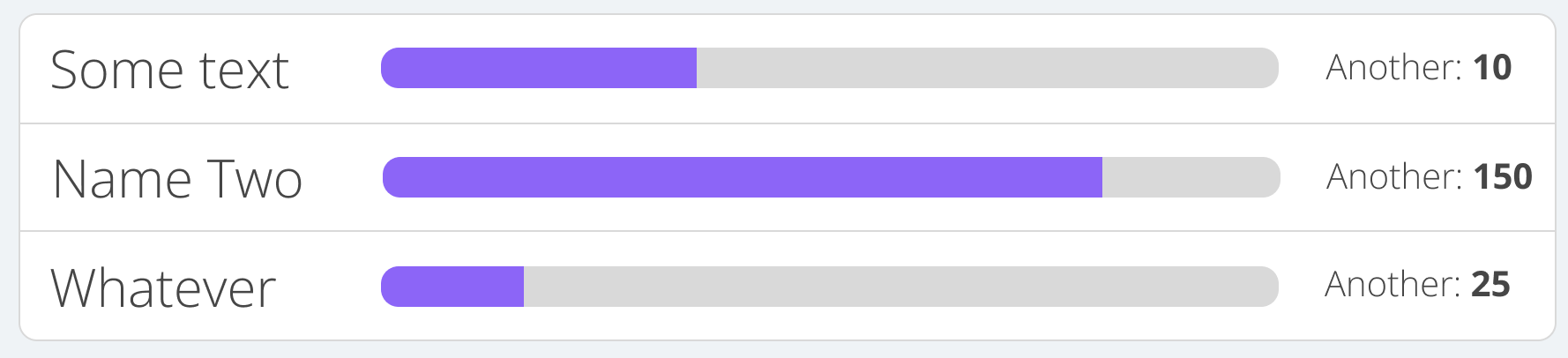
Currently I am trying to show something like this in a website:
As you can see, there is a list of elements where all their sub elements are lined up. As of now I have something like this:
<div >
<div >
<div>Some text</div>
<ProgressBar ... component stuff />
<div>Another: <b>10</b></div>
</div>
<div >
<div>Name Two</div>
<ProgressBar ... component stuff />
<div>Another: <b>150</b></div>
</div>
<div >
<div>Whatever</div>
<ProgressBar ... component stuff />
<div>Another: <b>25</b></div>
</div>
</div>
But I am not sure how to make each element data take the same ammount of space as the divs inside the other elements keeping it responsive.
Maybe for this it would be better to use tables instead?
https://jsfiddle.net/zxkqjag5/
CodePudding user response:
There is no method in flexbox or CSS-Grid (that's well supported, see subgrid) to align elements in different blocks.
In this case, CSS-Tables might suffice.
.container {
display: table;
}
.element {
display: table-row;
}
.element div {
display: table-cell;
border: 1px solid red;
padding: 0 .25em;
}<div >
<div >
<div>Some text</div>
<div>This would be the progress bar</div>
<div>Another: <b>10</b></div>
</div>
<div >
<div>Name Number Two</div>
<div>This would be the progress bar</div>
<div>Another: <b>150</b></div>
</div>
<div >
<div>Whatever</div>
<div>This would be the progress bar</div>
<div>Another: <b>25</b></div>
</div>
</div>CodePudding user response:
You can learn about flexbox or grid. I did this using flexbox.
*{
padding:0;
}
.container{
width:100%;
height:auto;
display:flex;
justify-content:center;//you also can make space between these divs by changing 'center' 'into space-evenly'
padding:5px;
gap:10px; //can seperate them in equal value
}
.elm{
font-size:25px;
border:1px solid;
}<div >
<div >
<div>Some text</div>
<ProgressBar ... component stuff />
<div>Another: <b>10</b></div>
</div>
<div >
<div>Name Two</div>
<ProgressBar ... component stuff />
<div>Another: <b>150</b></div>
</div>
<div >
<div>Whatever</div>
<ProgressBar ... component stuff />
<div>Another: <b>25</b></div>
</div>
</div>