My flutter windows desktop application crashes without debug logs when I add a text inside material button containing 5️⃣ preceded by letter. Someone has an idea why does it happen?
This causes a crash:
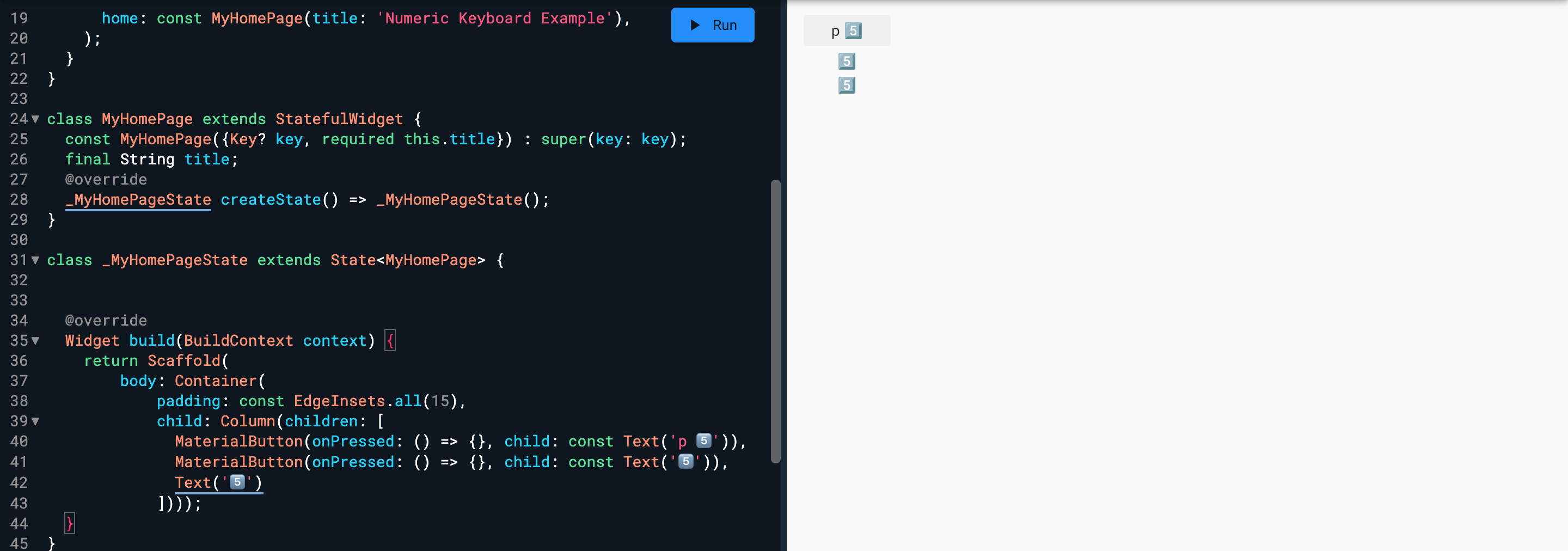
MaterialButton(onPressed: () => {}, child: const Text('p 5️⃣')))
This doesn't cause a crash, the emoji is not visible:
MaterialButton(onPressed: () => {}, child: const Text('5️⃣')))
No crash, emoji visible (although it looks differently)
Text('5️⃣')
To reproduce just create a new app from a template flutter create my_app and replace the body with a line that causes a crash.
CodePudding user response:
This sounds like a currently a known issue: