I'm new to the typescript world and I'm creating a new project in nextjs using typescript and wanted to add auth functionality with it so I'm using createContext I previously used javascript where we don't need to define default value while creating context. these are some errors I'm getting in my vscode please if someone mentors me with code it would be great.
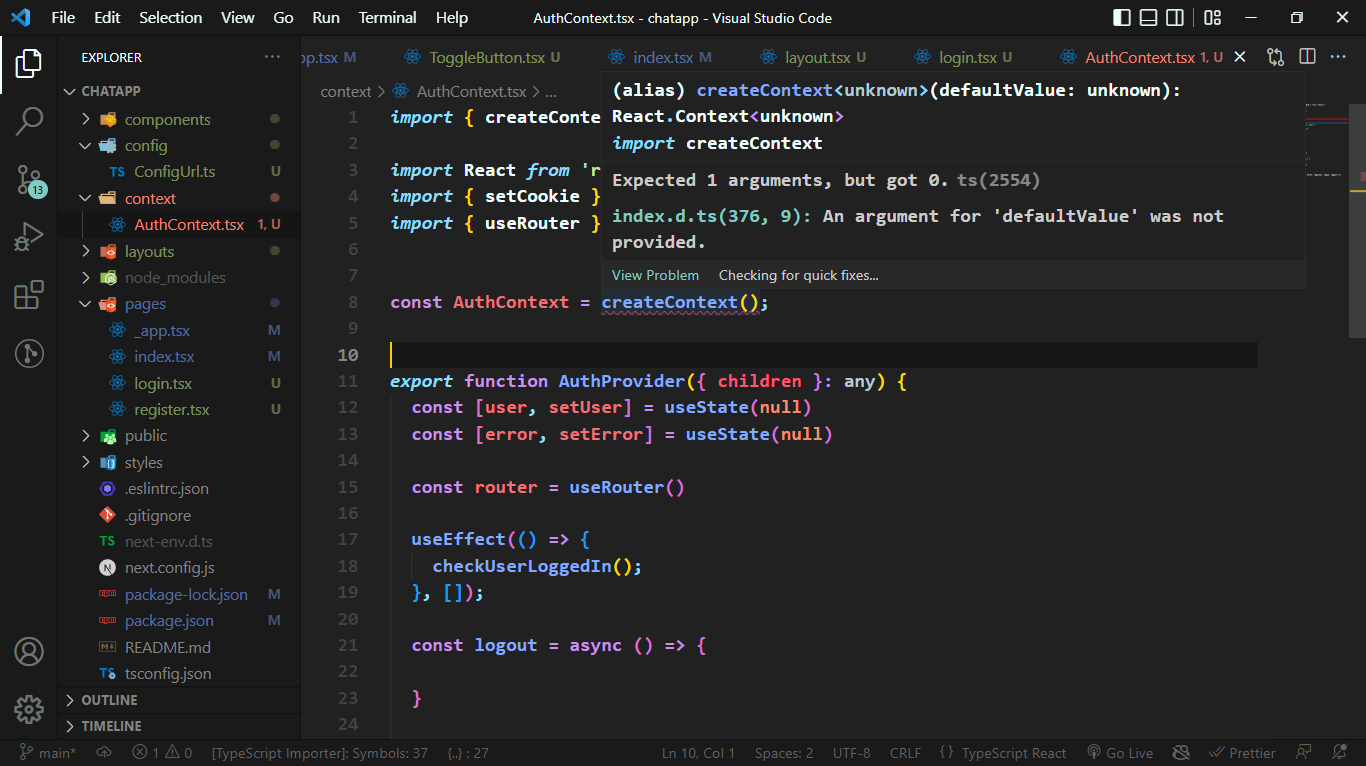
full AuthContext.tsx
import { createContext, useEffect, useState } from "react";
import React from 'react'
import { setCookie } from 'cookies-next';
import { useRouter } from "next/router";
const AuthContext = createContext();
export function AuthProvider({ children }: any) {
const [user, setUser] = useState(null)
const [error, setError] = useState(null)
const router = useRouter()
useEffect(() => {
checkUserLoggedIn();
}, []);
const logout = async () => {
}
const login = async (vals: object) => {
}
const register = async (vals: object) => {
}
const checkUserLoggedIn = async () => {
}
return (
<AuthContext.Provider value={{ user, error, register, login, logout }}>
{children}
</AuthContext.Provider>
)
}
export default AuthContext
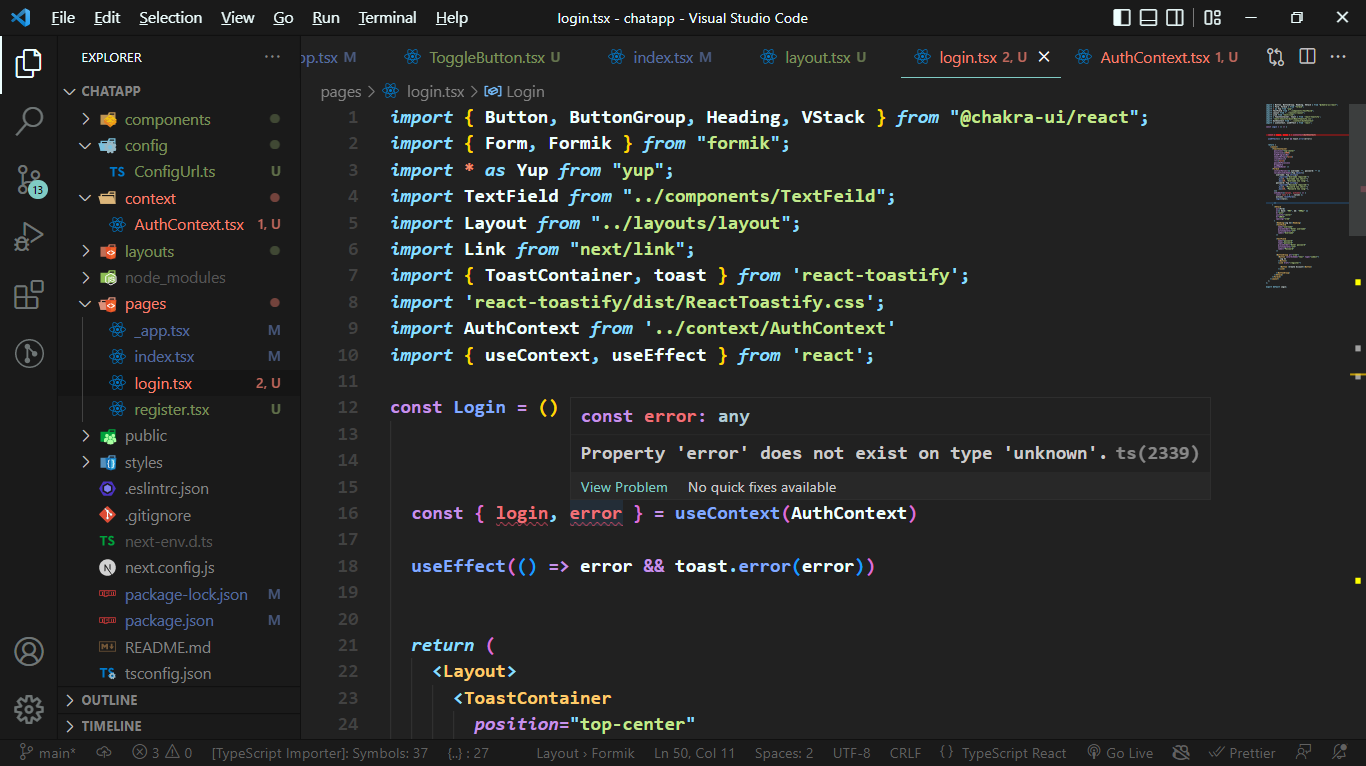
my login.tsx
import AuthContext from '../context/AuthContext'
import { useContext, useEffect } from 'react';
const Login = () => {
const { login, error } = useContext(AuthContext)
useEffect(() => error && toast.error(error))
And for the user variable, I only need this object
{
username:"ansh3453",
id:43
}
CodePudding user response:
well you need a type you can put this on your types, I think here you need add your error and user object here:
export type CustomizationProps = {
user: any,
error: any,
logout: () => void;
login: (vals: object) => void;
register: (vals: object) => void;
checkUserLoggedIn : () => void;
};
after need create the context, you can add your user and error here too, before create the context:
const initialState: CustomizationProps = {
user: any,
error: any,
logout: () => {},
login: () => {},
register: () => {},
checkUserLoggedIn : () => {}
};
const ConfigContext = createContext(initialState);
now for your function
type ConfigProviderProps = {
children: React.ReactNode;
};
export function AuthProvider({ children }: ConfigProviderProps) {
const [user, setUser] = useState(null)
const [error, setError] = useState(null)
const router = useRouter()
useEffect(() => {
checkUserLoggedIn();
}, []);
const logout = async () => {
}
const login = async (vals: object) => {
}
const register = async (vals: object) => {
}
const checkUserLoggedIn = async () => {
}
return (
<AuthContext.Provider value={{ user, error, register, login, logout }}>
{children}
</AuthContext.Provider>
)
}
export default AuthContext
I guess this is an example not easy to write but you should add your error and user to the type
CodePudding user response:
The error is really self-descriptive:
Expected 1 arguments, but got 0.
An argument for 'defaultValue' was not provided
createContext requires an argument that sets the default value of the Context if it ever imported outside the boundaries of a Context Provider.
Take a look at the React documentation for createContext: https://reactjs.org/docs/context.html#reactcreatecontext