DISCLAMER!! I've looked everywhere and tried: React-Native-Paper, react-native-radio-buttons-group and react-native-simple-radio-button but have not found what I'm looking for. DISCLAMER!!
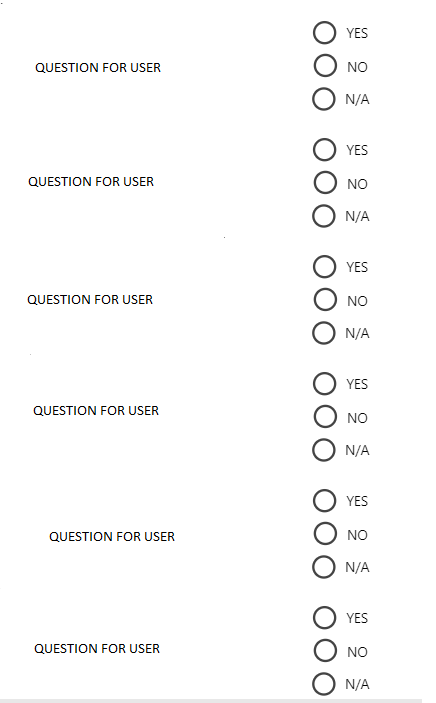
I'm trying to create radio buttons that should exist inside a loop. The loop, loops through a list of questions and underneath each question the user should be prompted with YES - NO - N/A. I've been able to accomplish this but everytime I click one radio button ALL the other radio buttons with the same answer gets checked.
See below for code!
This is the setup at the start of the component:
const radioButtonsData: RadioButtonProps[] = [{
id: '1', // acts as primary key, should be unique and non-empty string
label: 'YES',
value: 'na'
}, {
id: '2',
label: 'NO',
value: 'no'
}, {
id: '3',
label: 'N/A',
value: 'na'
}]
const [radioButtons, setRadioButtons] = useState<RadioButtonProps[]>(radioButtonsData)
function onPressRadioButton(radioButtonsArray: RadioButtonProps[]) {
setRadioButtons(radioButtonsArray);
console.log(radioButtonsArray)
}
This is the actual loop:
{props.subTaskList?.map((item, subTaskKeyAcc) => {
return(
<Collapsible collapsed={collapsed} align="center" key={subTaskKeyAcc}>
<View>
<Text>{item.subTaskName}</Text>
<RadioGroup key={Math.random()}
radioButtons={radioButtons}
onPress={onPressRadioButton}
/>
</View>
</Collapsible>
)})}
I'm guessing I've to create something unique for each radio button inside the loop, but I really can't find a solution for this problem. Would be very grateful for some help.
CodePudding user response:
OnPressRadio should be able to take a parameter which is your item id and change it in your subtasklist with that key using findIndex : identify your item with its key.
CodePudding user response:
If anyone else have this problem:
I solved it by installing react-native-flexi-radio-button. It was the only library that worked using a loop with radio buttons.