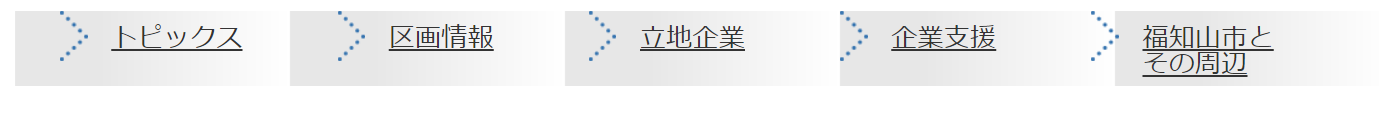
I am trying to write this design with HTML and CSS. But my result is not same as the design.
The texts and their backgrounds are not in the right positions. And I think that my HTML element structure is the problem and probably the problem is also in the CSS. Could you show me how can I write the codes to get the result same as the design?
.global_navigation_con {
display: flex;
width: 1100px;
margin: 10px auto 31px;
}
.global_navigation_con div {
position: relative;
padding: 12px 0px 6px 77px;
position: relative;
line-height: 0px;
}
.global_navigation_con {
background: url(https://via.placeholder.com/300);
}
.global_navigation_con div a {
font-size: 2.1rem;
line-height: 2.1rem;
color: #333333;
padding: 0px 40px 0px 0px;
}
.global_navigation_con div a span {
padding: 0px 0px 0px 0px;
}
.global_navigation_con div:before {
content: "";
position: absolute;
background: url(./detail-img/global_list.png) no-repeat;
width: 22px;
height: 40px;
top: 0px;
left: 36px;
}<div >
<div>
<a href="#"><span>トピックス</span></a>
</div>
<div>
<a href="#"><span>区画情報</span></a>
</div>
<div>
<a href="#"><span>立地企業</span></a>
</div>
<div>
<a href="#"><span>企業支援</span></a>
</div>
<div>
<a href="#"><span>福知山市と</span><span>その周辺</span></a>
</div>
</div>CodePudding user response:
I have redone this and gotten it as close as possible with flex properties. This is also mobile-first.
@charset "UTF-8";
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: sans-serif;
font-size: 16px;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
nav ul {
display: flex;
justify-content: space-evenly;
flex-direction: column;
}
@media screen and (min-width: 600px) {
nav ul {
flex-direction: row;
}
}
nav ul li {
background: linear-gradient(to right, #E7E7E7, #FCFCFC);
font-size: 1.5rem;
color: white;
padding: 0.5rem 1rem;
position: relative;
}
@media screen and (min-width: 768px) {
nav ul li {
font-size: 2rem;
}
}
@media screen and (min-width: 1024px) {
nav ul li {
font-size: 3rem;
}
}
.overlay {
display: flex;
align-items: center;
position: absolute;
left: 1.2rem;
top: 0.8rem;
z-index: 10;
color: black;
font-size: 0.8rem;
}
@media screen and (min-width: 768px) {
.overlay {
top: 1.2rem;
font-size: 1rem;
}
}
@media screen and (min-width: 1024px) {
.overlay {
font-size: 1.5rem;
}
}
.overlay::before {
font: var(--fa-font-solid);
content: "";
margin-right: 0.5rem;
color: #4880B5;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css" rel="stylesheet">
<nav>
<ul>
<li>
Topics
<a href="#" >トピックス</a>
</li>
<li>
Section
<a href="#" >区画情報</a>
</li>
<li>
Location
<a href="#" >立地企業</a>
</li>
<li>
Support
<a href="#" >企業支援</a>
</li>
<li>
Unknown
<a href="#" >福知山市と</a>
</li>
</ul>
</nav>CodePudding user response:
I've made this easy layout with css grid.
body{
margin: 0;
padding: 0;
}
.grid_container {
width: 100%;
}
.grid_wrapper {
justify-content: center;
margin-top: 50px;
margin-bottom: 50px;
display: grid;
grid-template-columns: repeat(4, 150px);
grid-template-rows: repeat(2, 60px);
grid-column-gap: 50px;
grid-row-gap: 120px;
}
.grid_item {
background-image: linear-gradient(to right, rgb(206, 204, 204), transparent);
box-shadow: 0px 0px 3px 0.1px;
display: flex;
}
.grid_item:hover {
cursor: pointer;
}
i {
color: rgb(89, 179, 253);
font-size: 40px;
margin-top: 10px;
margin-left: 10px;
position: absolute;
z-index: 3;
}
.grid_itemtext {
font-size: medium;
margin-top: 18px;
margin-left: 40px;
position: absolute;
z-index: 2;
}
.grid_itemtextback {
position: absolute;
z-index: 1;
opacity: 0.7;
color: white;
font-family: Arial, Helvetica, sans-serif;
font-size: 30px;
margin-top: 3px;
margin-left: 15px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css
">
</head>
<body>
<div >
<div >
<div ><i ></i><h1 >トピックス</h1><h2 >English</h2></div>
<div ><i ></i><h1 >区画情報</h1><h2 >English</h2></div>
<div ><i ></i><h1 >立地企業</h1><h2 >English</h2></div>
<div ><i ></i><h1 >企業支援</h1><h2 >English</h2></div>
<div ><i ></i><h1 >福知山市と</h1><h2 >English</h2></div>
<div ><i ></i><h1 >その周辺</h1><h2 >English</h2></div>
<div ><i ></i><h1 >その周辺</h1><h2 >English</h2></div>
<div ><i ></i><h1 >その周辺</h1><h2 >English</h2></div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>