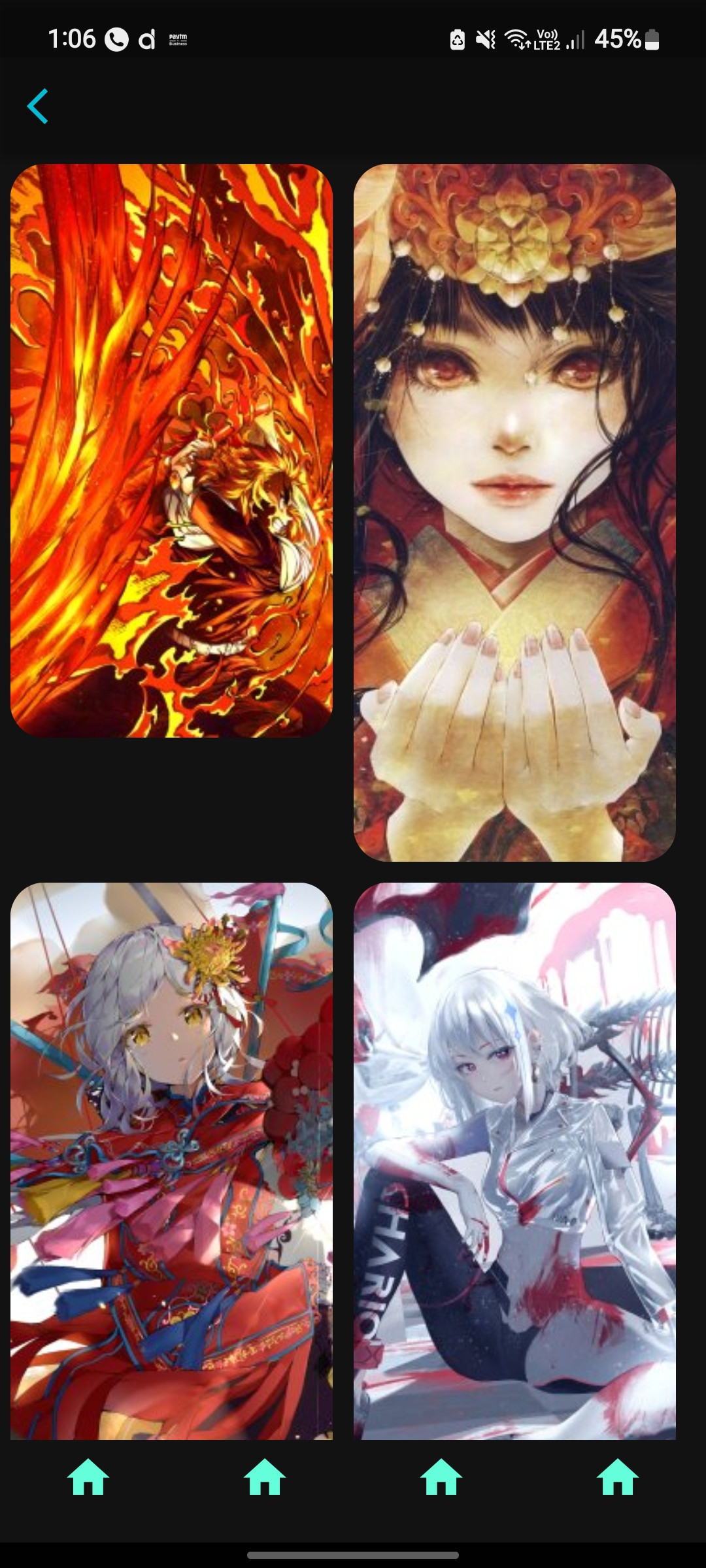
I'm trying to create wallpaper app, But instead of GridView I used wrap as it was easy for me to understand, But on using it there are spaces in between the wallpapers
SafeArea(
child: SingleChildScrollView(
child: Wrap(
children: [
for (int i = 0; i < 24; i )
Padding(
padding: const EdgeInsets.all(6.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(20.0),
child: CachedNetworkImage(
imageUrl: top2Wall[i]['attributes']['src'],
width: 188),
),
)
],
),
),
)
Please refer to the image if you cant understand.

CodePudding user response:
It is easier to deal with this using GridView as I’ve showed on last question of yours
child: CachedNetworkImage(
imageUrl: top2Wall[i]['attributes']['src'],
width: 188,
height: X. your fixed image height,
fit: BoxFit.cover,
),
And for spacing use
child: Wrap(
spacing: 12,
runSpacing: 12,
