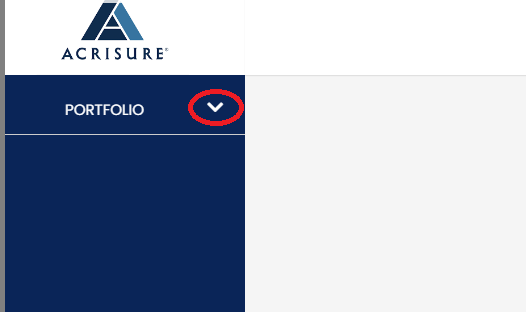
So actually, I use boxicons to display an arrow icon.
<ul >
<li >
<a >
<i></i>
<span >Portfolio</span>
<i ></i>
</a>
<ul #submenu></ul>
</li>
</ul>
I would like the arrow to be red, so I downloaded the icon and changed the image to red using an image editor.
Here is the code SVM
<svg xmlns="http://www.w3.org/2000/svg" xmlns:svgjs="http://svgjs.com/svgjs" xmlns:xlink="http://www.w3.org/1999/xlink" width="288" height="288">
<svg xmlns="http://www.w3.org/2000/svg" width="288" height="288" viewBox="0 0 24 24">
<path fill="#ff3e2b" id="arrow" d="M16.293 9.293 12 13.586 7.707 9.293l-1.414 1.414L12 16.414l5.707-5.707z" />
</svg>
</svg>
I don't know where I have to include #arrow in CSS ? I think the class fa-chevron-down should be deleted but I'm not sure where/how to add #arrow
Thank you in advance for your help.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
list-style: none;
text-decoration: none;
}
.sidebar {
position: fixed;
height: 100%;
width: 240px;
background: #0a2558;
transition: all 0.5s ease;
}
.sidebar.active {
width: 60px;
}
.sidebar .logo-details {
height: 100px;
display: flex;
align-items: center;
background-color: #fff;
}
.sidebar .logo-details i {
font-size: 28px;
font-weight: 500;
color: #fff;
min-width: 60px;
text-align: center;
}
.sidebar .logo-details .logo_name img {
height: 100px;
margin-left: 18px;
}
.sidebar .nav-links {
margin-top: 10px;
}
.sidebar .nav-links li {
position: relative;
list-style: none;
}
.sidebar .nav-links li a {
display: flex;
justify-content: start;
text-decoration: none;
transition: all 0.4s ease;
border-bottom: 1px solid #ccc;
padding: 13px 0;
}
.sidebar .nav-links li a.active {
background: #081d45;
}
.sidebar .nav-links li a:hover {
background: #081d45;
}
.sidebar .nav-links li i {
min-width: 60px;
text-align: center;
font-size: 18px;
color: #fff;
}
.sidebar .nav-links .item {
text-transform: uppercase;
}
.sidebar .nav-links li i.fa-chevron-down {
right: 0;
position: absolute;
}
.sidebar .nav-links li.active i.fa-chevron-down {
transform: rotate(180deg);
}
.sidebar .nav-links li.active i {
color: white;
}
.sidebar .nav-links li a .links_name {
color: #fff;
font-size: 15px;
font-weight: 400;
white-space: nowrap;
}
.sidebar .nav-links .submenu {
height: 0;
overflow: hidden;
background: #239cd3;
transition: height 0.4s ease;
text-transform: uppercase;
white-space: nowrap;
}
.sidebar .nav-links .submenu a:hover {
background: #198ac1;
color: #fff;
}
.sidebar .nav-links .submenu .links_subname {
color: #fff;
font-size: 12px;
margin-left: 50px;
}
.sidebar .nav-links .log_out {
position: absolute;
bottom: 0;
width: 100%;
}
.home-section {
position: relative;
background: #f5f5f5;
min-height: 100vh;
width: calc(100% - 240px);
left: 240px;
transition: all 0.5s ease;
}
.sidebar.active ~ .home-section {
width: calc(100% - -30px);
left: -30px;
}
.home-section nav {
display: flex;
justify-content: space-between;
height: 100px;
background: #fff;
display: flex;
align-items: center;
position: fixed;
width: calc(100% - 240px);
left: 240px;
z-index: 100;
padding: 0 20px;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);
transition: all 0.5s ease;
}
.sidebar.active ~ .home-section nav {
left: 0px;
width: calc(100% - 0px);
}
.home-section nav .sidebar-button {
display: flex;
align-items: center;
font-size: 24px;
font-weight: 500;
}
nav .sidebar-button i {
font-size: 35px;
margin-right: 10px;
}
.home-section nav .search-box {
position: relative;
height: 50px;
max-width: 550px;
width: 100%;
margin: 0 20px;
}
nav .search-box input {
height: 100%;
width: 100%;
outline: none;
background: #f5f6fa;
border: 2px solid #efeef1;
border-radius: 6px;
font-size: 18px;
padding: 0 15px;
}
nav .search-box .bx-search {
position: absolute;
height: 40px;
width: 40px;
background: #2697ff;
right: 5px;
top: 50%;
transform: translateY(-50%);
border-radius: 4px;
line-height: 40px;
text-align: center;
color: #fff;
font-size: 22px;
transition: all 0.4 ease;
}
.home-section .home-content {
position: relative;
padding-top: 104px;
}
.home-content .overview-boxes {
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
padding: 0 20px;
margin-bottom: 26px;
}
.overview-boxes .box {
display: flex;
align-items: center;
justify-content: center;
width: calc(100% / 4 - 15px);
background: #fff;
padding: 15px 14px;
border-radius: 12px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.overview-boxes .box-topic {
font-size: 20px;
font-weight: 500;
}
.home-content .box .number {
display: inline-block;
font-size: 35px;
margin-top: -6px;
font-weight: 500;
}
.home-content .box .indicator {
display: flex;
align-items: center;
}
.home-content .box .indicator i {
height: 20px;
width: 20px;
background: #8fdacb;
line-height: 20px;
text-align: center;
border-radius: 50%;
color: #fff;
font-size: 20px;
margin-right: 5px;
}
.box .indicator i.down {
background: #e87d88;
}
.home-content .box .indicator .text {
font-size: 12px;
}
.home-content .box .cart {
display: inline-block;
font-size: 32px;
height: 50px;
width: 50px;
background: #cce5ff;
line-height: 50px;
text-align: center;
color: #66b0ff;
border-radius: 12px;
margin: -15px 0 0 6px;
}
.home-content .box .cart.two {
color: #2bd47d;
background: #c0f2d8;
}
.home-content .box .cart.three {
color: #ffc233;
background: #ffe8b3;
}
.home-content .box .cart.four {
color: #e05260;
background: #f7d4d7;
}
.home-content .total-order {
font-size: 20px;
font-weight: 500;
}
.home-content .sales-boxes {
display: flex;
justify-content: space-between;
/* padding: 0 20px; */
}
/* left box */
.home-content .sales-boxes .recent-sales {
width: 65%;
background: #fff;
padding: 20px 30px;
margin: 0 20px;
border-radius: 12px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.home-content .sales-boxes .sales-details {
display: flex;
align-items: center;
justify-content: space-between;
}
.sales-boxes .box .title {
font-size: 24px;
font-weight: 500;
/* margin-bottom: 10px; */
}
.sales-boxes .sales-details li.topic {
font-size: 20px;
font-weight: 500;
}
.sales-boxes .sales-details li {
list-style: none;
margin: 8px 0;
}
.sales-boxes .sales-details li a {
font-size: 18px;
color: #333;
font-size: 400;
text-decoration: none;
}
.sales-boxes .box .button {
width: 100%;
display: flex;
justify-content: flex-end;
}
.sales-boxes .box .button a {
color: #fff;
background: #0a2558;
padding: 4px 12px;
font-size: 15px;
font-weight: 400;
border-radius: 4px;
text-decoration: none;
transition: all 0.3s ease;
}
.sales-boxes .box .button a:hover {
background: #0d3073;
}
/* Right box */
.home-content .sales-boxes .top-sales {
width: 35%;
background: #fff;
padding: 20px 30px;
margin: 0 20px 0 0;
border-radius: 12px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.sales-boxes .top-sales li {
display: flex;
align-items: center;
justify-content: space-between;
margin: 10px 0;
}
.sales-boxes .top-sales li a img {
height: 40px;
width: 40px;
object-fit: cover;
border-radius: 12px;
margin-right: 10px;
background: #333;
}
.sales-boxes .top-sales li a {
display: flex;
align-items: center;
text-decoration: none;
}
.sales-boxes .top-sales li .product,
.price {
font-size: 17px;
font-weight: 400;
color: #333;
}
.menu-summary-container {
display: grid;
margin: 0 auto;
text-align: center;
width: 100%;
}
.menu-summary-container .user,
.menu-summary-container .last-connection {
font-size: 22px;
}<!DOCTYPE html>
<html>
<head>
<title>HTML CSS JS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://unpkg.com/[email protected]/css/boxicons.min.css" rel="stylesheet" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" />
</head>
<body>
<div >
<div >
<span >
<img src="https://zupimages.net/up/22/30/27uw.png" />
</span>
</div>
<ul >
<li >
<a >
<i></i>
<span >Portfolio</span>
<i ></i>
</a>
<ul #submenu></ul>
</li>
</ul>
</div>
<section >
<nav>
<div >
<i ></i>
</div>
<div >
<span >User: </span>
<span >last connection: </span>
</div>
</nav>
</section>
</body>
</html>CodePudding user response:
i.fa.fa-chevron-down{
color: red!important;
}
If you don't mind adding !important attribute, this is how you can perform the action with CSS only
CodePudding user response:
You're mixing different icon libraries.
If you need to use boxicons you should delete fontAwesome elements like:
<i ></i>
Either replace this element with the svg directly:
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
list-style: none;
text-decoration: none;
}
.sidebar {
height: 100%;
width: 240px;
background: #0a2558;
transition: all 0.5s ease;
border: 4px solid #ccc;
}
li a {
color: #fff;
display: flex;
padding: 0.2em;
}
.svgItem {
height: 1.3em;
margin-left: auto;
}
.color000 {
color: red
}
.box-icon {
fill: red;
margin-left: auto;
}<link href="https://unpkg.com/[email protected]/css/boxicons.min.css" rel="stylesheet" />
<script src="https://unpkg.com/[email protected]/dist/boxicons.js"></script>
<body>
<div >
<ul >
<li>
<a >
<span >Portfolio</span>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path fill="currentColor" id="arrow" d="M16.293 9.293 12 13.586 7.707 9.293l-1.414 1.414L12 16.414l5.707-5.707z" />
</svg>
</a>
<ul #submenu></ul>
</li>
<li>
<a>Rocket <box-icon name="chevron-down"></box-icon></a>
</li>
</ul>
</div>Or use the web component approach described here
<box-icon name="chevron-down"></box-icon>
If you're using the svg icon as an inlined element, you would change the icon color via fill attribute.
path{fill:red}
It's recommended to strip the fill attribute in your svg markup to avoid unnecessary high specificity.
<svg viewBox="0 0 24 24">
<path d="M16.293 9.293 12 13.586 7.707 9.293l-1.414 1.414L12 16.414l5.707-5.707z" />
</svg>
However you can make a path inherit a font/text color by using the currentColor keyword:
path{color: red}
<svg viewBox="0 0 24 24">
<path fill="currentColor" d="M16.293 9.293 12 13.586 7.707 9.293l-1.414 1.414L12 16.414l5.707-5.707z" />
</svg>