I am building a website with MVC and the Manage profile pages (change email, password, etc) are not working with bootstrap or my template styling.
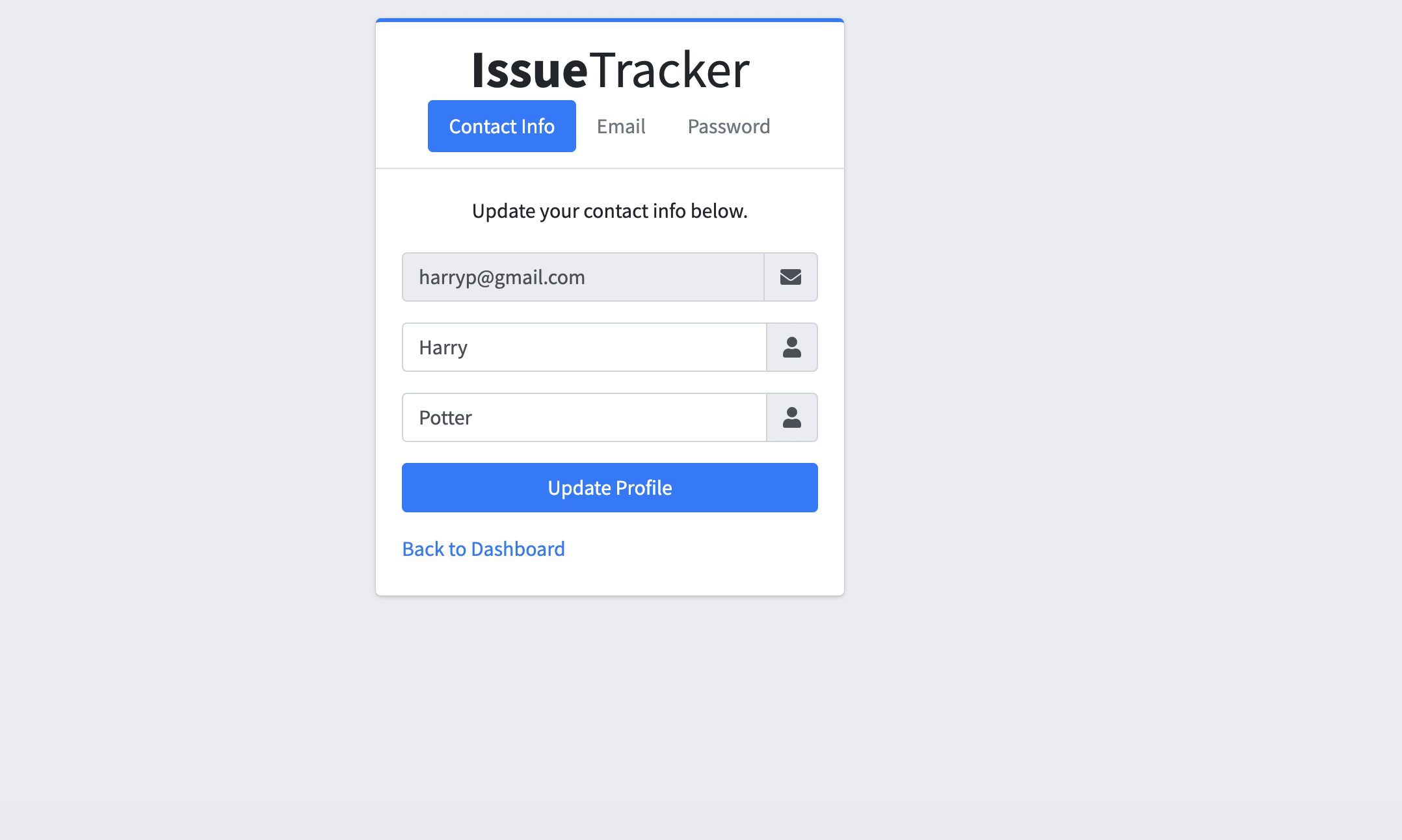
For example, the change first/last name page looks and works fine:

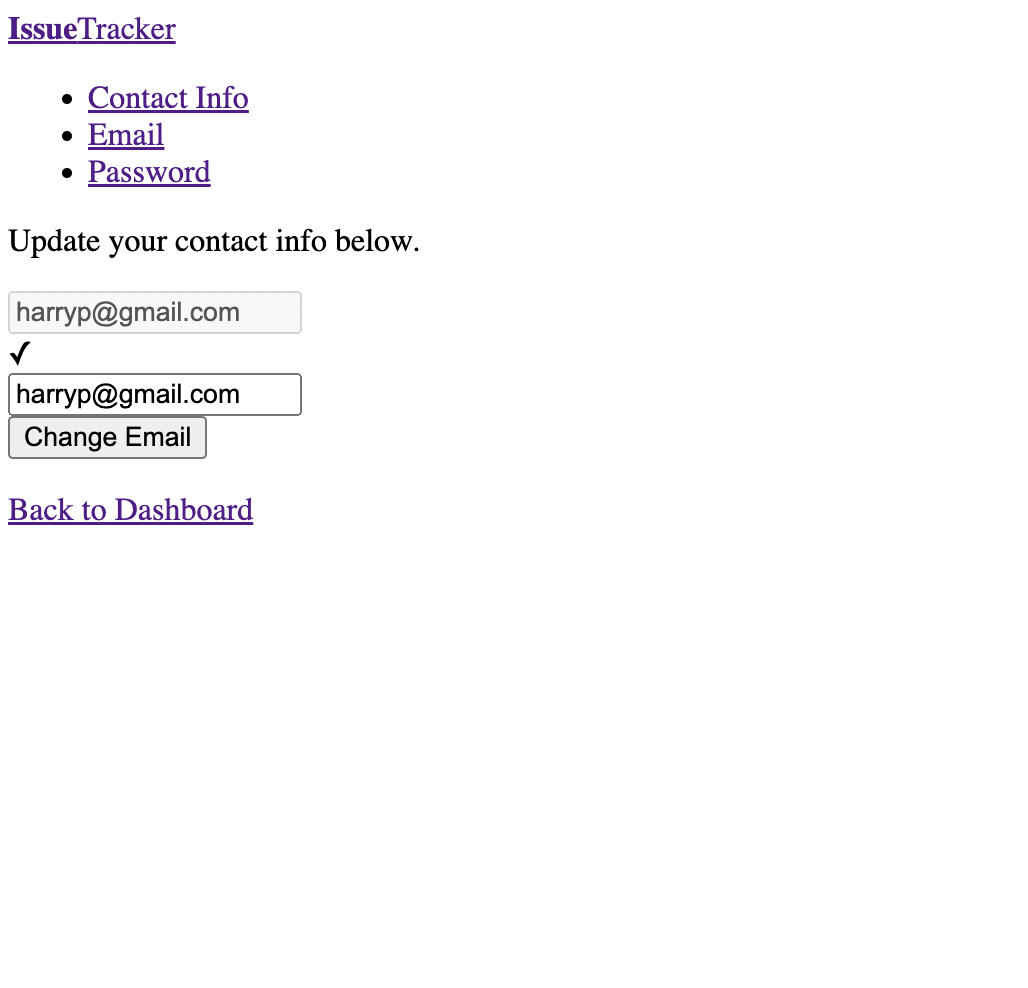
However, when I click the email or password tab, the styling does not work.

I have gone so far as to include the css and js scripts in the email view; however, this still doesn't work.
This is the Index view, which shows the change first/last name form and correctly works:
@page
@model IndexModel
@using IssueTracker.Areas.Identity.Data;
@inject SignInManager<ApplicationUser> SignInManager
@{
ViewData["Title"] = "Update Contact Info";
ViewData["ActivePage"] = ManageNavPages.Index;
var hasExternalLogins = (await SignInManager.GetExternalAuthenticationSchemesAsync()).Any();
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>IssueTracker | Contact Details</title>
<!-- Google Font: Source Sans Pro -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source Sans Pro:300,400,400i,700&display=fallback">
<!-- Font Awesome -->
<link rel="stylesheet" href="../../dist/plugins/fontawesome-free/css/all.min.css">
<!-- icheck bootstrap -->
<link rel="stylesheet" href="../../dist/plugins/icheck-bootstrap/icheck-bootstrap.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="../../dist/css/adminlte.min.css">
</head>
<body >
<div >
<div >
<div >
<a asp-controller="Home" asp-action="Index" ><b>Issue</b>Tracker</a>
<ul >
<li >
<a id="profile" asp-page="./Index">Contact Info</a>
</li>
<li >
<a id="email" asp-page="./Email">Email</a>
</li>
<li >
<a id="change-password" asp-page="./ChangePassword">Password</a>
</li>
@if (hasExternalLogins)
{
<li id="external-logins" ><a id="external-login" asp-page="./ExternalLogins">External Logins</a></li>
}
</ul>
</div>
<div >
<p >Update your contact info below.</p>
<form id="profile-form" method="post">
<div asp-validation-summary="ModelOnly" ></div>
<div >
<div >
<input asp-for="Username" disabled />
<div >
<div >
<span ></span>
</div>
</div>
</div>
</div>
<div >
<div >
<input asp-for="Input.FirstName" />
<div >
<div >
<span ></span>
</div>
</div>
</div>
<span asp-validation-for="Input.FirstName" ></span>
</div>
<div >
<div >
<input asp-for="Input.LastName" />
<div >
<div >
<span ></span>
</div>
</div>
</div>
<span asp-validation-for="Input.LastName" ></span>
</div>
<partial name="_StatusMessage" for="StatusMessage" />
<div >
<div >
<button id="update-profile-button" type="submit" >Update Profile</button>
</div>
<!-- /.col -->
</div>
</form>
<p >
<a asp-controller="Home" asp-action="Index">Back to Dashboard</a>
</p>
</div>
<!-- /.login-card-body -->
</div>
</div>
<!-- /.login-box -->
<!-- jQuery -->
<script src="../../dist/plugins/jquery/jquery.min.js"></script>
<!-- Bootstrap 4 -->
<script src="../../dist/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- AdminLTE App -->
<script src="../../dist/js/adminlte.min.js"></script>
@section Scripts {
<partial name="_ValidationScriptsPartial" />
}
</body>
</html>
Here is the email view which does not display my custom styling.
@page
@model EmailModel
@using IssueTracker.Areas.Identity.Data;
@inject SignInManager<ApplicationUser> SignInManager
@{
ViewData["Title"] = "Manage Email";
ViewData["ActivePage"] = ManageNavPages.Email;
var hasExternalLogins = (await SignInManager.GetExternalAuthenticationSchemesAsync()).Any();
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>IssueTracker | Manage Email</title>
<!-- Google Font: Source Sans Pro -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source Sans Pro:300,400,400i,700&display=fallback">
<!-- Font Awesome -->
<link rel="stylesheet" href="../../dist/plugins/fontawesome-free/css/all.min.css">
<!-- icheck bootstrap -->
<link rel="stylesheet" href="../../dist/plugins/icheck-bootstrap/icheck-bootstrap.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="../../dist/css/adminlte.min.css">
</head>
<body >
<div >
<div >
<div >
<a asp-controller="Home" asp-action="Index" ><b>Issue</b>Tracker</a>
<ul >
<li >
<a id="profile" asp-page="./Index">Contact Info</a>
</li>
<li >
<a id="email" asp-page="./Email">Email</a>
</li>
<li >
<a id="change-password" asp-page="./ChangePassword">Password</a>
</li>
@if (hasExternalLogins)
{
<li id="external-logins" ><a id="external-login" asp-page="./ExternalLogins">External Logins</a></li>
}
</ul>
</div>
<div >
<p >Update your contact info below.</p>
<form id="email-form" method="post">
<div asp-validation-summary="All" ></div>
@if (Model.IsEmailConfirmed)
{
<div >
<div >
<input asp-for="Email" disabled />
<div >
<span >✓</span>
</div>
</div>
</div>
}
else
{
<div >
<div >
<input asp-for="Email" placeholder="Email" disabled />
<button id="email-verification" type="submit" asp-page-handler="SendVerificationEmail" >Send verification email</button>
</div>
</div>
}
<div >
<div >
<input asp-for="Input.NewEmail" autocomplete="email" placeholder="New Email" aria-required="true" />
</div>
<span asp-validation-for="Input.NewEmail" ></span>
</div>
<partial name="_StatusMessage" for="StatusMessage" />
<div >
<div >
<button id="change-email-button" type="submit" asp-page-handler="ChangeEmail" >Change Email</button>
</div>
<!-- /.col -->
</div>
</form>
<p >
<a asp-controller="Home" asp-action="Index">Back to Dashboard</a>
</p>
</div>
<!-- /.login-card-body -->
</div>
</div>
<!-- /.login-box -->
<!-- jQuery -->
<script src="../../dist/plugins/jquery/jquery.min.js"></script>
<!-- Bootstrap 4 -->
<script src="../../dist/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- AdminLTE App -->
<script src="../../dist/js/adminlte.min.js"></script>
@section Scripts {
<partial name="_ValidationScriptsPartial" />
}
</body>
</html>
Also, here the _Layout.cshtml in Areas/Identity/Pages/Account/Manage
@{
if (ViewData.TryGetValue("ParentLayout", out var parentLayout))
{
Layout = (string)parentLayout;
}
else
{
Layout = "/Areas/Identity/Pages/_Layout.cshtml";
}
}
<div >
@RenderBody()
</div>
@section Scripts {
@RenderSection("Scripts", required: false)
}
Additionally, the _Layout page references Layout = "/Areas/Identity/Pages/_Layout.cshtml"; , but I can't find this file in my project. Also, I tried switching the lines in this Layout file to reference my custom Layout /Views/Shared/_Layout.cshtml, but the styling did not work correctly.
If someone could help me figure out why the styling does not work on the email and password nav pages, that would be great! Thank you so much.
CodePudding user response:
You can try to add a _ViewStart.cshtml file into /Areas/Identity/Pages,and then set the Layout in it:
@{
Layout="/Views/Shared/_Layout.cshtml";
}
And then you can try to add the css and js which you need into /Views/Shared/_Layout.cshtml.
CodePudding user response:
Answering this for any people with the same issue. Adding the _ViewStart file did not work, and neither did other solutions that I found on similar posts. As a workaround, I moved the Email and Password change files to a different location in the identity folder and then it was able to work
