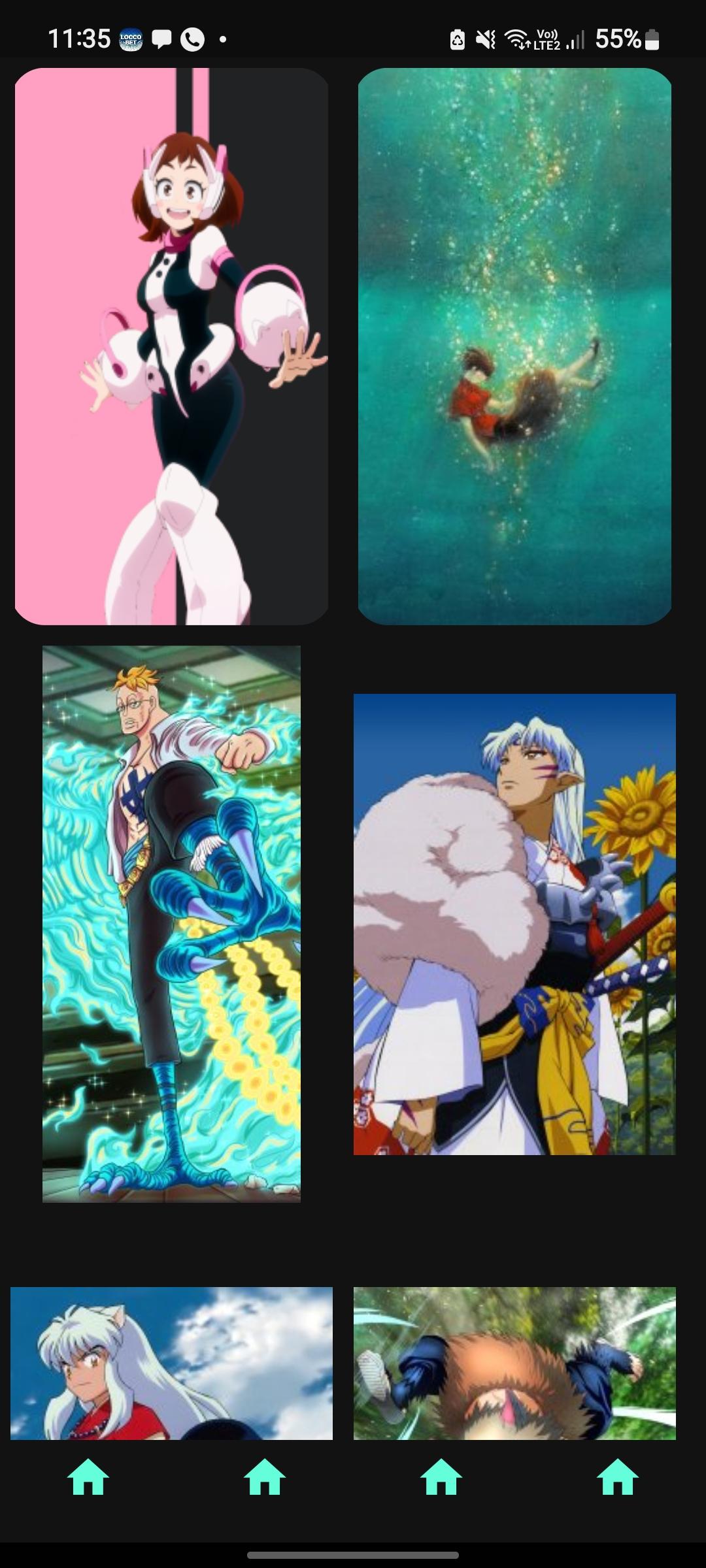
I am trying to create a wallpaper app, where I used a column and wrap with ClipRrect so that I can get to images in one row, but when I use the borderRadius property in ClipRrect it only works on some images(though they are uneven), and on other images it dosen't work.
SafeArea(
child: SingleChildScrollView(
child: Wrap(
children: [
for (int i = 0; i < 24; i )
Padding(
padding: const EdgeInsets.all(6.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(20.0),
child: CachedNetworkImage(
imageUrl: top2Wall[i]['attributes']['src'],
height: 325,
width: 188),
),
)
],
),
),
)

CodePudding user response:
This happens because of Image size in Widget. Radius applied but because of Image width it will not affect image border radius.
Solution : You need to give boxfit value as below. So, that it will cover full size of widget.
fit : BoxFit.cover
Full code :
SafeArea(
child: SingleChildScrollView(
child: Wrap(
children: [
for (int i = 0; i < 24; i )
Padding(
padding: const EdgeInsets.all(6.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(20.0),
child: CachedNetworkImage(
imageUrl: top2Wall[i]['attributes']['src'],
fit : BoxFit.cover,
height: 325,
width: 188),
),
)
],
),
),
)
CodePudding user response:
Use fit: BoxFit.cover, on CachedNetworkImage
CachedNetworkImage(
height: 325,
width: 188,
fit: BoxFit.cover,
),
I will suggest using GridView
GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: 8,
crossAxisSpacing: 9,
childAspectRatio: 188 / 325, // play with it
),
itemCount: top2Wall.le,//
itemBuilder: (context, index) {
return ClipRRect(
borderRadius: BorderRadius.circular(20.0),
child: CachedNetworkImage(
imageUrl: "",
fit: BoxFit.cover,
),
);
},
)
CodePudding user response:
Use this:
fit: BoxFit.Cover
in CachedNetworkImage
