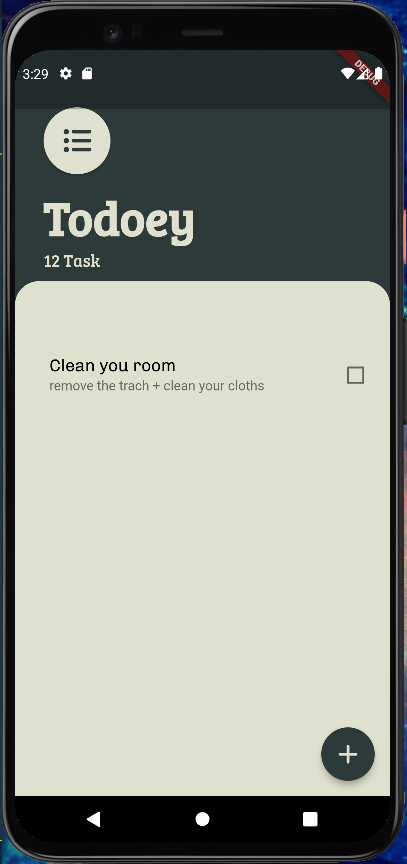
I'm new to flutter, and I'm making ToDo App, and I made the first task but I don't know how to generate it and make the user click the add button and can add their own tasks on a pop-up page, that the user can add a task and task's details, that tasks show on App's main screen
I searched online but didn't know how to do it
can anyone help
class _MainTaskScreenState extends State<MainTaskScreen> {
bool _valueCheck = false;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: AppColor.mainColor,
//------------------------------------------------------------------------------
// AddTask Button...
floatingActionButton: FloatingActionButton(
onPressed: (() {}),
backgroundColor: AppColor.mainColor,
child: const Icon(
FontAwesomeIcons.plus,
color: AppColor.accentColor,
),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
padding:
const EdgeInsets.only(top: 60, left: 30, right: 30, bottom: 10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
//------------------------------------------------------------------------------
// Menu Button..
(ElevatedButton(
style: ElevatedButton.styleFrom(
primary: AppColor.accentColor,
onPrimary: AppColor.mainColor,
fixedSize: const Size(70, 70),
shape: const CircleBorder()),
onPressed: (() {}),
child: const Icon(FontAwesomeIcons.listUl, size: 30),
)),
const SizedBox(height: 10),
//------------------------------------------------------------------------------
// Title...
Text('Todoey', style: AppFonts.titleStyle),
//------------------------------------------------------------------------------
// Task's Num...
Text('12 Task', style: AppFonts.smallStyle),
],
),
),
//------------------------------------------------------------------------------
// Task's List...
Expanded(
child: Container(
padding: const EdgeInsets.only(left: 20),
width: double.infinity,
decoration: const BoxDecoration(
color: AppColor.accentColor,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(25),
topRight: Radius.circular(25),
),
),
//-----------------------------------------------
child: ListView(
children: [
CheckboxListTile(
title: Text('Clean you room', style: TaskText.smallStyle),
subtitle:
const Text('remove the trach clean your cloths'),
activeColor: AppColor.accentColor,
checkColor: AppColor.mainColor,
value: _valueCheck,
selected: _valueCheck,
onChanged: ((value) {
setState(() {
_valueCheck = value!;
});
}),
),
],
),
),
),
],
),
);
}
}
CodePudding user response:
It is better to use a model class for this.
class Task {
final String text;
final String? description;
final bool isChecked;
Task({
required this.text,
this.description,
this.isChecked = false,
});
Task copyWith({
String? text,
String? description,
bool? isChecked,
}) {
return Task(
text: text ?? this.text,
description: description ?? this.description,
isChecked: isChecked ?? this.isChecked,
);
}
}
You can follow this widget
class _MainTaskScreenState extends State<MainTaskScreen> {
List<Task> tasks = [Task(text: "task x")];
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: (() {
tasks.add(Task(text: "New Task ${tasks.length}"));
setState(() {});
}),
child: const Icon(
FontAwesomeIcons.plus,
),
),
body: Column(
children: [
Expanded(
child: ListView.builder(
itemCount: tasks.length,
itemBuilder: (context, index) {
return CheckboxListTile(
title: Text(tasks[index].text),
value: tasks[index].isChecked,
onChanged: (value) {
tasks[index] = tasks[index].copyWith(isChecked: value);
setState(() {});
},
);
},
))
],
));
}
}
CodePudding user response:
you could do this:
first make task model like this:
class Task {
final String title;
final bool isCheck;
Task(this.title, this.isCheck);
Task change(bool value) {
return Task(
this.title,
value,
);
}
}
then make this variable in side your _MainTaskScreenState:
List<Task> _tasks = [];
then after come back from your popup page insert data like this:
_tasks.add(Task('some thing', false));
then change your listView to this:
ListView.builder(itemBuilder: (context, index){
return CheckboxListTile(
title: Text(_tasks[index].title, style: TaskText.smallStyle),
subtitle:
const Text('remove the trach clean your cloths'),
activeColor: AppColor.accentColor,
checkColor: AppColor.mainColor,
value: _tasks[index].isCheck,
selected: _tasks[index].isCheck,
onChanged: ((value) {
setState(() {
_tasks[index] = _tasks[index].change(value);
});
}),
);
},
itemCount: _tasks.length),