Hi I am trying to add an image like this -
Tabs('Books', Image.asset('assets/image/health.png'), 2),
.Here is my complete tab widget
Widget - `Widget Tabs(String header, Image iconName, int index) {
return Tab(
height: 90,
child: Column(
children: [
Container(
width: 71,
height: 71,
decoration: BoxDecoration(
color: _selected[index] == true
? configColors.orange
: Colors.white,
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.2),
spreadRadius: 2,
blurRadius: 7,
offset: Offset(0, 3), // changes position of shadow
),
],),
child: IconButton(
onPressed: () {},
icon: Image.asset('$iconName',
color: _selected[index] == true
? Colors.white
: configColors.grey)),
),
FittedBox(
child: Text(
header,
style: TextStyle(
fontFamily: "Mark-Pro",
fontWeight: FontWeight.w500,
fontSize: 15),
),
)
],
),
);
}
use - icon: Image.asset('$iconName')
error - Unable to load asset: Image(image: AssetImage(bundle: null, name: "assets/image/phone.png"), frameBuilder: null, loadingBuilder: null, alignment: Alignment.center, this.excludeFromSemantics: false, filterQuality: low)
I tried putting an image I used elsewhere and it doesn't work either In my opinion, it's not about the path, but about the display method. If you know, please tell a newbie
CodePudding user response:
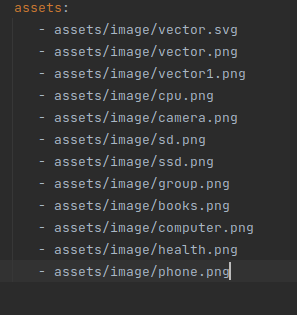
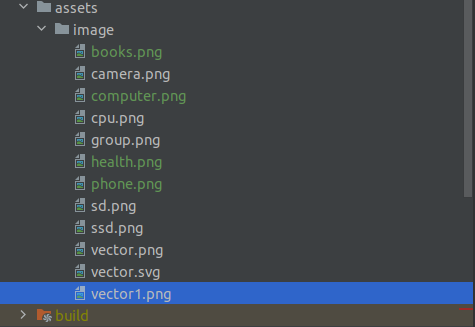
assets:
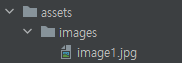
- assets/images/
I don't know how your Tab() method is implemented, but when implemented as Tab Widget, it runs normally.
Tab(
height: 200,
text: "header",
icon: Image.asset('assets/images/image1.jpg'),
),
Check that the spacing of the code that sets the assets path in pubspec.yaml is not wrong!
CodePudding user response:
The problem here you are trying to add an Image Widget inside another Image Widget.
you need to change iconName to be just a noraml String not a Widget, so the parameters will be like this
Tabs('Books', "assets/image/health.png", 2)Widget Tabs(String header, String iconName, int index)
so your Image Widget now will take a String
IconButton(
onPressed: () {},
icon: Image.asset('$iconName',
color: _selected[index] == true
? Colors.white
: configColors.grey)),
),
- try this for better understanding: https://flutlab.io/editor/d9beff31-dd59-464a-8d31-77cd3bb79a25
hope I could help.
CodePudding user response:
change iconName type to string like this:
Widget Tabs(String header, String iconName, int index) {// <-- there
return Tab(
height: 90,
child: Column(
children: [
Container(
width: 71,
height: 71,
decoration: BoxDecoration(
color: _selected[index] == true
? configColors.orange
: Colors.white,
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.2),
spreadRadius: 2,
blurRadius: 7,
offset: Offset(0, 3), // changes position of shadow
),
],),
child: IconButton(
onPressed: () {},
icon: Image.asset('$iconName',
color: _selected[index] == true
? Colors.white
: configColors.grey)),
),
FittedBox(
child: Text(
header,
style: TextStyle(
fontFamily: "Mark-Pro",
fontWeight: FontWeight.w500,
fontSize: 15),
),
)
],
),
);
}
then call it like this:
Tabs('Books', 'assets/image/health.png', 2),
CodePudding user response:
Iconame can't be type Image. Change to String and change
Tabs('Books', Image.asset('assets/image/health.png'), 2),to
Tabs('Books', "assets/image/health.png", 2),