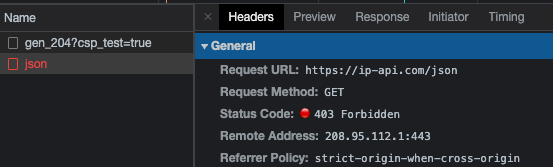
I have a problem. I am using axios to make a request to a http target, but when building the code, the bundle request to a https as show in the picture.
Maybe I need to do some configuration on my webpack config.
webpack.prod.config.js
const common = require('./webpack.common.config')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = merge(common, {
mode: 'production',
module: {
rules: [
{
test: /\.ts(x?)$/,
loader: 'ts-loader',
exclude: /node_module/
},
{
test: /\.scss$/,
use: [{
loader: MiniCssExtractPlugin.loader
}, {
loader: 'css-loader',
options: {
modules: true
}
}, {
loader: 'sass-loader'
}
]
}
]
},
devtool: 'cheap-module-source-map',
externals: {
axios: 'axios',
react: 'React',
'react-dom': 'ReactDOM'
},
plugins: [
new HtmlWebpackPlugin({
template: './template.prod.html'
}),
new MiniCssExtractPlugin({
filename: 'main-bundle-[hash].css'
})
// new FaviconsWebpackPlugin({
// logo: './public/static/img/favicon.png',
// inject: true
// })
]
})
CodePudding user response:
I have found the solutions. I removed <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" /> from my template.prod.html and the problem was solved.