I am trying to find a way to have two ListView as children of a Row to have matching heights. This means if one ListView is shorter than the other one, then it must stretch until it matches the other ListView's height.
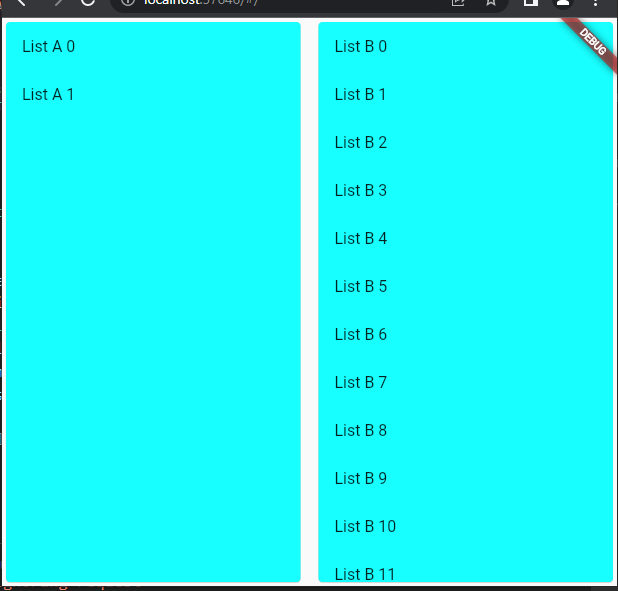
Schematically speaking this is what I have now:
How can I have the green ListView to match the orange's ListView's height?
This is my row at the moment:
Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
_buildList(list: listA), // returns a `ListView` wrapped in `Card`
_buildList(list: listB),
],
)
I tried setting crossAxisAlignment to CrossAxisAlignment.strech but it causes an error with this message:
A RenderBox object must have an explicit size before it can be hit-tested. Make sure that the RenderBox in question sets its size during layout.
I believe it means that one of the child can't ascertain its height...
CodePudding user response:
You can wrap your ListView with Expanded widget
_buildList({required List<String> list}) {
return Expanded(
child: Container(
color: Colors.cyanAccent,
child: ListView.builder(
itemCount: list.length,
itemBuilder: (context, index) => ListTile(
title: Text(list[index]),
),
),
),
);
}
Also provide ScrollController to listview to avoid getting error
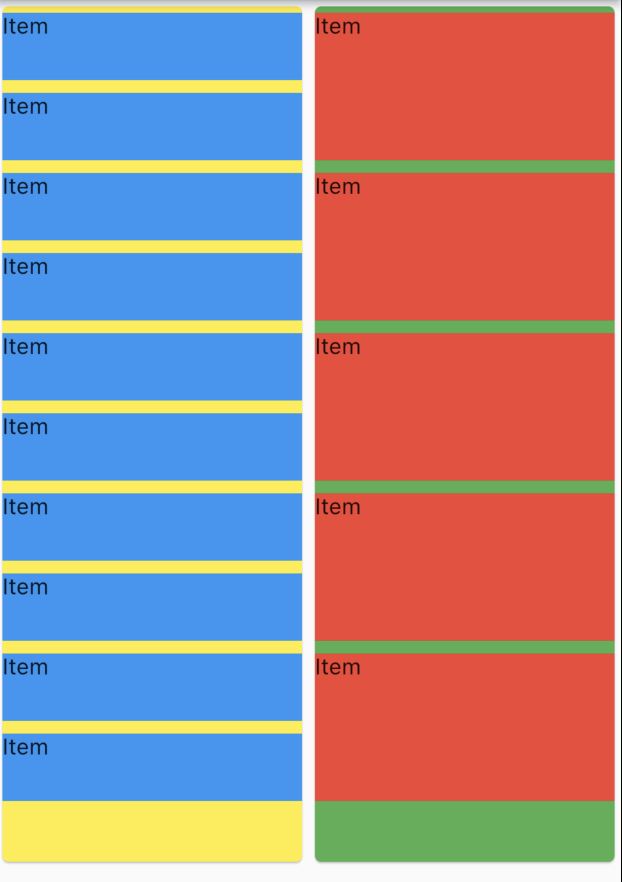
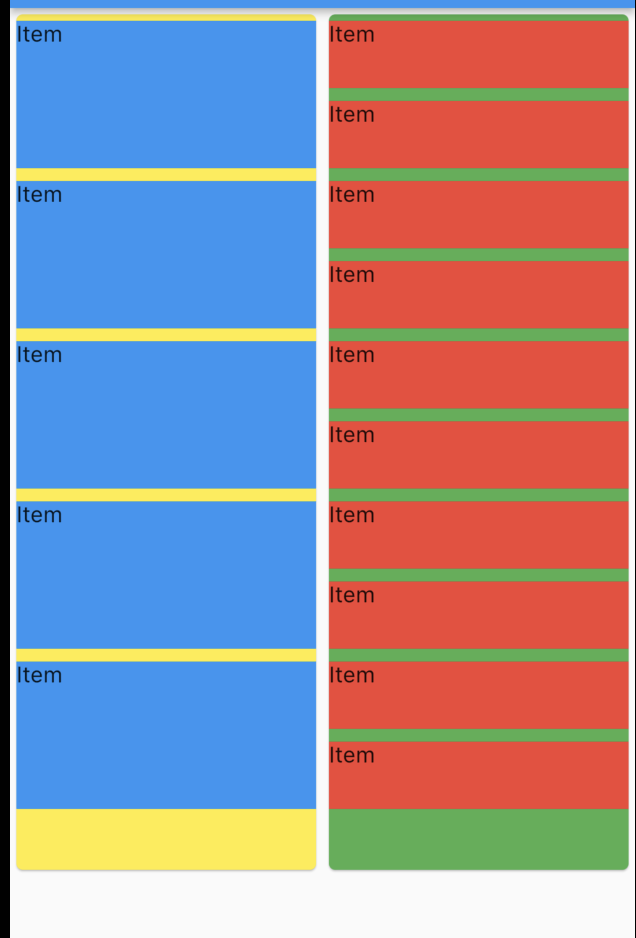
CodePudding user response:
class Home extends StatefulWidget {
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
List<String> listData = List.generate(10, (index) => '$index');
List<String> listData2 = List.generate(5, (index) => '$index');
List<TextEditingController> listDataCTL = [];
ScrollController controler = new ScrollController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('AppBar'),
),
body: SingleChildScrollView(
child: Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Flexible(
child: Card(
color: Colors.yellow,
child: ListView.builder(
controller: controler,
itemCount: listData.length,
shrinkWrap: true,
itemExtent: (listData.length < listData2.length) ? listData2.length / listData.length * 50 : 50,
itemBuilder: (context, index) {
return Container(
color: Colors.blue,
margin: EdgeInsets.symmetric(vertical: 4),
child: Text('Item'),
);
},
),
),
),
Flexible(
child: Card(
color: Colors.green,
child: ListView.builder(
controller: controler,
itemCount: listData2.length,
itemExtent: (listData.length > listData2.length) ? listData.length / listData2.length * 50 : 50,
shrinkWrap: true,
itemBuilder: (context, index) {
return Container(
margin: EdgeInsets.symmetric(vertical: 4),
color: Colors.red,
child: Text('Item'),
);
},
),
),
),
],
),
));
}
}