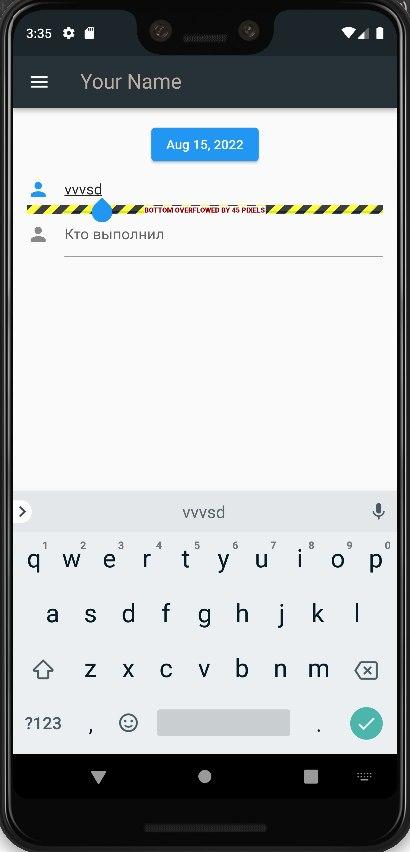
such a problem. If you remove the date picker button, then everything works fine. However, if it is, then you can go to the second form only with a tab. Clicking on it does not work, as if there is simply not enough space. What is the problem and how to solve it?
Form -
Form(
key: _formKey,
child: Column(
children: [
TextFormField(
controller: _creatorEditingController,
decoration: const InputDecoration(
icon: Icon(Icons.person),
hintText: 'Кто создал',
),
),
TextFormField(
controller: _executorEditingController,
decoration: const InputDecoration(
icon: Icon(Icons.person),
hintText: 'Кто выполнил',
),
),
],
),
),
Datepicker -
ElevatedButton(
child: Text("$quoteStartDate"),
onPressed: () async {
var selectedFirstDate = await DatePicker.showSimpleDatePicker(
context,
initialDate: DateFormat.yMMMd().parse(quoteStartDate),
// firstDate: DateFormat.yMMMd().parse(quoteStartDate),
firstDate: DateTime(2022),
lastDate: DateTime(2030),
dateFormat: "yyyy-MMMM-dd",
locale: DateTimePickerLocale.ru,
looping: true,
);
print("My date is picked $selectedFirstDate");
setState(() {
setState(() {
quoteStartDate =
DateFormat.yMMMd().format(selectedFirstDate!);
print("My quoteStartDate is picked $quoteStartDate");
endPeriod = DateFormat.yMMMd()
.format(selectedFirstDate.add(Duration(days: 30)))
.toString();
// oneYear = selectedFirstDate.add(Duration(days: 29));
});
});
},
),
result -
CodePudding user response:
Wrap your Scaffold body with SingleChildScrollView.
return Scaffold(
resizeToAvoidBottomInset: false,
body: SingleChildScrollView(
child: ....
If you are having fixed height on TextFiled, remove it
CodePudding user response:
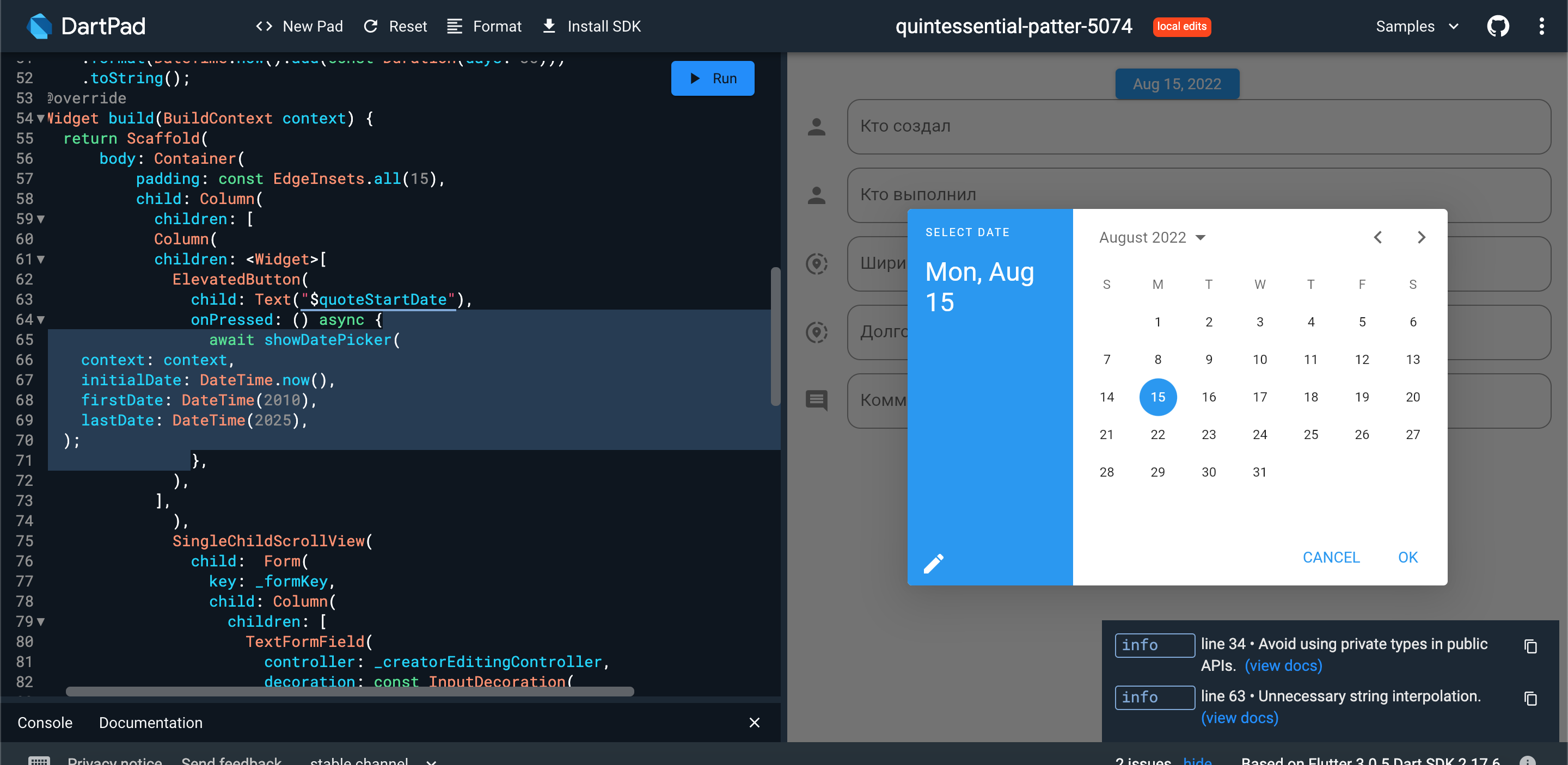
try this time picker in material when onPressed its work good in your code
await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2010),
lastDate: DateTime(2025),
);
then do what you want