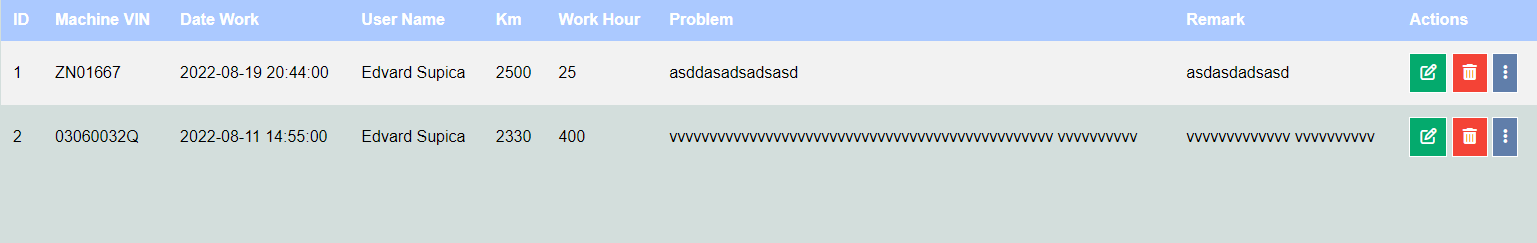
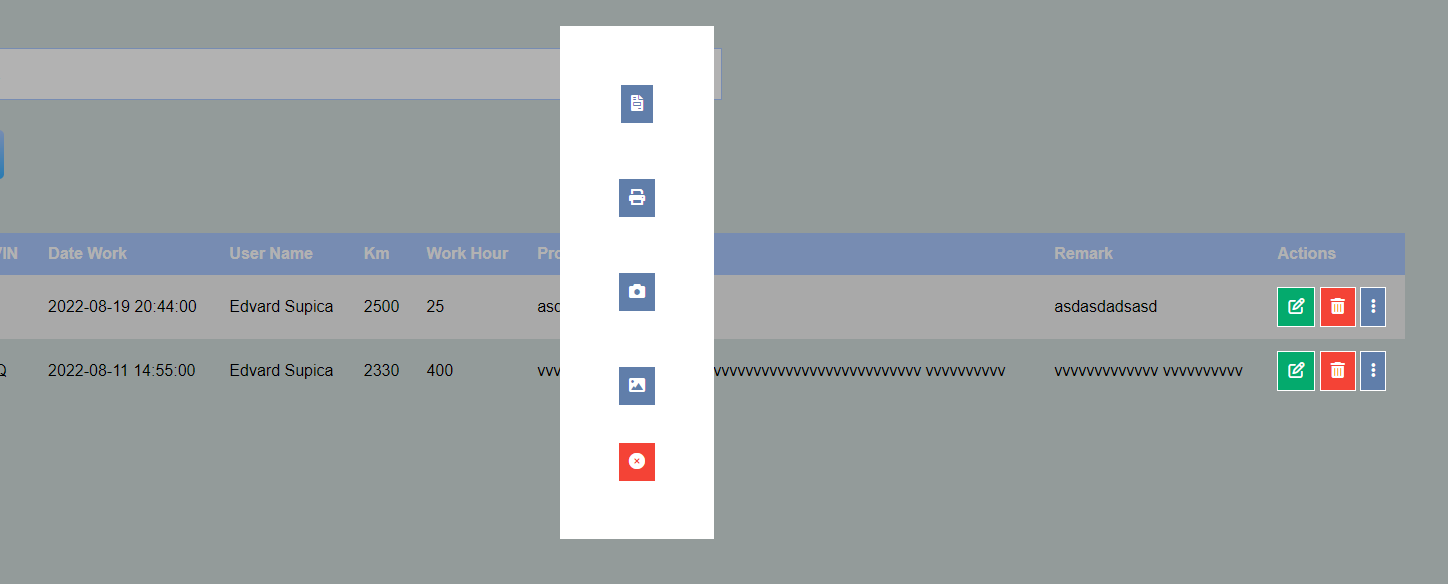
I have created a modal in my html table, if I click on 3 dot icon the modal pops up, but only works on the first record of the table. If I click the icon in the second record, the modal does not pop up. I can't figure out what's the problem. Here is my code:
if ($count > 0) {
while ($rows = mysqli_fetch_assoc($res)) {
$id = $rows['id'];
$workbook_vin = $rows['workbook_vin'];
$date_work = $rows['date_work'];
$user_full_name = $rows['user_full_name'];
$km = $rows['km'];
$work_hour = $rows['work_hour'];
$problem = $rows['problem'];
$remark = $rows['remark'];
?>
<div id="modal-container">
<div >
<a href="<?php echo SITEURL; ?>/add-invoice.php?id=<?php echo $id; ?>"><button ><i ></i></button></a>
<br><br><br>
<a href="<?php echo SITEURL; ?>/bill.php?id=<?php echo $id; ?>"><button ><i ></i></button></a>
<br><br><br>
<a href="<?php echo SITEURL; ?>/images.php?id=<?php echo $id; ?>"><button ><i ></i></button></a>
<br><br><br>
<a href="<?php echo SITEURL; ?>/show-images.php?workbook_id=<?php echo $id; ?>"><button ><i ></i></button></a>
<br><br>
<button id="close" ><i ></i></button>
</div>
</div>
<tr>
<td><?php echo $sn ; ?></td>
<td><?php echo $workbook_vin; ?></td>
<td><?php echo $date_work; ?></td>
<td><?php echo $user_full_name; ?></td>
<td><?php echo $km; ?></td>
<td><?php echo $work_hour; ?></td>
<td><?php echo $problem; ?></td>
<td><?php echo $remark; ?></td>
<td>
<a href="<?php echo SITEURL; ?>/update-workbook.php?id=<?php echo $id; ?>"><button ><i ></i></button></a>
<a href="<?php echo SITEURL; ?>/delete-workbook.php?id=<?php echo $id; ?>"><button ><i ></i></button></a>
<button id="open" ><i ></i></button>
</td>
</tr>
I will attach 2 images, just to see how It looks and what I mean.
And this is my JS code:
var open = document.getElementById("open");
var modalc = document.getElementsByClassName("modal-container");
var close = document.getElementById("close");
open.onclick = function (evt) {
evt.preventDefault();
modalc.classList.toggle("show");
};
close.onclick = function (evt) {
evt.preventDefault();
modalc.classList.remove("show");
};
CodePudding user response:
It is an issue of same modal id for different records.Make the modal id dynamic
Replace-
<div id="modal-container-{id}">
CodePudding user response:
You are not able to open modals of other rows due to all modal having same id="modal-container"
You can do something like this for creating different modals
<div id="modal-container-<?php echo $id; ?>">
Also have to mention the same modal-id for buttons as well the script for each modal / row.
Another Option
You can keep one modal and just change the data while triggering