I'm making a blog app using React, Material UI and Tailwindcss.
I made a grid of posts, but every postcard has a different height.
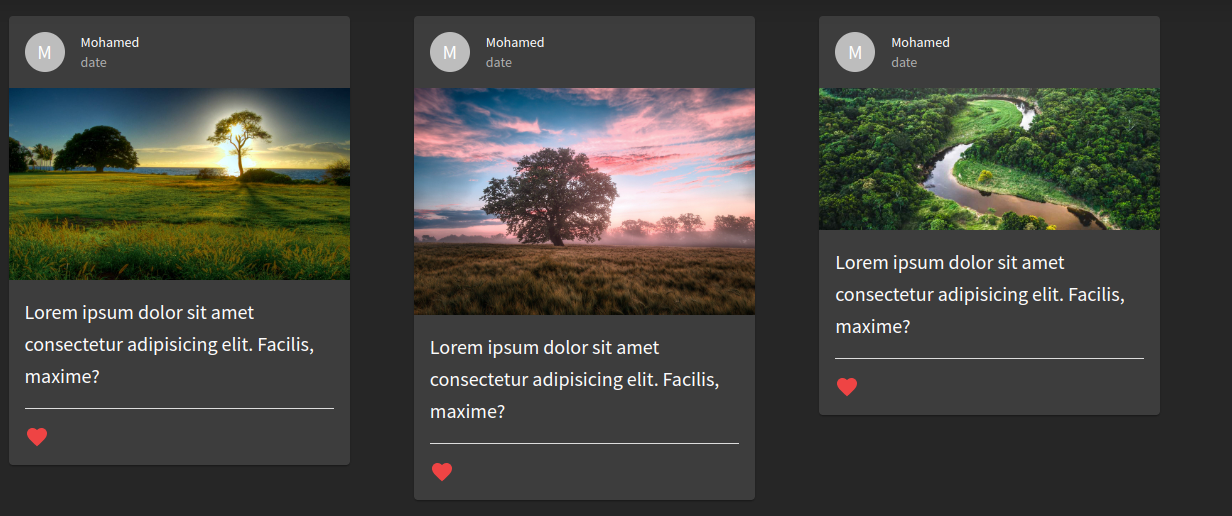
The question is: how to make all cards have the same height and all children in the same line?
Like This:

My Code: Posts.jsx:
function Posts({ posts }) {
return (
<div className="mt-10">
<Container maxWidth="lg">
<Grid
container
rowSpacing={8}
columnSpacing={8}
direction="row"
justifyContent="center"
>
{posts.map((post, index) => (
<Grid key={index} item xs={12} sm={12} md={6} lg={4}>
<Card>
<CardActionArea>
<div className="flex flex-col ">
<CardHeader
avatar={
<Avatar>{post?.username?.substring(0, 1)}</Avatar>
}
title={post?.username}
subheader={"date"}
subheaderTypographyProps={{
color: "primary.dark",
}}
color="primary.main"
/>
<CardMedia
component="img"
height="194"
image={post?.photoURL}
/>
<CardContent>
<Typography variant="h6" color="primary.main">
{post.description}
</Typography>
</CardContent>
<Divider variant="middle" className="bg-[#fcfcfc]" />
<CardActions>
<IconButton>
<MdFavorite className="text-red-500" />
</IconButton>
</CardActions>
</div>
</CardActionArea>
</Card>
</Grid>
))}
</Grid>
</Container>
</div>
);
}
export default Posts;
CodePudding user response:
Try adding a fixed height on your tag. Also if the size of the images vary for each card it might cause a difference in the height of the whole card. If it doesn't work, try changing the height on your image to height: '194' to height: '194px'. Maybe this is what is causing an error.
CodePudding user response:
You could try targeting the root <img> element directly by using the sx property. <CardMedia> would be updated like this:
...
<CardMedia
component="img"
height="194"
image={post?.photoURL}
sx={ {
['&.MuiCardMedia-root.MuiCardMedia-media.MuiCardMedia-img']: {
maxHeight: '194px'
}
} }
/>
...
As for making all children in the same line, you could:
- set a maxHeight on the
<CardHeader>and<CardContent>components, and - if you do not have control over the character length of the text in the header and content, use
overflow: 'hidden', andtextOverflow: 'ellipsis'to prevent long text strings from vertically expanding the<CardHeader>and<CardContent>components.
