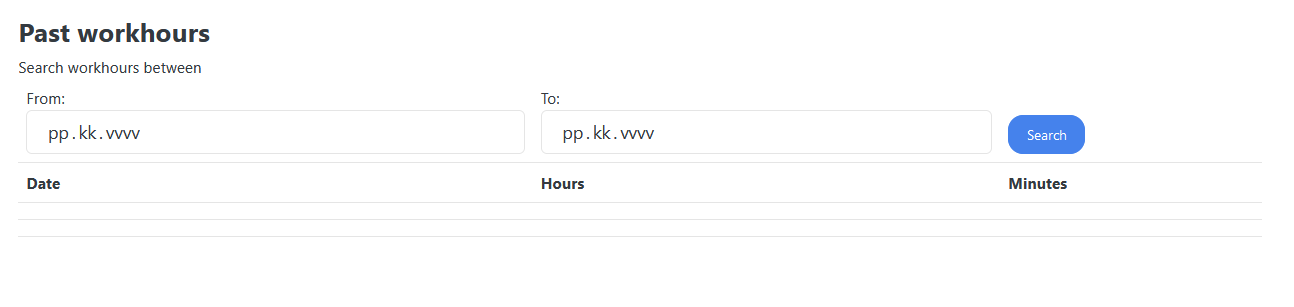
I'm making a time logging app as an exercise. I'm facing a problem, when I'm trying to display all the entries on a table (image below, there should be two entries according to console). It creates the entries' amount of rows, but it doesn't display any data on the cells. Been struggling with this for a while, what am I doing wrong?
Code:
dashboard.component.html
<div *ngIf="user">
<h4 style="margin-top: 2%">Past workhours</h4>
<form (submit)="getLogs(user.username, startDate, endDate)">
<table >
<thead>
<label>Search workhours between</label>
<tr>
<td>
<label for="inputStartDate">From:</label>
<input
type="Date"
id="inputStartDate"
name="startDate"
[(ngModel)]="startDate"
>
</td>
<td>
<label for="inputEndDate">To:</label>
<input
type="Date"
id="inputEndDate"
name="endDate"
[(ngModel)]="endDate"
>
</td>
<td>
<button type="submit" >Search</button>
</td>
</tr>
<tr>
<th scope="col">Date</th>
<th scope="col">Hours</th>
<th scope="col">Minutes</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let arr of log" >
<td>{{log.date}}</td>
<td>{{log.hours}}</td>
<td>{{log.minutes}}</td>
</tr>
</tbody>
</table>
</form>
</div>
dashboard.component.ts (excluded code not related to the issue)
export class DashboardComponent implements OnInit {
user: Object;
log: any;
username: String;
date: Date;
hours: number;
minutes: number;
constructor(
private validateService: ValidateService,
private flashMessage: FlashMessagesService,
private authService: AuthService,
) { }
ngOnInit() {
// default dates, ongoing week's Monday and Sunday
const today = new Date(); // get today date
const first = today.getDate() - today.getDay() 1;
const last = first 6;
const defaultEndDate = new Date(today.setDate(last)).toISOString().split("T")[0]; // Sunday of current week
const defaultStartDate = new Date(today.setDate(first)).toISOString().split("T")[0]; // Monday of current week
this.authService.getProfile().subscribe(profile => {
this.user = profile.user;
this.getLogs(profile.user.username, defaultStartDate, defaultEndDate);
},
err => {
console.log(err);
return false;
});
}
getLogs(username, startDate, endDate) {
this.authService.getLog(username).subscribe(workhour => {
// Put entries into array 'log' with a for-loop
// Probably not the most efficient way of doing this,
// but it is something came up with quickly
this.log = []; // empty array at the start of the function
var j = 0;
for (var i = 0; i < workhour.length; i ) {
const tempDate = workhour[i].date.split("T")[0];
if (tempDate >= startDate && tempDate <= endDate) {
var tempHour;
var tempMinutes;
if (workhour[i].hours % 60 === 0) {
tempHour = workhour[i].hours/60;
tempMinutes = 0;
} else {
tempHour = (workhour[i].hours - workhour[i].hours % 60)/60;
tempMinutes = workhour[i].hours % 60;
}
this.log[j] = {date: tempDate, hours: tempHour, minutes: tempMinutes};
console.log(this.log[j]);
j ;
}
};
this.log.sort().reverse();
console.log(this.log);
if (this.log.length === 0) this.flashMessage.show('No entries found for the set range', {cssClass: 'alert-danger', timeout: 3000});
},
err => {
console.log(err);
return false;
});
}
CodePudding user response:
you need to use arr instead of log inside your ngFor loop.
<tbody>
<tr *ngFor="let arr of log" >
<td>{{arr.date}}</td>
<td>{{arr.hours}}</td>
<td>{{arr.minutes}}</td>
</tr>
</tbody>
CodePudding user response:
You have declared an arr variable in your *ngFor directive but you call the {{log.date}}
<tr *ngFor="let arr of log">
<td>{{ arr.date }}</td>
<td>{{ arr.hours }}</td>
<td>{{ arr.minutes }}</td>
</tr>
Verify that your table contains data.