My template includes for loop and for each of iteration it decides does it create new messages container, just appends messages or closes container.
room.html
{% block body %}
<div >
<div >
<div >
<div >
<a href="{% url 'chat:index' %}">Leave</a>
</div>
{% if admin %}
<div >
<input type="hidden" id="deleteUrl" data-url="{% url 'chat:delete_room' room_name %}">
<a >Delete</a>
</div>
{% endif %}
</div>
<div id="chat-log" >
{% for chat in chats.all %}
{% comment %} If user sent a message {% endcomment %}
{% if chat.user_id == request.user.id %}
{% comment %} If message first open container and messages {% endcomment %}
{% if chat.user_id != chat.get_previous_user.id %}
<div >
<div >{{chat.user.username}}</div>
<div >
{% endif %}
{% comment %} Message itself {% endcomment %}
<div >{{chat.content}}</div>
{% comment %} If message last then close messages and container {% endcomment %}
{% if chat.user_id != chat.get_next_user.id %}
</div>
<div >{{chat.timestamp}}</div>
</div>
{% endif %}
{% comment %} If somebody else sent a message {% endcomment %}
{% else %}
{% comment %} If message first open container and messages {% endcomment %}
{% if chat.user_id != chat.get_previous_user.id %}
<div >
<div >{{chat.user.username}}</div>
<div >
{% endif %}
{% comment %} Message itself {% endcomment %}
<div >{{chat.content}}</div>
{% comment %} If message last then close messages and container {% endcomment %}
{% if chat.user_id != chat.get_next_user.id %}
</div>
<div >{{chat.timestamp}}</div>
</div>
{% endif %}
{% endif %}
{% endfor %}
</div>
<div >
<div >
<div >
<input id="chat-message-input" type="text" />
<label for="chat-message-input">Message</label>
</div>
<button id="chat-message-submit" type="submit">
<div >
<span >
<div >
<i ></i>
</div>
</span>
</div>
</button>
{{ room_name|json_script:"room-name" }}
</div>
</div>
</div>
</div>
{{ request.user.id|json_script:"user_id" }}
{% endblock %}
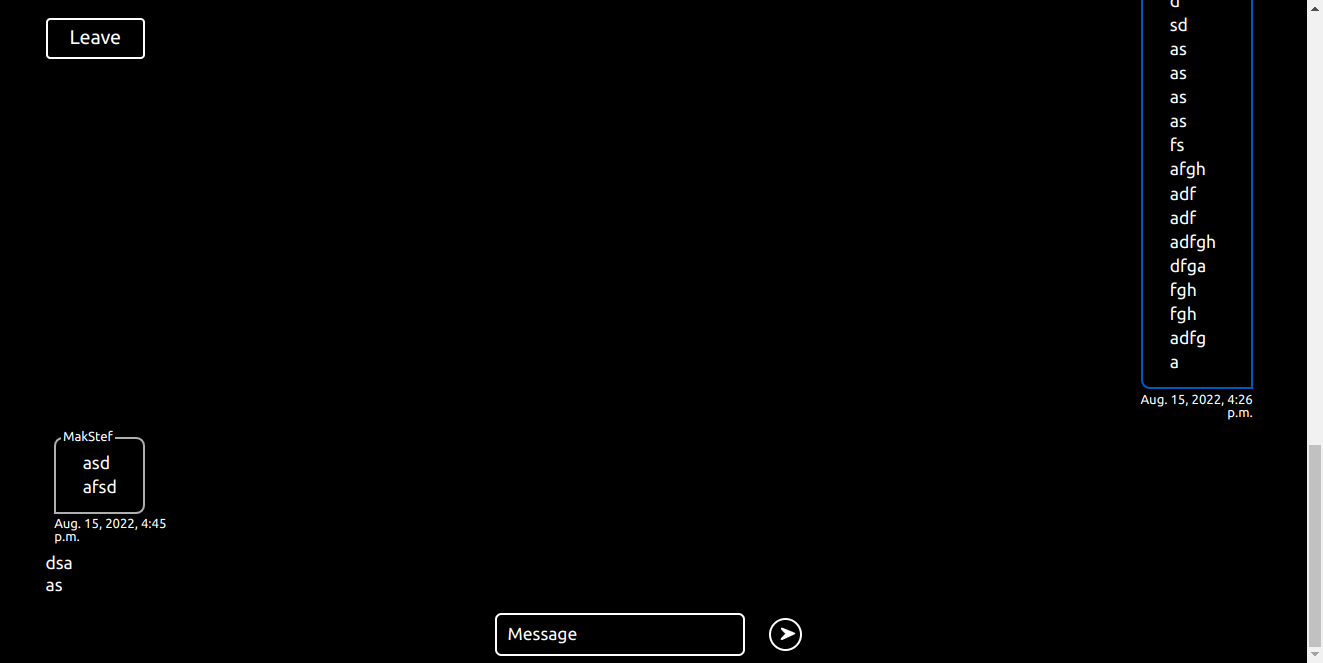
In my first chatroom everything is tottaly ok and it's generated well.

And then I'm trying to create new one, send some new message, all is ok. But when I did reload it, bad things happened:

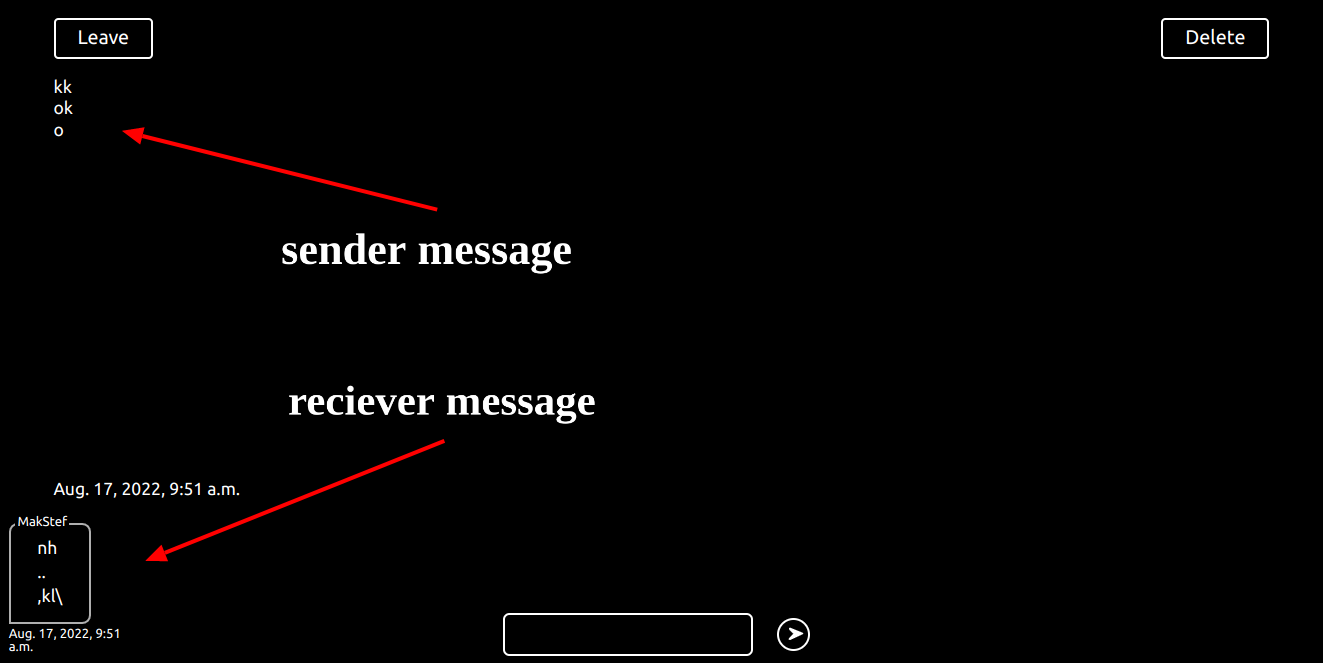
It looks like my first if doesn't work for some reason sometimes. But get_next_user and get_previous_user are working well, there is no trouble in them (if there is no user on prev or next they're return None).
Here are my models
models.py
User = get_user_model()
class Chat(models.Model):
content = models.CharField(max_length=1000)
timestamp = models.DateTimeField(auto_now=True)
user = models.ForeignKey(User, on_delete=models.CASCADE)
room = models.ForeignKey('ChatRoom', on_delete=models.CASCADE)
def get_previous_user(self):
""" Get the previous chat user"""
objects = list(Chat.objects.all())
if objects[0] != self:
previous = objects[objects.index(self)-1].user
else:
previous = None
return previous
def get_next_user(self):
""" Get the next chat user """
objects = list(Chat.objects.all())
if objects[-1] != self:
next = objects[objects.index(self) 1].user
else:
next = None
return next
class ChatRoom(models.Model):
name = models.CharField(max_length=255)
creator = models.ForeignKey(User, on_delete=models.DO_NOTHING, null=True,)
Also, there is no any manipulation with content in javascript, only popup on delete and create/append chat__container on message.
CodePudding user response:
You're taking your user id with get_user_model() method. This method will take your data from the beginning, but it's not continue with reloding. You have to change your method to take user data for the id.
You can find get_user_model() way of working in this question's answer:
Django using get_user_model vs settings.AUTH_USER_MODEL
CodePudding user response:
The trouble was that I was taking Chat objects from every Chat object ever, not filtering it by the room. So, i was taking users from previous (first ever) room. And that is a reason why some rooms was crazy and some was not.
def get_prev/next_user(self):
# This is the solution
objects = list(Chat.objects.filter(room=self.room))
