How to change button color and button text button in react native ?
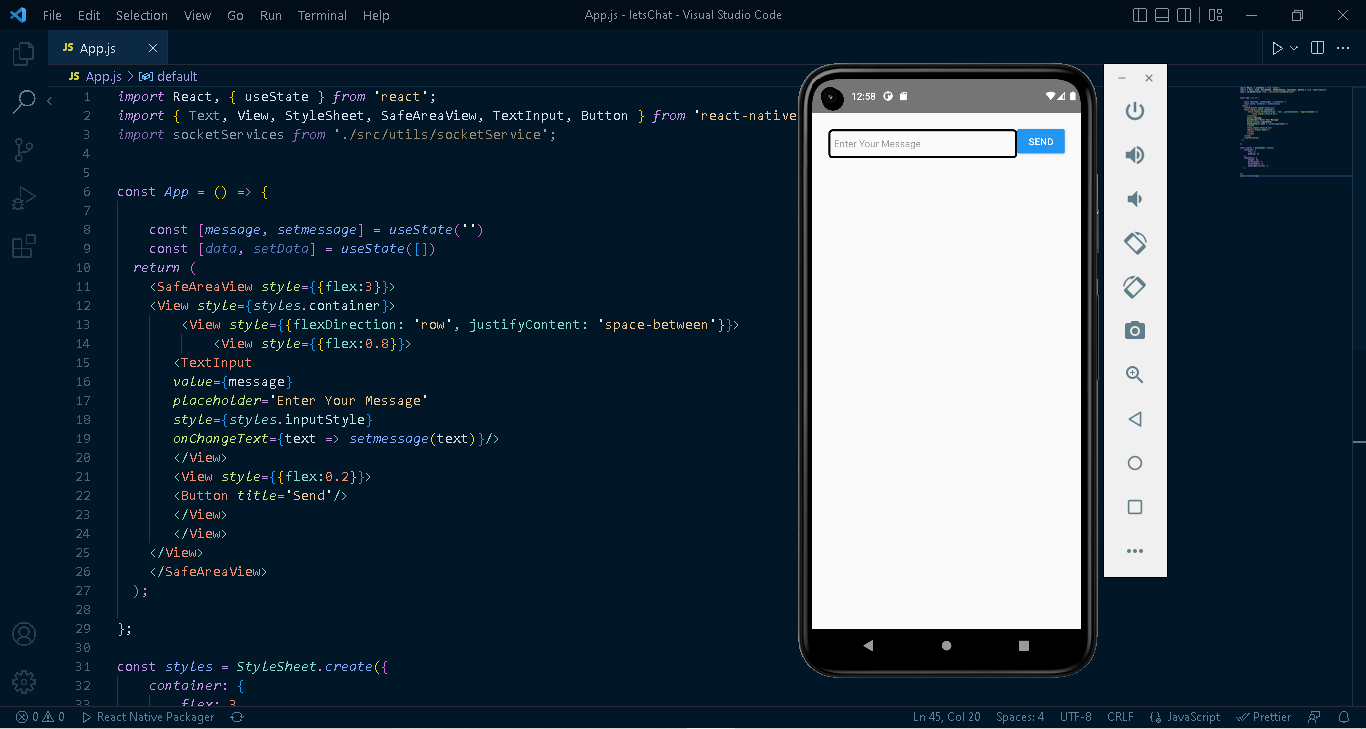
i have not added any color to my send button but still its color becomes blue i want that the blue color becomes white and the send text color become blue how can i do that?
MY CODE
import React, { useState } from 'react';
import { Text, View, StyleSheet, SafeAreaView, TextInput, Button } from 'react-native';
import socketServices from './src/utils/socketService';
const App = () => {
const [message, setmessage] = useState('')
const [data, setData] = useState([])
return (
<SafeAreaView style={{flex:3}}>
<View style={styles.container}>
<View style={{flexDirection: 'row', justifyContent: 'space-between'}}>
<View style={{flex:0.8}}>
<TextInput
value={message}
placeholder='Enter Your Message'
style={styles.inputStyle}
onChangeText={text => setmessage(text)}/>
</View>
<View style={{flex:0.2}}>
<Button title='Send'/>
</View>
</View>
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 3,
padding: 24
},
inputStyle: {
height: 42,
borderWidth: 3,
borderRadius: 6,
paddingHorizontal: 8
}
});
export default App;
CodePudding user response:
The react Button component renders the native button on each platform it uses. Because of this, it does not respond to the style prop. It has its own set of props.
The correct way to use it would have been
You can see the documentation at
https://facebook.github.io/react-native/docs/button.html
CodePudding user response:
you can use the color props for Button.in ios it set the color of the text and in android set the background color.you can use TouchableOpacity or TouchableWithoutFeedback or ... instead of Button.
CodePudding user response:
your need to use TouchableOpacity place off button
import { StyleSheet, TouchableOpacity, Text, View } from 'react-native';
<TouchableOpacity
style={styles.button}
onPress={onPress}
>
<Text style={styles.textStyle}>Press Here</Text>
</TouchableOpacity>
const styles = StyleSheet.create({
button: {
alignItems: "center",
backgroundColor: "#000000",
padding: 10
},
textStyle: {
color: "#FFFFFF"
}
});
