showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
content: Container(
width: double.maxFinite,
height: 500,
child: ListView(
padding: EdgeInsets.zero,
scrollDirection: Axis.vertical,
children: [
Theme(
data: ThemeData(
checkboxTheme: CheckboxThemeData(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25),
),
),
unselectedWidgetColor: Color(0xFF95A1AC),
),
child: CheckboxListTile(
value: checkboxListTileValue9 ??= false,
onChanged: (newValue) =>
setState(() => checkboxListTileValue9 = newValue!),
title: Text(
'Wafer Chuck',
),
subtitle: Text(
'14.400,00 €',
),
tileColor: Color(0xFFF5F5F5),
activeColor: Colors.black,
dense: false,
controlAffinity: ListTileControlAffinity.trailing,
),
),
],
),
),
);
});
}
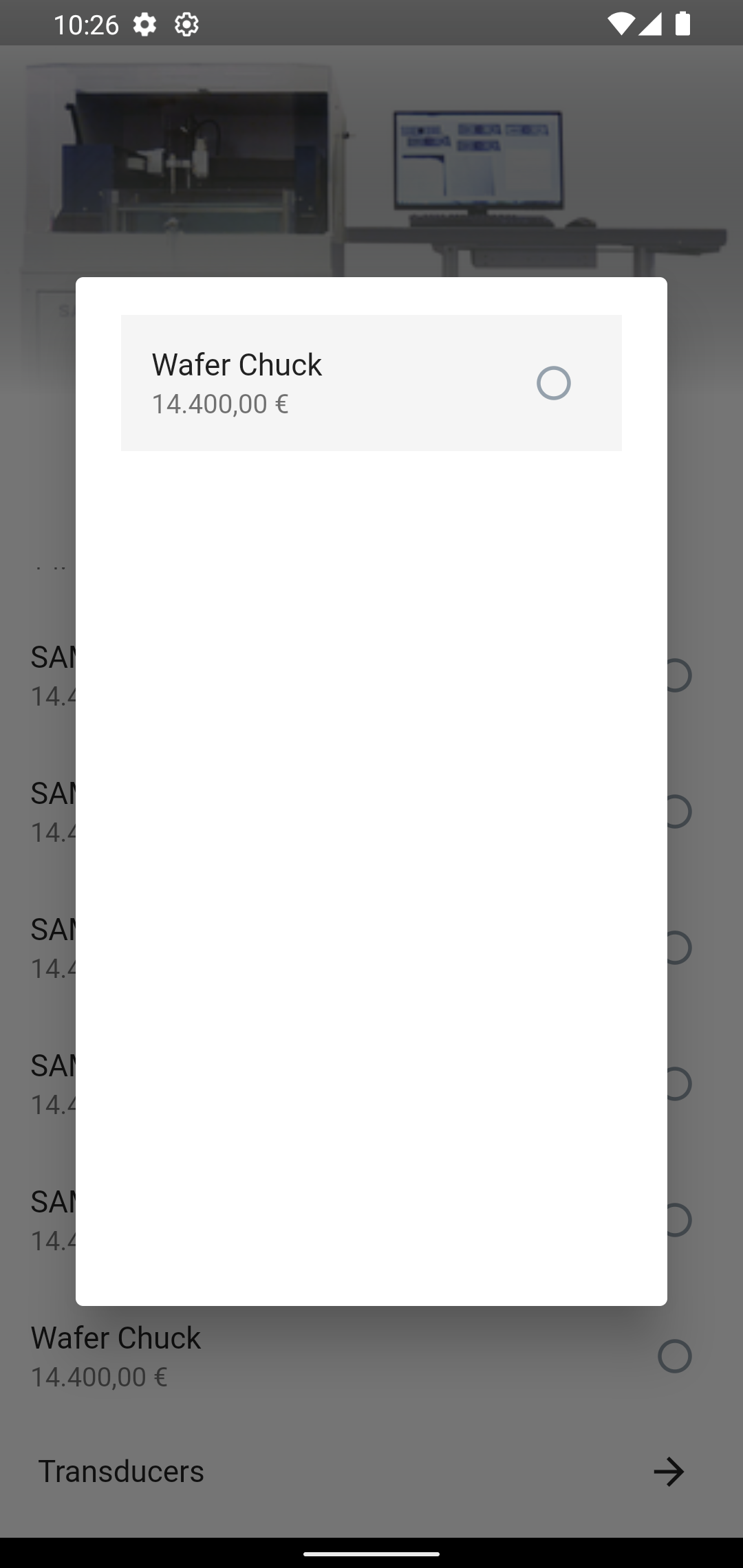
above is my code. I want to make a selection with the checkboxlist I added in the AlertDialog, but my selection appears when the alertdialog is closed. In other words, there is no change when Alertdialog is open. How can I fix this.
CodePudding user response:
Wrap your AlertDialog with StatefulBuilder and use its setState.
showDialog(
context: context,
builder: (BuildContext context) {
return StatefulBuilder(
builder: (context, setState) =>
AlertDialog(
content: Container(
width: double.maxFinite,
height: 500,
child: ListView(
padding: EdgeInsets.zero,
scrollDirection: Axis.vertical,
children: [
Theme(
data: ThemeData(
checkboxTheme: CheckboxThemeData(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25),
),
),
unselectedWidgetColor: Color(0xFF95A1AC),
),
child: CheckboxListTile(
value: checkboxListTileValue9 ??= false,
onChanged: (newValue) =>
setState(() => checkboxListTileValue9 = newValue!),
title: Text(
'Wafer Chuck',
),
subtitle: Text(
'14.400,00 €',
),
tileColor: Color(0xFFF5F5F5),
activeColor: Colors.black,
dense: false,
controlAffinity: ListTileControlAffinity.trailing,
),
),
],
),
),
),
);
});