There are two Widgets I created, and a main Widget. But i am getting an Error:
"package:flutter/src/rendering/proxy_box.dart': Failed assertion: line 1899"
Main Widget:
@override
Widget build(BuildContext context) {
return Drawer(
child: Column(
children: [
buildHeader(),
buildMenu()
],
),
);
}
First Widget:
Widget buildHeader() {
return const Center(
child: Card(
child: SizedBox(
width: 300,
height: 100,
child: Center(child: Text('Elevated Card')),
),
),
);
}
Second Widget:
Widget buildMenu() {
return Drawer(
child: FutureBuilder<List<Menu>>(
future: listMenus,
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.builder(
itemCount: (snapshot.data as List<Menu>).length,
itemBuilder: (context, index) {
var menu = (snapshot.data as List<Menu>)[index];
return Padding(
padding: const EdgeInsets.symmetric(vertical: 1, horizontal: 4),
child: Card(
child: ListTile(
onTap: () {
// print(listMenus[index]);
},
title: Text(menu.folder),
),
),
);
},
);
} else if (snapshot.hasError) {
return Center(
child: Text("${snapshot.error}"),
);
}
return const Center(
child: CircularProgressIndicator(
backgroundColor: Colors.cyanAccent,
),
);
},
));
}
.....................................................................
CodePudding user response:
The main widget is returning a drawer and the second widget is also returning a drawer. In second widget replace the drawer with an Expanded widget or SizedBox of specific height and width
EDIT
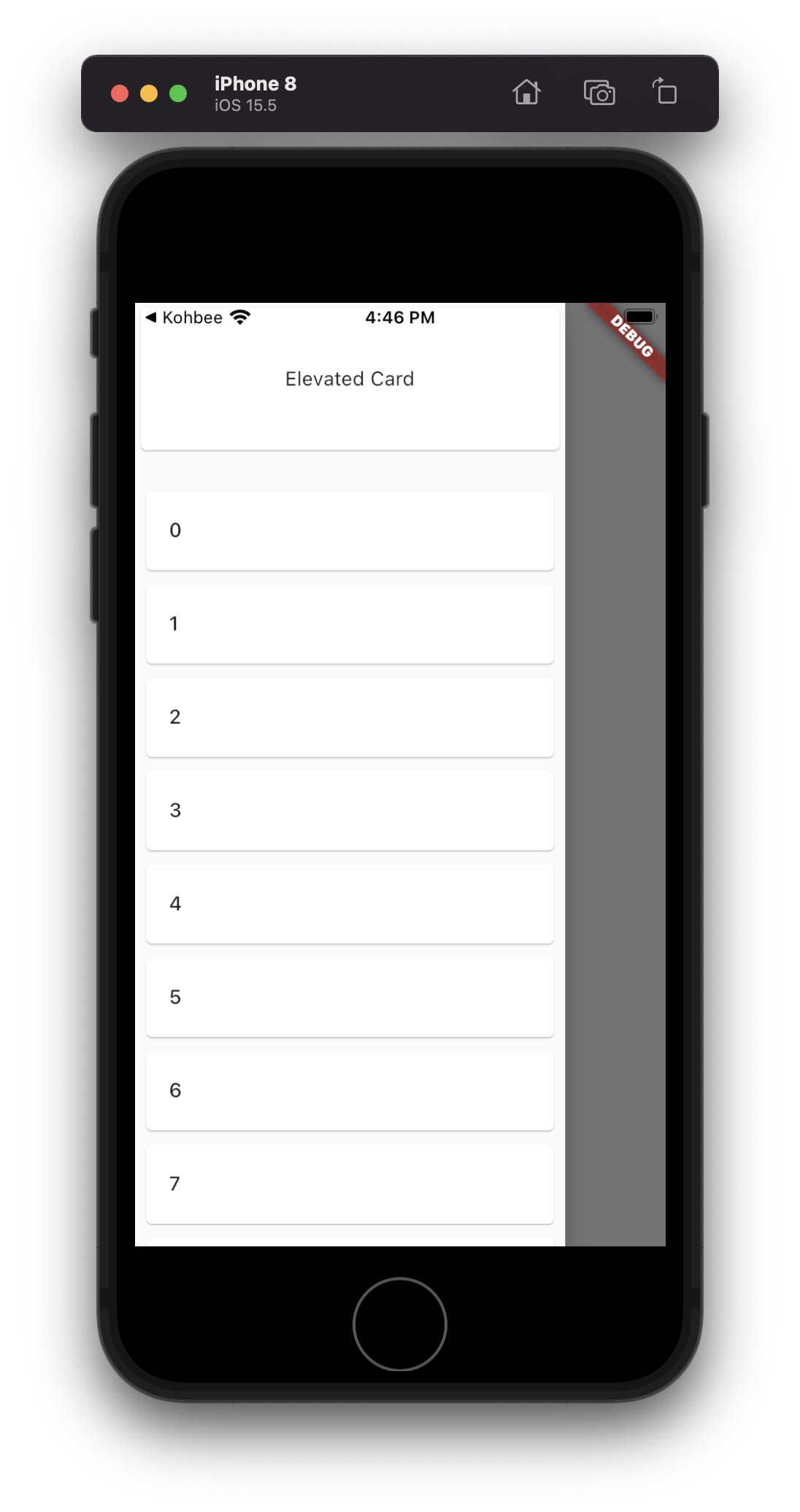
I checked your codes with some dummy data and getting the result as expected
import 'package:flutter/material.dart';
void main() async {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(home: Center(child: DemoClass()));
}
}
class DemoClass extends StatelessWidget {
DemoClass({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
drawer: Drawer(
child: Column(
children: [
buildHeader(),
buildMenu(),
],
),
),
);
}
}
Widget buildHeader() {
return const Center(
child: Card(
child: SizedBox(
width: 300,
height: 100,
child: Center(child: Text('Elevated Card')),
),
),
);
}
Widget buildMenu() {
return Expanded(
child: FutureBuilder<List<Menu>>(
future: listMenus,
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.builder(
itemCount: (snapshot.data as List<Menu>).length,
itemBuilder: (context, index) {
Menu menu = (snapshot.data as List<Menu>)[index];
return Padding(
padding: const EdgeInsets.symmetric(vertical: 1, horizontal: 4),
child: Card(
child: ListTile(
onTap: () {
// print(listMenus[index]);
},
title: Text(menu.folder),
),
),
);
},
);
} else if (snapshot.hasError) {
return Center(
child: Text("${snapshot.error}"),
);
}
return const Center(
child: CircularProgressIndicator(
backgroundColor: Colors.cyanAccent,
),
);
},
));
}
CodePudding user response:
Follow the snippet and dont need multiple drawer. And handle overflow by wrapping ListView with Expanded
return Scaffold(
drawer: Drawer(
child: Column(
children: [
buildHeader(),
buildMenu(),
],
),
),
);
Widget buildMenu() { ....
return Expanded(child: ListView.builder(
Snippet structure
class SG extends StatefulWidget {
SG({Key? key}) : super(key: key);
@override
State<SG> createState() => _SGState();
}
class _SGState extends State<SG> {
@override
Widget build(BuildContext context) {
return Scaffold(
drawer: Drawer(
child: Column(
children: [
buildHeader(),
buildMenu(),
],
),
),
);
}
Widget buildHeader() {
return const Center(
child: Card(
child: SizedBox(
width: 300,
height: 100,
child: Center(child: Text('Elevated Card')),
),
),
);
}
Widget buildMenu() {
return FutureBuilder<List<Menu>>(
future: listMenus,
builder: (context, snapshot) {
if (snapshot.hasData) {
return Expanded(
child: ListView.builder(
itemCount: (snapshot.data as List<Menu>).length,
itemBuilder: (context, index) {
var menu = (snapshot.data as List<Menu>)[index];
return Padding(
padding: const EdgeInsets.symmetric(vertical: 1, horizontal: 4),
child: Card(
child: ListTile(
onTap: () {
// print(listMenus[index]);
},
title: Text(menu.folder),
),
),
);
},
),
);
} else if (snapshot.hasError) {
return Center(
child: Text("${snapshot.error}"),
);
}
return const Center(
child: CircularProgressIndicator(
backgroundColor: Colors.cyanAccent,
),
);
},
);
}