I want to show an javascript form that I save on my github at my site.
However, the browser seems to skip it and jump to 'noscript' directly. When I remove the 'noscript' tag, it does not be work anymore.
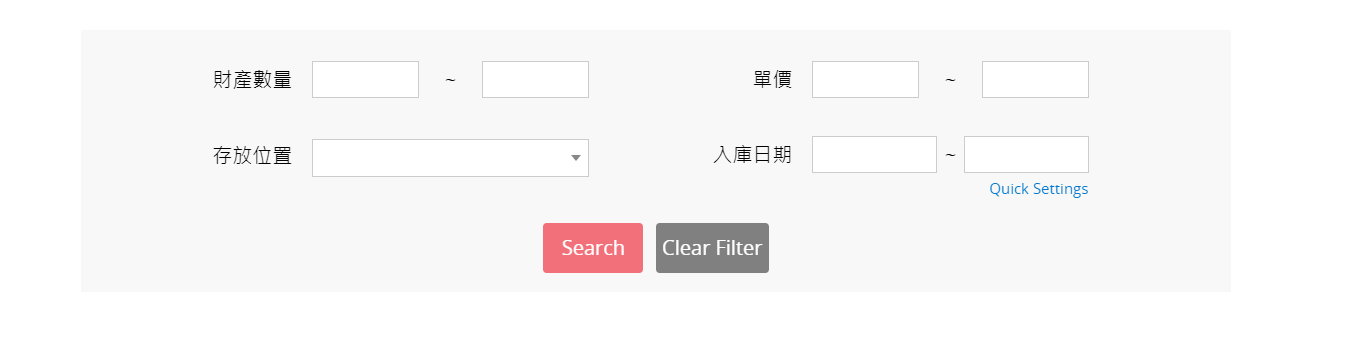
The form should as in the following image

My current result is as follows

My current code is as follows
<!DOCTYPE html>
<html>
<head>
<title>js test</title>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
</head>
<body>
<div id="index_block"></div>
<button onclick="hello()"><a>get data</datagrid></a></button>
</body>
<script>
function hello(){
$.ajax({
url:'https://raw.githubusercontent.com/Rduanchen/hserpsystem/edfc042eec06225eb818f1db2ea77a8f768262b3/WEB_2/sub_index_web/Serch_general.html',
method:'get',
dataType:'Text',
success:function(data){
console.log(typeof(data));
$(document).ready(function(){
document.getElementById('index_block').innerHTML=data;
})
},
});
};
</script>
</html>
CodePudding user response:
Ok my mistake, the problem is not what you think. If it's noscript then you should see the text Please enable JavaScript to ....
So the first thing is identify the correct issue so you can fix it. You can put the debugger; line at the beginning of your tag (inside your github file). Open the debugger tool (F12) when you load your page, that line will pause the execution of the script.
If you do so, you'll notice that nothing happen, which indicates that that script wasn't executed at all.
So the problem is: you cannot insert JS code using innerHTML.
So how do you load JS script dynamically? I'll leave that task for you. A quick google search will show plenty options.
The code below is for demo only and you should not consider using it.
Note that I trigger the load event manually because your page has already been loaded before, and the ragic's script only run on that event. How do I know that? By reading the https://ap3.ragic.com/intl/common/load.js file.
TODO:
find a better way to load script (maybe create a separate script.js file instead of moving everything inside a html file)
remove
setTimeout, triggerloadevent after loadingload.js.don't use github raw link, use GitHub pages.
Firstly, you have the ending tag </datagrid> but no opening tag, remove it.
Secondly, put your script tag inside <head> or <body>.
<!DOCTYPE html>
<html>
<head>
<title>js test</title>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
</head>
<body>
<div id="index_block"></div>
<button onclick="hello()"><a>get data</a></button>
<script>
function hello(){
$.ajax({
url:'https://raw.githubusercontent.com/Rduanchen/hserpsystem/edfc042eec06225eb818f1db2ea77a8f768262b3/WEB_2/sub_index_web/Serch_general.html',
method:'get',
dataType:'Text',
success:function(data){
console.log(typeof(data));
$(document).ready(function(){
document.getElementById('index_block').innerHTML=data;
var script = /<script>[^] <\/script>/gi.exec(data)[0];
var scriptEl = document.createRange().createContextualFragment(script);
document.getElementById('index_block').append(scriptEl);
window.setTimeout(() => {
dispatchEvent(new Event('load'));
}, 1000);
})
},
});
};
</script>
</body>
</html>