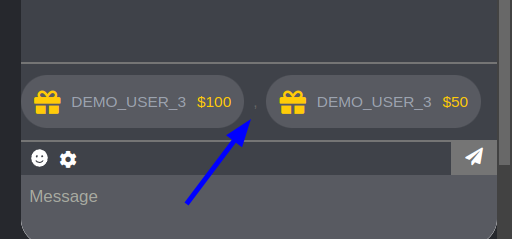
I am trying to loop gifts but the issue is after each object insertAdjacentHTML is inserting a comma, How can I be able to remove the comma?
document.querySelector(`.chat-content`)?.insertAdjacentHTML(
'beforeend',
`<div >
${gifts.map((gift: any) => `
<div >
<i ></i>
<span >${gift.channelId}</span>
<span>$${gift.price}</span>
</div>
`,
)}
</div>`,
CodePudding user response:
gifts.map(.....) returns an array, which by default stringifies using a comma as delimiter. You'll want to explicitly convert this array to a string yourself, specifying there should be no delimiter:
${gifts.map(.....).join("")}